- Выбар правільнага малюнка
- Выбар аптымальнага фармату файла
- змешванне яго
- Выкарыстанне апісальных імёнаў файлаў
- Запіс подпісы пры неабходнасці
- Пераканаўшыся выкарыстоўваць альтэрнатыўны тэкст
- Звяртаючы ўвагу на размяшчэнне выявы
- Змена памеру малюнкаў правільна
- Вось што я раблю
- сціск файлаў
- выснову
Калі вы блогер, то вы, верагодна, ужо ведаеце, як важна, каб дадаць адпаведныя, якасць выявы ў вашых паведамленнях. Фатаграфіі, ілюстрацыі і іншыя выявы дапамагаюць зрабіць кантэнт больш прывабным і разбіць блокі тэксту прыгожа. Вы павінны заўсёды выкарыстоўваць па меншай меры адзін малюнак на пост, а таксама некалькі малюнкаў, калі вашы паведамленні доўгія.
Мала таго, што малююнкі зрабіць кантэнт больш прыемным для чытання, яны таксама могуць дапамагчы вам на старонцы SEO , У гэтым пасце вы даведаецеся, як пераканацца, што ўсе выявы, якія вы выкарыстоўваеце на вашым сайце аптымізаваныя ў дачыненні да імя файла, памер, альтэрнатыўны тэкст (супер важна!), Тэма актуальнасці, размяшчэнне і многае іншае.

Калі вы аддаеце перавагу відэа ўрокі, азнаёмцеся ніжэй адзін за Bjorn з WPLearningLab.
WordPress SEO выявы для лепшага рэйтынгу ў пошукавых сістэмах | WP Learning Lab
У гэтай ўсёабдымнай, крок за крокам падручнік, вы даведаецеся ўсё, што вам трэба ведаць, каб правільна аптымізаваць сайт малюнка для SEO.
Давайце пачнем, мы?
Выбар правільнага малюнка
 Актуальнасць з'яўляецца ключавой:
Актуальнасць з'яўляецца ключавой:Калі вы пішаце аповед пра шчанюка, выкарыстоўваць выяву мілага шчанюка.
Перад тым, як пачаць аптымізацыю малюнка, вам спачатку трэба знайсці правільныя для вашай пасады (або старонкі). Добры малюнак будзе мець тыя ж прадметныя / с, як ваш блогу, дапаможа падкрэсліць ваш ліст і эфектыўна павысіць вопыт вашага чытача.
Калі вы прыстойны фатограф і мець магчымасць захопу выявы, якія маюць дачыненне да таго, што вы пішаце о, ісці наперад і здымаць свой уласны матэрыял. Калі няма, то проста глядзець онлайн для малюнкаў, якія адпавядаюць вашаму пісьмовай змесце.
Ёсць шмат сайтаў з бясплатным , фота , якія можна выкарыстоўваць, у тым ліку наступнага:
Вы таксама можаце выкарыстоўваць Google, Advanced Image Search, а таксама выконваць розныя запыты, каб звузіць вынікі: усе гэтыя словы; гэта дакладнае слова або фразу; любое з гэтых слоў; ні адно з гэтых слоў. Я звычайна проста ўвесці свой пошукавы запыт у ўсе гэтыя словы скрынкі і, здаецца, працуе добра.
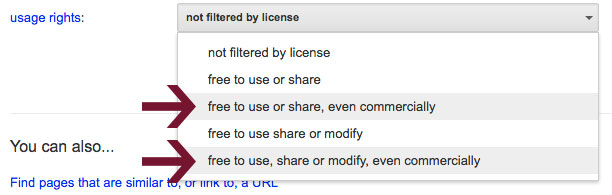
Далей, вы можаце дадаткова звузіць вынікі па наступным: памер малюнка; Суадносіны бакоў; колеру ў малюнку; тып малюнка; вобласць; сайт або дамен; Бяспечны (вы можаце выкарыстоўваць гэта, каб адфільтраваць відавочныя вынікі); тып файла (.jpeg, .png, .gif, і г.д.); і, нарэшце, правы на выкарыстанне.
У адпаведнасці з правамі доступу, вы хочаце, каб адфільтраваць вынікі альбо «свабодна выкарыстоўваць ці долі, нават у камерцыйных мэтах» або «свабодна выкарыстоўваць, сумесна выкарыстоўваць або змяняць, нават у камерцыйных мэтах.»

Гэта вельмі карысна трук, каб знайсці якасныя выявы, якія вы можаце спампаваць, памер і выкарыстоўваць у сваіх блогах.
З некаторым умовай пошуку, вы не можаце быць у стане знайсці выявы, якія вы можаце свабодна паўторна выкарыстоўваць у камерцыйных мэтах. Гэта сапраўды залежыць ад таго, што вы шукаеце.
Звярніце ўвагу: Перад тым, як паўторна выкарыстоўваць кантэнт знойдзеную праз Advanced Image Search ад Google на свой вэб - сайт, пераканайцеся , што яго ліцэнзія з'яўляецца законным і прачытаць поўныя ўмовы паўторнага выкарыстання. У некаторых выпадках ліцэнзія можа запатрабаваць ад вас, каб даць крэдыт (у выглядзе спасылкі ці іншым чынам) да зыходнага стваральніку ладу.
Выбар аптымальнага фармату файла

Пры выбары памеру малюнка для вэб-сайтаў, існуе некалькі розных фарматаў файлаў, якія вы можаце выкарыстоўваць. Я амаль заўсёды выкарыстоўваць файлы ў фармаце JPEG ці PNG, але стварылі пару анімаваных GIF-файлаў у мой дзень, а таксама.
Пры выбары найбольш прыдатны фармат файла для вашых малюнкаў, вы павінны абраць той, які трымае файл найменшай. Наогул кажучы файлы JPEG будуць менш, чым у фармаце PNG, але гэта не заўсёды так.
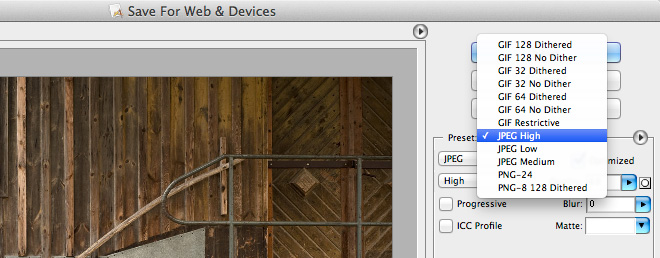
Што рабіць: Выкарыстанне Adobe Photoshop Я памер майго малюнка для шырыні змесціва вобласці майго паста або старонак, а затым выберыце Захаваць для Web і прылад. Пасля таго, як у гэтым акне, перамыкацца паміж JPEG-High і PNG-24 і паглядзець, што адзін дае найменшы тыпаў файлаў. Для фатаграфій, JPEG заўсёды менш, і іх варта выкарыстоўваць. Для графічнага тэксту або іншых малюнкаў, PNG часта менш.
змешванне яго

Паспрабуйце непрадузята пры пошуку малюнкаў вэб-сайта (і ўвогуле ў жыцці, а). НЕ проста паглядзець на фатаграфіі, але паспрабаваць і змяшаць яго трохі з выкарыстаннем розных відаў мастацтва на вашым сайце.
Выкарыстоўвайце добрую сумесь з наступных тыпаў малюнкаў:
- ілюстрацыі, карціны і малюнкі
- дыяграм, графікаў і табліц
- Інфаграфіка або іншых графічных самастойна распрацаваных
- аніміраваныя GIF-файлы
- скрыншоты (гэта асабліва добра для навучальных паведамленняў)
Змяняючы віды малюнкаў, якія вы выкарыстоўваеце, вы зробіце свой кантэнт больш візуальна прывабным і, такім чынам, больш цікавым для наведвальнікаў (мяркуецца, што ваша пісьмовае змест з'яўляецца высокае якасць).
Выкарыстанне апісальных імёнаў файлаў

Пры захаванні малюнка для выкарыстання на вашым сайце, вы павінны клапаціцца, каб назваць іх у апісальнай форме. Вы хочаце, каб пераканацца, што вы карыстаецеся ключавыя словы, якія адносяцца да выявы і зместу вы пішаце.
Ключавыя словы павінны заўсёды з'яўляцца натуральным чынам, няхай гэта будзе ў імёнах файлаў, альтэрнатыўны тэкст, паведамленні ў блогу або назвы старонак. Ніколі не шпігавалі ключавыя словы ў любым з кантэнту, так як ён не забяспечыць ніякай карысці і нават можа прывесці да штрафу Google.
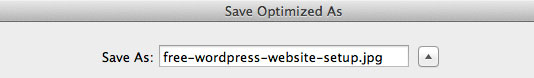
Калі ў вас ёсць выява ўсмешлівага дзіцяці, значна лепш назваць файл ўсмешлівым-child.jpg, чым проста пакінуць зыходнае імя файла (напрыклад, _DSC0428.jpg). Пераканайцеся ў тым, што, калі вы называеце вашыя файлы вы асобныя словы з злучком (імя-ваш-файл, як-this.jpg), таму што рыса інтэрпрэтуецца як прастору з дапамогай Google (і Bing таксама).
Дакладна найменне малюнка з'яўляецца адным з спосабаў, каб дапамагчы Google знайсці іх лёгка. Гэта азначае лепшую агульную бачнасць вашага сайта ў пошукавых сістэмах. Усе гэтыя аптымізаваныя выявы складаюцца, каб дапамагчы ваш сайт працаваць лепш.
Запіс подпісы пры неабходнасці
Вы можаце выкарыстоўваць надпісы на малюнках, а таксама, але толькі калі іх ўключэнне дае каштоўную інфармацыю для вашых чытачоў. Калі людзі прагартаць вашыя пасты, яны, як правіла, глядзяць на малюнкі і чытаць подпісы пад імі. Пераканайцеся, што вы выкарыстоўваеце гэтую магчымасць, каб прыцягнуць іх увагу, напісаўшы кідкія, інфарматыўныя загалоўкі, каб суправаджаць вашыя выявы.
Не турбуйцеся аб тым ліку подпісы з кожным малюнкам вы выкарыстоўваеце ў сваіх блогах. Некаторыя з іх прызначаныя толькі для ілюстрацыйных мэтаў, і абсалютна не патрэбна подпіс. З кожным малюнкам вы карыстаецеся, падумайце аб тым, ці будзе загаловак забяспечыць каштоўнасць для наведвальнікаў вашага сайта. Калі адказ не, то вам не трэба.
Пераканаўшыся выкарыстоўваць альтэрнатыўны тэкст

Альтэрнатыўны тэкст (альтэрнатыўны тэкст для сцісласці) з'яўляецца атрыбутам, які дадаецца ў тэг HTML малюнка. Аказваецца, усярэдзіне кантэйнера малюнка і дапамагае апісаць вобраз для пошукавых сістэм, калі ён не можа быць адлюстраваны.
Alt тэкст таксама выкарыстоўваецца для чытання з экрана, якія дапамагаюць тым, хто з аслабленым зрокам больш лёгка арыентавацца ў інтэрнэце.
Апісальны тэкст альта (тоўсты шрыфт) у спасылцы ніжэй малюнка дапамагае ідэнтыфікаваць малюнак для пошукавых сістэм (людзі сапраўды выкарыстоўваць што - небудзь , акрамя Google?)
<IMG SRC = "https://www.mprstudio.com/wp-content/uploads/babe-ruth-original-new-sepia.jpg» альт = »Дадаць сэпіі ў малюнак у Adobe Photoshop» />
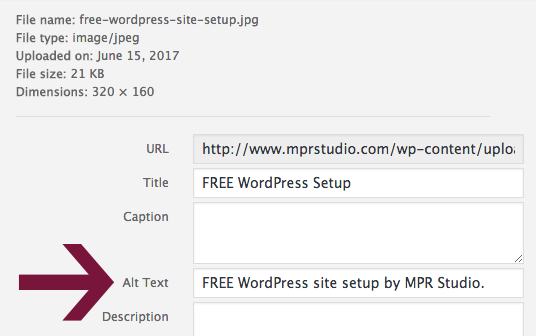
Такім чынам, пераканайцеся, што вы дадаеце апісальны альтэрнатыўны тэкст для малюнкаў на вашым сайце, і ўключаюць у сябе ключавыя словы натуральным чынам.
Звяртаючы ўвагу на размяшчэнне выявы
Пры даданні малюнка на свой пост, пераканайцеся, што вы паклалі іх побач звязаных з утрыманнем тэксту. Я раблю звычку выкарыстоўваць некалькі падзагалоўкам, а таксама звязаныя з месцам малюнкаў паблізу ўсіх з іх. Гэта добры спосаб, каб разбіць тэкст і дапамагае зрабіць блог больш зручным для чытання і візуальна больш прывабным.
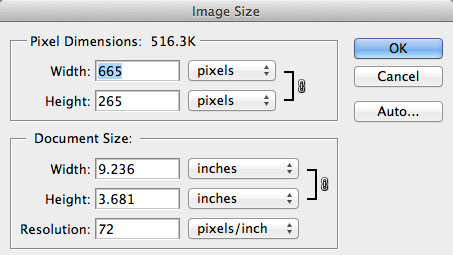
Змена памеру малюнкаў правільна

Шырыня вобласці змесціва на маім сайце 665 пікселяў, так што памер маіх малюнкаў, адпаведна (часам нават менш).
хуткасць Вэб-сайт гуляе важную ролю і ў SEO і карыстальніцкі вопыт, таму вельмі важна, каб ваш сайт хутка для вашых наведвальнікаў. Выявы гуляюць велізарную ролю ў хуткасці, з якой ваш сайт нагрузак, таму пераканайцеся, што вы правільна іх памеры.
Калі загружаць выявы памерам у 4288 х 2848 пікселяў і адлюстроўвае іх на 600 х 400 пікселяў, пакус- ваў зыходны код, ён будзе сур'ёзна запаволіць свой вэб-сайт (і займаюць шмат дыскавай прасторы без неабходнасці). Ці ёсць у вашых наведвальнікаў сайта ласку, і захоўваць выявы ў патрэбны памер для вобласці кантэнту.
Так як вы выкарыстоўваеце WordPress, ўсе выявы, якія вы загружаеце спагадныя па змаўчанні. Гэта азначае, што вы павінны памер выявы ў шырыню змесціва вашага працоўнага сайта, і ён будзе пададзены ў меншых памераў для наведвальнікаў на ўсіх прыладах, уключаючы планшэты і смартфоны. Гэта выдатная функцыянальнасць, WordPress з'явілася ў версіі 4.4, які гарантуе, што неапраўдана вялікія файлы не загружаюцца на прыладах з невялікімі экранамі.
Вось што я раблю
Я выкарыстоўваю Adobe Photoshop, каб памер майго малюнка, а затым выберыце Захаваць для Web і прылад, а таксама выбраць JPG або PNG ў залежнасці ад таго, які вобраз яна і які тып файла менш. Затым я выкарыстоўваю Ewww Аптымізатар малюнка для далейшага сціску маіх файлаў малюнкаў. Гэта бясплатны убудова, які выдатна працуе, і нават дазваляе брыняюць аптымізаваць выявы.
сціск файлаў

Пасля правільнага фарматавання малюнкаў, вы можаце дадаткова паменшыць памер файла, сціскаючы іх. Ёсць некалькі спосабаў зрабіць гэта, і так як вы выкарыстоўваеце WordPress, вы можаце проста выкарыстоўваць убудова.
Ёсць цэлы шэраг розных убудоў, у тым ліку наступныя:
Ewww Аптымізатар малюнка - Гэта мой ісці да убудова для сціску файлаў малюнкаў, і я вельмі рэкамендую яго. Любыя выявы, загружаныя ў бібліятэку медыя будуць аўтаматычна аптымізаваныя, і вы можаце выкарыстоўваць іх насыпны інструмент аптымізацыі, каб сціснуць любыя файлы, якія былі загружаны перад устаноўкай і актывацыі плагіна.
Вы можаце выбраць паміж рознымі ступенямі як без страт і сціску з стратамі, і нават без сціску. Я не ведаю, чаму яны не мелі б ніякага варыянту сціску, але я не выкарыстоўваю яго, і, вядома, не сцвярджаю, што ведаю ўсё. Некаторыя рэчы таямніцай.
Smush сціску выявы і аптымізацыі - WP Smush даступны ў бясплатных і прэміум версіі. Ён таксама аўтаматычна сціскае ўсе выявы, загружаныя ў бібліятэку медыя і мае насыпны варыянт аптымізацыі, якая дазваляе аптымізаваць 50 файлаў адначасова з бясплатнай версіяй.
У бясплатнай версіі WP Smush выкарыстоўвае сціск без страт, але калі вы купляеце пра версію, вы можаце выкарыстоўваць сціск з стратамі (званае супер-Smush), які дадаткова памяншае памеры файлаў з мінімальнай стратай якасці малюнка.
Kraken.io - Праз API Кракена, вы можаце аптымізаваць .png, .jpg і .gif файлы. Для таго, каб наладзіць убудова, вы павінны спачатку зарэгістравацца на бясплатны рахунак на kraken.io. Пасля рэгістрацыі, вы атрымаеце API і сакрэтны ключ, які можна выкарыстоўваць на некалькіх вэб-сайтаў WordPress.
Налады Кракена па змаўчанні забяспечваюць вашыя выявы сціскаюцца з дапамогай смарт з стратамі метад сціску, які быў створаны, каб значна зменшыць памер файла без рэзкага зніжэння якасці малюнка. Вы можаце ўручную ўключыць сціск без страт у наладах.
Сціск JPEG і PNG малюнка - У адрозненне ад іншых убудоў ужо згадвалася, гэта адна толькі прапануе спосабы сціску з стратамі. Ён не прапануе занадта шмат варыянтаў канфігурацыі ў наладах, але дазваляе выбраць максімальны дазвол для малюнкаў, якія вы загружаеце і выбраць, якія менавіта памеры малюнкаў вы хочаце сціснуць (напрыклад, эскіз, вялікае і г.д.).
Акрамя таго, гэта дае магчымасць захаваць некаторыя метададзеныя, звязаныя з выявамі, у тым ліку аб аўтарскім праве, дата стварэння і GPS месцазнаходжання. Гэта не рэкамендуецца, так як гэтая інфармацыя дадаецца да памеру файла і ўся ідэя сціску выявы, каб зрабіць іх менш, а не больш (Духа).
Чаму я павінен сціснуць мой сайт малюнка?
- Вашыя старонкі сайта будуць загружацца хутчэй, што робіць вашыя наведвальнік экстаз. Quicker хуткасць вэб-сайт таксама можа прывесці да павелічэння даходаў, асабліва калі вы працуеце ў электроннай камерцыі краму.
- рэзервовае капіраванне сайта будзе займаць менш часу з-за меншага памеру файла.
- Вы будзеце эканоміць 100s кілабайт на малюнак, і, такім чынам, будзе выкарыстоўваць меншую прапускную здольнасць.
Звярніце ўвагу: Lossy метады сціску малюнкаў дапаможа вам стварыць файлы меншага памеру, але вы хочаце , каб сціснуць некалькі малюнкаў , каб праверыць якасць малюнка , перш чым брыняюць аптымізацыі ўсёй бібліятэкі. Пераканайцеся ў тым, што якасць малюнка дастаткова добра для вашых патрэбаў, і што не існуе якіх-небудзь прыкметных дэфектаў у сціснутых файлах.
У дадатак да убудоў , якія я згадваў вышэй, існуе мноства онлайн - інструментаў сціску малюнкаў , якія можна выкарыстоўваць, у тым ліку:
выснову
Як вы даведаліся ў гэтым пасце, аптымізацыі малюнкаў для SEO ўключае ў сябе шэраг этапаў і рэчаў, каб разгледзець. Выдаткуйце час, каб належным чынам падрыхтаваць малюнка на вашым сайце і зрабіць яго лёгкім для пошукавых сістэм індэксаваць іх.
Нагадаем, вы хочаце захаваць наступныя рэчы на ўвазе:
- Выберыце правільны тып выявы для вашага кантэнту.
- Выберыце патрэбны фармат файла (JPEG, PNG або GIF).
- Выкарыстоўвайце унікальную сумесь малюнкаў (фатаграфіі, ілюстрацыі, дыяграмы, інфаграфіку і г.д.).
- Выкарыстоўвайце апісальныя імёны файлаў з ключавымі словамі і працяжнік паміж кожным словам.
- Устаўка подпісы выявы, але толькі калі яны ўяўляюць каштоўнасць для чытача. Вы не павінны выкарыстоўваць іх увесь час.
- Пераканайцеся ў тым, каб увесці альтэрнатыву (або альт) тэкст да малюнкаў. Тлумачыць малюнак з ключавымі словамі натуральным чынам. Ніколі рэчы ключавых слоў у любым месцы!
- Працягвайце размяшчэнне малюнка на ўвазе. У кароткі пост, змясціць малюнак у верхняй частцы. Калі ваш пост больш, разгледзець магчымасць стварэння малюнкаў каля кожнага падзагалоўку.
- Памер малюнка для шырыні змесціва вашых паведамленняў / старонак. Не загружаць гіганцкія файлы, толькі для адлюстравання іх у невялікім памеры.
- Выкарыстоўвайце убудова або інтэрактыўны інструмент для сціску файлаў малюнкаў і зрабіць іх яшчэ менш.
Я спадзяюся, што гэты пост падаў вам карысную інфармацыю, якую вы можаце выкарыстоўваць, каб лёгка аптымізаваць ўсе выявы на вашым сайце.
Не спыняцца на дасягнутым, пераканайцеся, што вы аптымізаваць усе паведамленні і старонкі для SEO вашага сайта, а таксама. Выконвайце за гэтым WordPress SEO Кантрольны спіс каб пачаць працу.
Калі ў вас ёсць якія-небудзь пытанні ці каментары, калі ласка, пакіньце іх ніжэй. Я зраблю ўсё магчымае, каб дапамагчы вам.
Вам патрэбна дапамога ў стварэнні WordPress сайта? Падпішыцеся на ваш Ўстаноўка бясплатна WordPress сёння.
Калі вы знайшлі гэта паведамленне карысным, калі ласка , падзяліцеся і распаўсюдзіць слова!
Хочаце даведацца больш , як гэта? Падпішыцеся на маю рассылку атрымаць карысныя WordPress кіраўніцтва, парады і хітрасці.
Давайце пачнем, мы?Чаму я павінен сціснуць мой сайт малюнка?
Вам патрэбна дапамога ў стварэнні WordPress сайта?



