- Co oznacza szybkość, jeśli chodzi o SEO
- Znaczenie mebli
- Cała prawda o narzędziach do sprawdzania szybkości stron internetowych
Optymalizacja strony internetowej oznacza przede wszystkim kształtowanie jej na potrzeby i badania naszych użytkowników . To musi być sukienka szyta na miarę. Bez smug. Musimy przeanalizować temat strony (i strony, na której jest obecny), jakość treści i obecność wewnętrznych linków. Musisz wyplątać się z SEO na stronie - najbardziej bezpośrednia część SEO - i strona poza stroną - długa i pracochłonna, ale pozwalająca budować autorytet i przodować na stronach wyszukiwania Google.
Co oznacza szybkość, jeśli chodzi o SEO
Badanie słów kluczowych , optymalizacja treści, badanie drzewa nawigacyjnego, które ułatwia korzystanie z niego, definiowanie tagów html (<meta>, <title>, <h1,2,3 ...>, < img> itd.), plik sitemap.xml, plik robots.txt. I znowu, cyfrowe działania PR , marketing artykułów, posty gości. Każda z tych czynności jest częścią SEO.
A wraz z tym wszystko wchodzi w grę. Również dlatego, że czasy ładowania strony internetowej negatywnie wpływają na pozycjonowanie, jeśli są one zbyt niskie w oczach wyszukiwarki.
Aby poznać szczegóły techniczne tego aspektu SEO, poprosiliśmy Salvatore Fresta o kilka pytań SpeedyWordpress. Ponieważ jeśli szybkość w sieci jest aspektem często ignorowanym, nie można się bez niego obejść, jeśli chodzi o optymalizację.
Z Salvatore, starszym programistą PHP , entuzjastą marketingu internetowego i współzałożycielem agencji internetowej, która od lat zajmuje się wydajnością sieci , rozmawialiśmy o progresywnej aplikacji internetowej, wydajności mobilnej i narzędziach internetowych.
Oto, co nam wytłumaczył.

Jaka jest Twoja lista kontrolna, jeśli chodzi o wydajność?
«Zawsze zaczynam od pytania klienta, jaka jest podstawowa działalność strony. Mocno wierzę, że wydajność powinna być zoptymalizowana pod kątem tego.
Po wysłuchaniu klienta zaczynam przeprowadzać audyt , aby wykryć pierwsze problemy, które powodują spowolnienie aplikacji.
Wśród nich podkreślam problemy napotkane po stronie serwera i problemy po stronie aplikacji, które przeciążają pracę przeglądarki. Te ostatnie są prawdziwym problemem dnia dzisiejszego i na którym często milczy się, ponieważ nie ma narzędzia ani wtyczki, które mogłyby interweniować.
Po tym, proponuję zestaw rozwiązań dla klienta w oparciu o cele . Wiesz, mogą się one znacznie różnić, jeśli optymalizowana jest witryna prezentacyjna, handel elektroniczny lub portal z milionami odwiedzanych stron miesięcznie. I dlaczego nie, także w zależności od przydzielonego budżetu ».
Znaczenie mebli
Progressive Web Application: co o tym sądzisz?
«Dla tych, którzy nie wiedzą, skąd pochodzi skrót Wikipedia : „Termin Progressive Web App (PWA, progresywne aplikacje internetowe) jest używany do wskazania nowej metodologii tworzenia oprogramowania. W przeciwieństwie do tradycyjnych aplikacji, progresywne aplikacje internetowe są hybrydą pomiędzy normalnymi stronami internetowymi (lub stronami internetowymi) a aplikacjami Ten nowy model aplikacji ma na celu połączenie możliwości oferowanych przez większość nowoczesnych przeglądarek z korzyściami płynącymi z użytkowania mobilnego. Termin Progressive odnosi się do faktu, że z punktu widzenia użytkownika aplikacje te są początkowo postrzegane jako normalne strony internetowe i stopniowo zachowują się coraz bardziej jak aplikacje mobilne. Na przykład po kilku wizytach w tych aplikacjach przeglądarka sugeruje użytkownikowi zapisanie ich na ekranie głównym terminalu mobilnego, aby był postrzegany pod każdym względem jako natywnych aplikacji ”.
Wracając do nas, wierzę, że są przyszłością z kilku powodów:
- są łatwo wdrażane niezależnie od technologii wykorzystywanej przez stronę;
- nie wymagają ciągłej konserwacji;
- brak potrzeby uzupełniania;
- są przejrzyste dla nawigatora, który nie może niczego instalować;
- ich realizacja wcale nie jest droga;
- jeśli zrobisz to dobrze, możesz uzyskać witryny tak szybko lub blisko aplikacji natywnej.
Historia uczy nas, że dobra technologia do rozprzestrzeniania się musi być prosta i to jest to. Liczby mówią same za siebie. Dzięki PWA lub jej części (Service Worker) wiele stron internetowych osiągnęło duży wzrost liczby odwiedzanych stron i spadek współczynnika odrzuceń, zwłaszcza z urządzeń mobilnych.
Wszyscy zauważyli wzrost obrotów dzięki nieuniknionemu wzrostowi liczby konwersji przez użytkowników, którzy ze względu na powolność witryny często porzucali przeglądanie. W handlu elektronicznym jest to katastrofalne.
Oczywiście również w tym przypadku konieczne jest wybranie właściwej strategii wdrażania PWA ».
PRZECZYTAJ TAKŻE: Jak kontynuować poprawę SEO nawet w 2018 roku
Jak ważne są czasy ładowania telefonu komórkowego?

«Wystarczy obserwować nasze zachowanie, aby to zrozumieć. Gdziekolwiek pójdziemy, płyniemy ze smartfonów. Podejście do tworzenia stron internetowych jest dziś (a przynajmniej powinno) mobilne . W rezultacie bardzo ważne jest posiadanie szybkich witryn mobilnych.
Niestety tak nie jest. Większość witryn internetowych jest obecnie szybkich lub stacjonarnych, bardzo wolnych od urządzeń mobilnych. Dzieje się tak, ponieważ aplikacje nie są zoptymalizowane z punktu widzenia przeglądarki, co sprawia, że robi dużo pracy, aby móc wyświetlić stronę. Telefon ma mniej wydajny sprzęt niż komputer , więc witryny otwierane na komputerze w ciągu 5-6 sekund na telefonie komórkowym wymagają do 10 sekund.
Demonstruje to wiele testów , zwłaszcza te prowadzone przez Google i SOASTA, które większość przeglądarek mobilnych zamyka stronę po 3 sekundach pustego ekranu . To normalne: jako smartfon jesteśmy przyzwyczajeni do reakcji aplikacji i chcemy szybkiej reakcji tak samo, jak ze stron internetowych. Wszystko, co jest wolniejsze, męczymy się i zamykamy.
Jest to główny powód, dla którego konwersja mobilna jest znacznie mniejsza niż na komputerze. Amazon, Aliexpress i inne wielkie nazwiska zrozumiały to i uzyskały podwójne faktury, z jeszcze jedną sekundą optymalizacji.
W tym przypadku mamy dwa sposoby poprawy nawigacji:
- kosztowne, co wiąże się z opracowaniem strony / aplikacji całkowicie dedykowanej dla urządzeń mobilnych , z komunikacją i strukturą zaprojektowaną ad-hoc;
- poważna konsultacja wydajnościowa mająca na celu usprawnienie obciążenia przeglądarki, w żargonowej optymalizacji krytycznej ścieżki renderowania ”.

Cała prawda o narzędziach do sprawdzania szybkości stron internetowych
Jakie są metryki do oceny przy użyciu narzędzi online?
«Dobre pytanie, jest ich wiele. Ale wymienię najważniejsze. Przede wszystkim należy skalibrować narzędzia online, aby można było korzystać z centrów danych, które są geograficznie bliższe publiczności przeglądającej witrynę. Następnie musimy przeanalizować wynikowy wykres, wodospad .
Z drugiej strony, aby ocenić problemy z opóźnieniem z punktu widzenia serwera, konieczne jest sprawdzenie metryk związanych z siecią (wyszukiwanie DNS, negocjacja TCP i SSL) oraz metryka Time To First Byte pierwszego żądania. Ale także zasoby statyczne, takie jak obrazy, Javascript i CSS. Jeśli zasoby statyczne są dobre (w ciągu 100 ms), jest to dobry znak. Jeśli jedno z pierwszych żądań jest wysokie (ponad 300 ms), część przetwarzania strony musi być zoptymalizowana.
Następnie musisz przeanalizować metrykę DOM Content Loaded . Zazwyczaj wartości przekraczające 1,5 sekundy wskazują na problemy z punktu widzenia przeciążenia przeglądarki (zbyt wiele skryptów blokujących CSS i Javascript). Konieczne jest również sprawdzenie, które skrypty wymagają anomalnych czasów wykonania.
Innym ważnym parametrem jest RUM First Paint , który wskazuje moment, w którym użytkownik zaczyna widzieć coś na ekranie. Wcześniej użytkownik nic nie widzi.
Na koniec pojawia się First Contentful Paint , który wskazuje, kiedy użytkownik widzi pierwszą użyteczną zawartość na stronie. Na przykład w przypadku artykułu pierwsza zadowalająca farba zbiega się z wyświetleniem tytułu.
Ocena tych wskaźników przez specjalistę ds. Wydajności, w połączeniu z analizą zasobów przesłanych przed wyświetleniem strony i profilem wykorzystania procesora, doprowadzi do diagnozy i późniejszej opieki nad naszą stroną internetową, która jest powolna , :)
Celem pozostaje posiadanie „ doskonałego UX ”.
PRZECZYTAJ TAKŻE: Czy Twój SEO jest naprawdę gotowy na rewolucję wyszukiwania głosowego?
A co zamiast tego obalić mity?

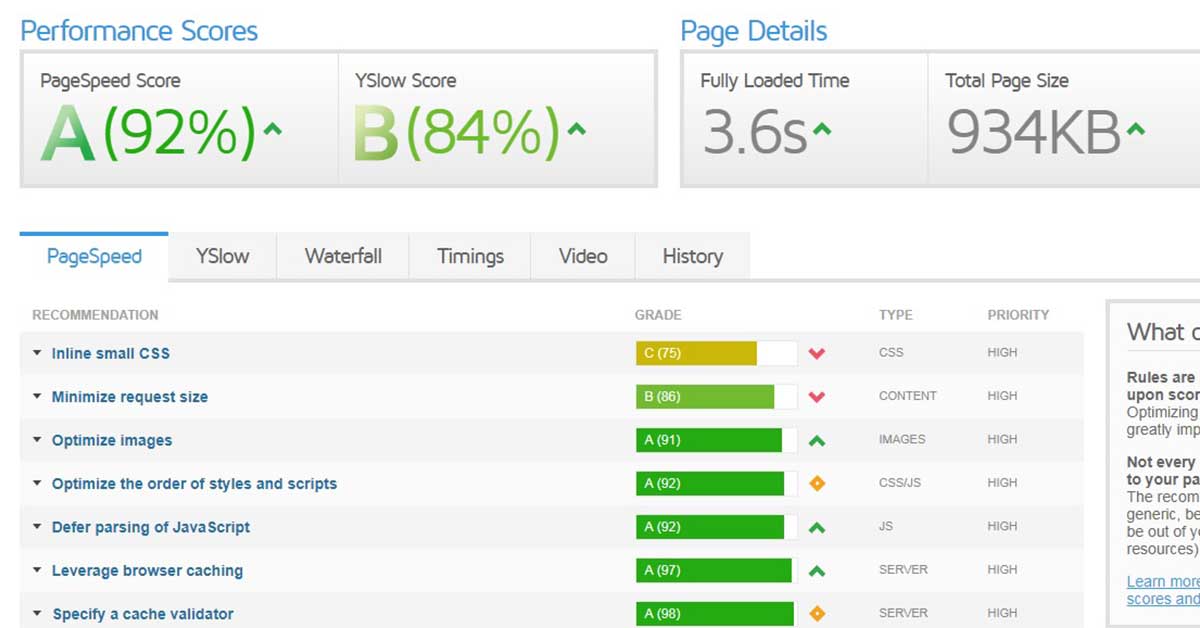
«Z pewnością wyniki GTMetrix i firmy . Wysoka ocena w rzeczywistości nie jest równoznaczna z szybką stroną internetową, ale z zastosowaniem maksymalnej liczby sugestii wyświetlanych przez oprogramowanie.
Wynik nie jest miarą, ale stał się sławny, ponieważ jest łatwy do zinterpretowania. A przede wszystkim łatwo dostępny dzięki wtyczkom online. Krótko mówiąc, kolejna okazja do sprzedaży marchetty.
Nie oznacza to, że wskazówki nie są przydatne, ale są w większości ogólne, których celem jest usprawnienie wagi samej strony internetowej. To normalne, że strona, która wcześniej ważyła 10 MB i 3 MB później, ładowała się szybciej, ale mimo to witryna pozostaje wolna do wyświetlenia.
Tysiące przypadków to naprawdę szybkie witryny, ale z niskimi wynikami. Spróbuj przeanalizować kategorię Amazon.it lub post ze strony Aranzulla za pomocą GTMetrix. Możesz mieć najwyższy wynik. Mimo to Twoja witryna jest nieskończenie wolniejsza.
Przedstawienia to poważna sprawa. Nie ma narzędzia ani wtyczki zdolnej do zrozumienia podstawowej działalności i automatycznego przeprowadzania optymalizacji, które naprawdę poprawiają ludzką percepcję prędkości witryny ”.
Porada, która zmieni życie czytelnika
«Skup się na rzeczywistym postrzeganiu prędkości . Wyczyść pamięć podręczną, zamknij i ponownie otwórz przeglądarkę, przeglądaj witrynę i zwracaj uwagę na emocje. Zrób to samo na smartfonie. Zignoruj wyniki i zwróć uwagę na sekundy.
Jeśli zyski firmy koncentrują się w internecie, poważnie potraktuj użytkownika, ponieważ internauci są ludźmi takimi jak Ty, a także spiesznie surfować po powolnym e-commerce i zamknąć stronę, aby kupić i kupić inna część, ta sama zostanie wykonana przez innych użytkowników Twojej witryny ».
Jaka jest Twoja lista kontrolna, jeśli chodzi o wydajność?A co zamiast tego obalić mity?



