- Wybór właściwego obrazu
- Wybór najlepszego formatu pliku
- Mieszam to
- Używanie opisowych nazw plików
- Pisanie podpisów w razie potrzeby
- Upewnij się, że używasz tekstu alt
- Zwracając uwagę na umieszczanie obrazu
- Prawidłowe dopasowanie obrazów
- Oto co robię
- Kompresowanie plików
- Wniosek
Jeśli jesteś blogerem, prawdopodobnie już wiesz, jak ważne jest dodawanie odpowiednich zdjęć o wysokiej jakości do swoich postów. Zdjęcia, ilustracje i inne obrazy pomagają w uatrakcyjnieniu treści i ładnie dzielą bloki tekstu. Zawsze powinieneś używać przynajmniej jednego obrazu na post i wielu obrazów, jeśli twoje posty są długie.
Obrazy nie tylko sprawiają, że czytanie jest przyjemniejsze, ale także mogą Ci pomóc SEO na stronie . W tym poście dowiesz się, jak upewnić się, że wszystkie obrazy, których używasz na swojej stronie, są zoptymalizowane pod względem nazwy pliku, rozmiaru, alternatywnego tekstu (bardzo ważne!), Znaczenia tematu, miejsca i innych.

Jeśli wolisz samouczki wideo, sprawdź poniżej Bjorna z WPLearningLab.
WordPress Image SEO dla lepszych rankingów w wyszukiwarkach | WP Learning Lab
W tym obszernym samouczku krok po kroku dowiesz się wszystkiego, co musisz wiedzieć, aby odpowiednio zoptymalizować obrazy swojej witryny pod kątem SEO.
Zacznijmy, prawda?
Wybór właściwego obrazu
 Istotność jest kluczowa:
Istotność jest kluczowa:jeśli piszesz historię o szczeniętach, użyj zdjęcia uroczego szczeniaka.
Zanim zaczniesz optymalizować obrazy, najpierw musisz znaleźć odpowiednie dla swojego posta (lub strony). Dobry obraz będzie miał ten sam temat / y co Twój post na blogu, pomoże podkreślić twoje pisanie i skutecznie poprawi wrażenia czytelnika.
Jeśli jesteś przyzwoitym fotografem i masz możliwość robienia zdjęć, które są istotne dla tego, o czym piszesz, idź i zrób własne rzeczy. Jeśli nie, po prostu spójrz online na obrazy, które pasują do Twojej pisemnej treści.
Istnieje wiele stron internetowych z bezpłatnymi zdjęciami stockowymi, których możesz użyć, w tym:
Możesz także skorzystać z Google Image Advanced Search i wykonywać różne wyszukiwania, aby zawęzić wyniki: wszystkie te słowa; ten konkretny wyraz lub fraza; dowolne z tych słów; żadne z tych słów. Zazwyczaj po prostu wprowadzam wyszukiwane hasło w polu wszystkich tych słów i wydaje się, że działa dobrze.
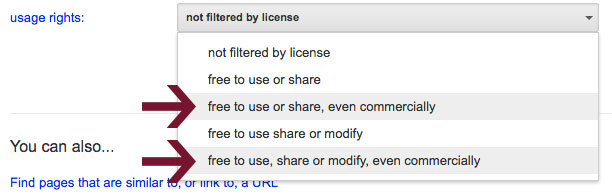
Następnie możesz jeszcze bardziej zawęzić wyniki o następujące: rozmiar obrazu; współczynnik proporcji; kolory na obrazie; rodzaj obrazu; region; witryna lub domena; SafeSearch (możesz użyć tego, aby odfiltrować wyraźne wyniki); typ pliku (.jpeg, .png, .gif itp.); i wreszcie prawa użytkowania.
Zgodnie z prawami użytkowania chcesz filtrować wyniki, „swobodnie używać lub udostępniać, nawet komercyjnie” lub „swobodnie używać, udostępniać lub modyfikować, nawet komercyjnie”.

Jest to bardzo pomocna sztuczka, aby znaleźć wysokiej jakości obrazy, które można pobrać, zmienić rozmiar i użyć w swoich postach na blogu.
W przypadku niektórych wyszukiwanych haseł może nie być możliwe znalezienie obrazów, które można swobodnie ponownie wykorzystać komercyjnie. To naprawdę zależy od tego, czego szukasz.
Uwaga: przed ponownym użyciem zawartości znalezionej w zaawansowanej wyszukiwarce obrazów Google w swojej witrynie sprawdź, czy jej licencja jest uzasadniona i przeczytaj pełne warunki ponownego użycia. W niektórych przypadkach licencja może wymagać udzielenia kredytu (w formie linku lub w inny sposób) oryginalnemu twórcy obrazu.
Wybór najlepszego formatu pliku

Podczas skalowania obrazów do sieci istnieje kilka różnych formatów plików, których można użyć. Prawie zawsze używam plików JPEG lub PNG, ale stworzyłem też kilka animowanych GIFów w moim czasie.
Wybierając najbardziej odpowiedni format pliku dla swoich obrazów, powinieneś wybrać ten, który utrzymuje plik najmniejszy. Ogólnie mówiąc, pliki JPEG będą mniejsze niż PNG, ale nie zawsze tak jest.
Co robię: Używanie Adobe Photoshop , Rozmiar obrazu dopasowuję do szerokości obszaru treści mojego posta lub strony, a następnie wybieram Zapisz dla Internetu i urządzeń. W tym oknie przełączam między JPEG-High i PNG-24 i widzę, który z nich daje najmniejszy typ pliku. W przypadku zdjęć JPEG jest zawsze mniejszy i powinien być używany. W przypadku tekstu graficznego lub innych obrazów PNG jest często mniejszy.
Mieszam to

Staraj się mieć otwarty umysł, szukając obrazów na stronie (i ogólnie w życiu). NIE szukaj zdjęć, ale spróbuj je trochę pomieszać, korzystając z różnych rodzajów grafiki na swojej stronie.
Użyj ładnej kombinacji następujących rodzajów zdjęć:
- ilustracje, obrazy i rysunki
- wykresy, wykresy i tabele
- infografiki lub inne grafiki, które sam projektujesz
- animowane GIFy
- zrzuty ekranu (te działają szczególnie dobrze w przypadku postów tutoriala)
Zmieniając rodzaje obrazów, które używasz, sprawiasz, że treść jest bardziej atrakcyjna wizualnie, a przez to bardziej interesująca dla odwiedzających (zakładając, że treść jest wysokiej jakości).
Używanie opisowych nazw plików

Kiedy zapisujesz obrazy do wykorzystania na swojej stronie, powinieneś zadbać o ich nazywanie w sposób opisowy. Chcesz mieć pewność, że używasz słów kluczowych związanych z obrazem i treścią, o której piszesz.
Słowa kluczowe powinny zawsze pojawiać się w sposób naturalny, czy to w nazwach plików, alternatywnych tekstach, postach na blogu czy tytułach stron. Nigdy nie umieszczaj słów kluczowych w żadnej treści, ponieważ nie przyniesie to żadnych korzyści, a nawet może skutkować karą Google.
Jeśli masz obraz uśmiechniętego dziecka, o wiele lepiej jest nazwać plik smiling-child.jpg niż po prostu zostawić oryginalną nazwę pliku (np. _DSC0428.jpg). Upewnij się, że kiedy nazywasz swoje pliki, oddzielasz słowa od myślnika (nazwa-twój-plik-ten.jpg), ponieważ ten myślnik jest interpretowany jako miejsce przez Google (i Bing też).
Dokładne nazywanie zdjęć jest jednym ze sposobów ułatwienia Google znalezienia ich. Oznacza to lepszą ogólną widoczność Twojej witryny w wyszukiwarkach. Wszystkie te zoptymalizowane obrazy sumują się, aby Twoja strona działała lepiej.
Pisanie podpisów w razie potrzeby
Możesz także używać podpisów na obrazach, ale tylko wtedy, gdy dołączasz je do swoich czytelników. Kiedy ludzie przeglądają twoje posty, mają tendencję do patrzenia na obrazy i czytania napisów pod nimi. Upewnij się, że wykorzystujesz tę okazję, aby przyciągnąć ich uwagę, pisząc chwytliwe, pouczające napisy, które będą towarzyszyć Twoim obrazom.
Nie martw się o dołączanie napisów do każdego pojedynczego obrazu używanego w postach na blogu. Niektóre są przeznaczone wyłącznie do celów ilustracyjnych i absolutnie NIE wymagają podpisu. Z każdym obrazem, którego używasz, zastanów się, czy podpis zapewni wartość odwiedzającym Twoją stronę. Jeśli odpowiedź brzmi nie, to nie potrzebujesz.
Upewnij się, że używasz tekstu alt

Alternatywny tekst (w skrócie alt) to atrybut dodawany do znacznika obrazu HTML. Pojawia się w kontenerze obrazu i pomaga opisać obraz w wyszukiwarkach, gdy nie można go wyświetlić.
Tekst Alt jest również używany przez czytniki ekranu, które pomagają osobom niedowidzącym łatwiej poruszać się po Internecie.
Opisowy tekst alt (pogrubiony) w poniższym linku obrazkowym pomaga zidentyfikować obraz dla wyszukiwarek (czy ludzie naprawdę używają czegoś poza Google?)
<img src = ”https://www.mprstudio.com/wp-content/uploads/babe-ruth-original-new-sepia.jpg” alt = ” Dodaj ton sepii do obrazu w Adobe Photoshop ” />
Dlatego upewnij się, że dodasz opisowy tekst alternatywny do obrazów w swojej witrynie i uwzględnij słowa kluczowe w naturalny sposób.
Zwracając uwagę na umieszczanie obrazu
Gdy dodasz zdjęcia do swojego posta, upewnij się, że umieściłeś je blisko pokrewnej treści tekstowej. Robię nawyk używania wielu podtytułów i umieszczam powiązane obrazy w pobliżu wszystkich. To dobry sposób na rozbicie tekstu i ułatwienie czytania postów na blogu i bardziej atrakcyjne wizualnie.
Prawidłowe dopasowanie obrazów

Szerokość obszaru zawartości w mojej witrynie wynosi 665 pikseli, więc odpowiednio dopasowuję moje obrazy (czasami nawet mniejsze).
Szybkość witryny odgrywa ważną rolę zarówno w SEO, jak i obsłudze użytkowników, dlatego konieczne jest, aby witryna była szybka dla użytkowników. Obrazy odgrywają ogromną rolę w szybkości ładowania strony internetowej, więc upewnij się, że odpowiednio je zmieniłeś.
Jeśli prześlesz obrazy o rozmiarze 4288 x 2848 pikseli i wyświetlisz je w rozdzielczości 600 x 400 pikseli, dostosowując kod źródłowy, spowoduje to znaczne spowolnienie działania witryny (i niepotrzebnie zajmie dużo miejsca na serwerze). Zrób odwiedzającym witrynę przysługę i zapisz obrazy w odpowiednim rozmiarze dla obszaru zawartości.
Ponieważ używasz WordPressa, wszystkie przesyłane obrazy domyślnie reagują. Oznacza to, że powinieneś dopasować swój obraz do szerokości zawartości witryny na pulpicie i będzie on wyświetlany w mniejszych rozmiarach dla użytkowników na wszystkich urządzeniach, w tym tabletach i smartfonach. Jest to świetna funkcjonalność, którą WordPress wprowadził w wersji 4.4, co zapewnia, że niepotrzebnie duże pliki nie są ładowane na urządzeniach o mniejszych ekranach.
Oto co robię
Korzystam z programu Adobe Photoshop do zmiany rozmiaru zdjęć, a następnie wybieram Save for Web & Devices i wybieram jpg lub png w zależności od rodzaju obrazu i typu pliku, który jest mniejszy. Następnie używam EWWW Image Optimizer do dalszej kompresji plików graficznych. Jest to bezpłatna wtyczka, która działa świetnie, a nawet umożliwia zbiorczą optymalizację obrazów.
Kompresowanie plików

Po prawidłowym sformatowaniu obrazów możesz jeszcze bardziej zmniejszyć rozmiar pliku, kompresując je. Jest na to kilka różnych sposobów, a ponieważ używasz WordPressa, możesz po prostu użyć wtyczki.
Dostępnych jest wiele różnych wtyczek, w tym:
EWWW Image Optimizer - To jest moja wtyczka do kompresji plików graficznych i bardzo ją polecam. Wszelkie obrazy przesyłane do biblioteki multimediów zostaną automatycznie zoptymalizowane i można użyć ich narzędzia do optymalizacji zbiorczej, aby skompresować wszystkie pliki, które zostały przesłane przed zainstalowaniem i aktywacją wtyczki.
Możesz wybierać między różnymi stopniami kompresji bezstratnej i stratnej, a nawet bez kompresji. Nie wiem, dlaczego mieliby opcję bez kompresji, ale nie używam jej iz pewnością nie twierdzę, że wiem wszystko. Niektóre rzeczy są tajemnicą.
Kompresja i optymalizacja obrazu Smush - WP Smush jest dostępny zarówno w wersji darmowej, jak i premium. Automatycznie kompresuje również wszystkie obrazy przesłane do biblioteki multimediów i posiada opcję optymalizacji zbiorczej, która umożliwia zoptymalizowanie 50 plików jednocześnie za pomocą darmowej wersji.
Darmowa wersja WP Smush wykorzystuje bezstratną kompresję, ale jeśli kupisz wersję pro, możesz użyć kompresji stratnej (nazywanej Super-Smush), która dodatkowo zmniejsza rozmiary plików przy minimalnej utracie jakości obrazu.
Kraken.io - Poprzez API Krakena możesz zoptymalizować pliki .png, .jpg i .gif. Aby skonfigurować wtyczkę, musisz najpierw zarejestrować bezpłatne konto na kraken.io. Po zarejestrowaniu otrzymasz API i tajny klucz, którego możesz używać w wielu witrynach WordPress.
Domyślne ustawienia Krakena zapewniają kompresję obrazów przy użyciu inteligentnej techniki stratnej kompresji, która została stworzona, aby radykalnie zmniejszyć rozmiar pliku bez drastycznego zmniejszenia jakości obrazu. Możesz ręcznie włączyć kompresję bezstratną w ustawieniach.
Kompresuj obrazy JPEG i PNG - W przeciwieństwie do innych wspomnianych już wtyczek, ta TYLKO oferuje metody kompresji stratnej. Nie oferuje zbyt wielu opcji konfiguracyjnych w ustawieniach, ale pozwala wybrać maksymalną rozdzielczość dla przesyłanych obrazów i wybrać dokładnie, które rozmiary obrazu mają być kompresowane (np. Miniatury, duże itd.).
Ponadto umożliwia zachowanie niektórych metadanych związanych z obrazami, w tym praw autorskich, daty utworzenia i lokalizacji GPS. Nie jest to zalecane, ponieważ ta informacja zwiększa rozmiar pliku, a cała idea kompresji obrazów polega na zmniejszeniu ich rozmiaru, a nie większych (duh).
Dlaczego powinienem kompresować obrazy mojej strony?
- Twoje strony będą ładowane szybciej, dzięki czemu użytkownicy będą zachwyceni. Szybsza prędkość witryny może również zwiększyć przychody, zwłaszcza jeśli prowadzisz sklep e-commerce.
- Kopie zapasowe witryn zajmują mniej czasu ze względu na mniejsze rozmiary plików.
- Zaoszczędzisz 100 s kilobajtów na obraz, a zatem zużyjesz mniej pasma.
Uwaga: Metody kompresji stratnych obrazów pomogą Ci utworzyć mniejsze rozmiary plików, ale będziesz chciał skompresować kilka obrazów, aby sprawdzić jakość obrazu przed całkowitą optymalizacją całej biblioteki multimediów. Upewnij się, że jakość obrazu jest wystarczająco dobra dla twoich potrzeb i że nie ma zauważalnych wad w skompresowanych plikach.
Oprócz wtyczek, o których wspomniałem powyżej, istnieje wiele narzędzi do kompresji obrazów online, w tym:
Wniosek
Jak dowiedziałeś się w tym poście, optymalizacja obrazów pod kątem SEO wymaga wielu kroków i rzeczy do rozważenia. Poświęć trochę czasu, aby odpowiednio przygotować obrazy na swojej stronie i ułatwić wyszukiwarkom ich indeksowanie.
Podsumowując, chcesz pamiętać o następujących rzeczach:
- Wybierz odpowiedni rodzaj obrazu dla swojej zawartości.
- Wybierz odpowiedni format pliku (JPEG, PNG lub GIF).
- Użyj unikalnej mieszanki obrazów (zdjęć, ilustracji, wykresów, infografiki itp.).
- Używaj opisowych nazw plików ze słowami kluczowymi i myślnikami pomiędzy każdym słowem.
- Wstaw podpisy obrazów, ale tylko wtedy, gdy dodają wartość dla czytelnika. Nie musisz ich używać cały czas.
- Pamiętaj, aby wprowadzić alternatywny (lub alt) tekst do swoich zdjęć. Wyjaśnij obraz za pomocą słów kluczowych w naturalny sposób. Nigdy nie wypychaj słów kluczowych nigdzie!
- Pamiętaj o umieszczeniu obrazu. W krótkim poście umieść obraz na górze. Jeśli Twój post jest dłuższy, rozważ umieszczenie obrazów w pobliżu każdego podtytułu.
- Rozmiar zdjęć do szerokości treści swoich postów / stron. Nie przesyłaj gigantycznych plików, tylko po to, aby wyświetlać je w małym rozmiarze.
- Użyj wtyczki lub narzędzia online, aby skompresować pliki obrazów i uczynić je jeszcze mniejszymi.
Mam nadzieję, że ten post dostarczył Ci przydatnych informacji, których możesz użyć, aby łatwo zoptymalizować wszystkie obrazy na swojej stronie.
Nie zatrzymuj się, upewnij się, że optymalizujesz wszystkie posty i strony swojej witryny również pod kątem SEO. Obserwuj to Lista kontrolna SEO WordPress zaczynać.
Jeśli masz jakieś pytania lub komentarze, zostaw je poniżej. Zrobię co w mojej mocy, aby ci pomóc.
Potrzebujesz pomocy przy tworzeniu strony WordPress? Zapisz się na swoje DARMOWA konfiguracja WordPressa dzisiaj.
Jeśli uważasz, że ten post jest pomocny, podziel się nim i rozpowszechnij!
Chcesz więcej jak to? Zapisz się do mojego newslettera otrzymywać pomocne samouczki, porady i wskazówki dotyczące WordPressa.
Zacznijmy, prawda?Czy ludzie naprawdę używają czegoś poza Google?
Dlaczego powinienem kompresować obrazy mojej strony?
Potrzebujesz pomocy przy tworzeniu strony WordPress?
Chcesz więcej jak to?



