- Вибір правильного зображення
- Вибір найкращого формату файлу
- Змішання
- Використання описових імен файлів
- Написання підписів у разі потреби
- Переконайтеся, що ви використовуєте текст alt
- Звертаючи увагу на розміщення зображень
- Правильно розмір зображення
- Ось що я роблю
- Стиснення файлів
- Висновок
Якщо ви блогер, то ви, напевно, вже знаєте, наскільки важливо додати ваші повідомлення до релевантних, якісних зображень. Фотографії, ілюстрації та інші зображення допомагають зробити ваш вміст більш привабливим і добре розбивати блоки тексту. Ви повинні завжди використовувати щонайменше одне зображення на публікацію та кілька зображень, якщо ваші публікації довгі.
Зображення не тільки робить ваш вміст більш приємним для читання, вони також можуть допомогти вам на сторінці SEO . У цій публікації ви дізнаєтеся, як переконатися, що всі зображення, які ви використовуєте на своєму сайті, оптимізовані щодо імені файлу, розміру, альтернативного тексту (суперважливо!), Актуальності теми, місця розташування тощо.

Якщо ви віддаєте перевагу відео-уроки, ознайомтеся з наведеним нижче Bjorn з WPLearningLab.
WordPress Image SEO для кращого рейтингу пошукових систем | WP Learning Lab
У цьому вичерпному, покроковому посібнику ви дізнаєтеся все, що вам потрібно знати, щоб правильно оптимізувати зображення вашого сайту для SEO.
Давайте почнемо, чи не так?
Вибір правильного зображення
 Актуальність є ключовою:
Актуальність є ключовою:якщо ви пишете розповідь про цуценят, використовуйте зображення милого щеня.
Перш ніж почати оптимізувати зображення, спочатку потрібно знайти потрібні для своєї публікації (або сторінки). Хороший образ буде мати таку саму тему, що й ваш блог, допомагає підкреслити ваше письмо та ефективно покращить досвід читача.
Якщо ви гідний фотограф і маєте можливість захоплювати зображення, які мають відношення до того, про що ви пишете, йдіть вперед і знімайте власні речі. Якщо ні, просто подивіться в Інтернеті зображення, які відповідають вашому письмовому змісту.
Є багато веб-сайтів із безкоштовними фотографіями, які можна використовувати, включаючи такі:
Ви також можете використовувати розширений пошук зображень Google і виконувати різні пошуки, щоб звузити результати: всі ці слова; це точно слово або фраза; будь-яке з цих слів; жодне з цих слів. Зазвичай я просто вводжу свій пошуковий термін у вікні всіх цих слів і, здається, добре працює.
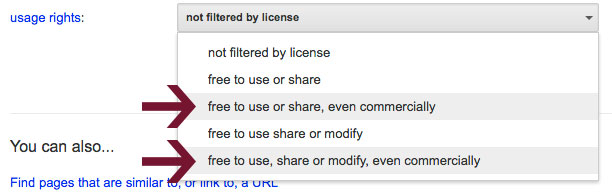
Далі ви можете звузити результати наступним чином: розмір зображення; співвідношення сторін; кольори на зображенні; тип зображення; регіон; сайт або домен; Безпечний пошук (ви можете використовувати це для фільтрування явних результатів); тип файлу (.jpeg, .png, .gif тощо); і, нарешті, права користування.
За допомогою прав на використання ви бажаєте фільтрувати результати за допомогою "вільного використання чи спільного використання, навіть у комерційних цілях" або "вільного використання, спільного використання чи зміни, навіть у комерційних цілях".

Це дуже корисний трюк, щоб знайти якісні зображення, які можна завантажити, змінити розмір і використовувати у своїх блогах.
У деяких пошукових термінах ви не зможете знайти зображення, які можна вільно використовувати у комерційних цілях. Це дійсно залежить від того, що ви шукаєте.
Зверніть увагу: Перш ніж повторно використовувати вміст, знайдений за допомогою Розширеного пошуку зображень Google на своєму веб-сайті, перевірте, чи його ліцензія є законною, і прочитайте повні умови повторного використання. У деяких випадках ліцензія може вимагати від вас надавати кредит (у вигляді посилання або іншим чином) оригінальному автору зображення.
Вибір найкращого формату файлу

Під час визначення розміру зображень для Інтернету можна використовувати кілька різних форматів файлів. Я майже завжди використовую файли JPEG або PNG, але також створив пару анімованих GIF-файлів.
При виборі найбільш відповідного формату файлів для зображень, ви повинні вибрати той, який зберігає файл найменшим. Взагалі кажучи, файли JPEG будуть меншими, ніж PNG, але це не завжди так.
Що я роблю: використовую Adobe Photoshop , Розмір зображення для ширини області вмісту мого повідомлення або сторінки, а потім - "Зберегти для веб-пристроїв". Опинившись у цьому вікні, я переключаюся між JPEG-High і PNG-24 і бачу, який з них дає найменший тип файлу. Для фотографій JPEG завжди менше і має використовуватися. Для графічного тексту або інших зображень PNG часто менше.
Змішання

Намагайтеся зберігати відкриту думку під час пошуку зображень веб-сайту (і взагалі в житті). Не шукайте лише фотографії, але спробуйте їх змішати, використовуючи різні типи творів на вашому сайті.
Використовуйте гарну суміш із наступних типів зображень:
- ілюстрації, картини та малюнки
- діаграми, графіки та таблиці
- Інфографіка або інша графіка, яку ви розробляєте самі
- анімовані GIF-файли
- скріншоти (вони працюють особливо добре для посад керівництва)
Змінюючи види зображень, які ви використовуєте, ви робите свій вміст більш візуально привабливим і, отже, більш цікавим для ваших відвідувачів (якщо ваш письмовий вміст є високоякісним).
Використання описових імен файлів

Коли ви зберігаєте зображення для використання на своєму веб-сайті, ви повинні подбати, щоб їх називали описовим способом. Переконайтеся, що ви використовуєте ключові слова, які стосуються зображення та вмісту, про які ви пишете.
Ключові слова завжди повинні відображатися в природному порядку, незалежно від назви файлів, альтернативного тексту, публікацій у блогах або назв сторінок. Ніколи не вкладайте ключові слова в будь-який вміст, оскільки вони не дадуть жодної вигоди і можуть навіть призвести до покарання Google.
Якщо у вас є зображення дитини, що посміхається, набагато краще назвати файл, що посміхається-child.jpg, ніж просто залишити ім'я вихідного файлу (наприклад, _DSC0428.jpg). Переконайтеся, що при назві файлів ви розділяєте слова за допомогою тире (ім'я-ваш-файл-подібний.jpg), оскільки цей тире інтерпретується як простір Google (і Bing).
Точне найменування зображень - це один із способів допомогти Google легко знайти їх. Це означає кращу загальну видимість вашого веб-сайту в пошукових системах. Всі ці оптимізовані зображення доповнюються, щоб покращити роботу веб-сайту.
Написання підписів у разі потреби
Ви також можете використовувати підписи до зображень, але тільки якщо їх включення дає цінну інформацію для ваших читачів. Коли люди проскакують ваші повідомлення, вони, як правило, дивляться на зображення і читають підписи під ними. Переконайтеся, що ви користуєтеся цією можливістю, щоб захопити їхню увагу, написавши помітні, інформативні титри, які супроводжують ваші зображення.
Не турбуйтеся про включення підписів до кожного зображення, яке ви використовуєте у своїх блогах. Деякі з них призначені тільки для ілюстративних цілей, і абсолютно НЕ потрібна підпис. За допомогою кожного зображення, яке ви використовуєте, подумайте про те, чи надаватиме вам заголовок значення для відвідувачів вашого сайту. Якщо відповідь "ні", то вам не потрібно.
Переконайтеся, що ви використовуєте текст alt

Альтернативний текст (альт-текст для короткого) - це атрибут, який додається до тегу зображення HTML. Він відображається в контейнері зображень і допомагає описувати зображення пошуковим системам, коли він не може бути відображений.
Альтернативний текст також використовується читачами екрану, які допомагають тим, хто з вадами зору, легше керуватися Інтернетом.
Описовий текст alt (виділений жирним шрифтом) у наведеному нижче посиланні зображення допомагає ідентифікувати зображення для пошукових систем (чи дійсно люди використовують що-небудь, окрім Google?)
<img src = ”https://www.mprstudio.com/wp-content/uploads/babe-ruth-original-new-sepia.jpg” alt = ” Додати тон сепії до зображення в Adobe Photoshop ” />
Отже, переконайтеся, що додайте до зображень на вашому сайті описовий альтернативний текст і включіть природні слова.
Звертаючи увагу на розміщення зображень
Коли ви додаєте зображення до своєї публікації, переконайтеся, що ви розмістили їх поблизу відповідного текстового вмісту. Я звик використовувати кілька підзаголовків і розміщувати пов'язані зображення біля всіх. Це хороший спосіб розбити текст, а також полегшити читання повідомлень у блогах та привабливіший для візуального відображення.
Правильно розмір зображення

Ширина області вмісту на моєму сайті становить 665 пікселів, тому я розмірюю зображення відповідно (іноді навіть менше).
Швидкість веб-сайту грає важливу роль як у SEO, так і в роботі з користувачами, тому необхідно, щоб ваш сайт був швидким для ваших відвідувачів. Зображення відіграють величезну роль у швидкості завантаження веб-сайту, тому переконайтеся, що ви правильно розмірите їх.
Якщо ви завантажуєте зображення розміром 4288 x 2848 пікселів і відображаєте їх на рівні 600 x 400 пікселів, налаштовуючи вихідний код, це серйозно сповільнить ваш веб-сайт (і займе багато місця на сервері). Відвідайте відвідувачів свого сайту та збережіть зображення у потрібному розмірі для своєї області вмісту.
Оскільки ви використовуєте WordPress, всі завантажені зображення відповідають за замовчуванням. Це означає, що ви повинні розмірити своє зображення на ширину вмісту вашого сайту на робочому столі, і його можна буде розміщувати на менших розмірах для відвідувачів на всіх пристроях, включаючи планшети та смартфони. Це велика функціональність, яку WordPress представила у версії 4.4, яка гарантує, що непотрібно великі файли не завантажуються на пристрої з меншими екранами.
Ось що я роблю
Я використовую Adobe Photoshop для розміру зображень, потім виберіть "Зберегти для Web & Devices" і виберіть jpg або png, залежно від того, який тип зображення є і який тип файлу менше. Потім я використовую EWWW Image Optimizer для подальшого стиснення файлів зображень. Це безкоштовний плагін, який чудово працює і дозволяє навіть оптимізувати зображення.
Стиснення файлів

Після правильного форматування зображень можна зменшити розмір файлу, стиснувши їх. Є кілька різних способів зробити це, і оскільки ви використовуєте WordPress, ви можете просто використовувати плагін.
Є кілька різних плагінів, включаючи такі:
Оптимізатор зображення EWWW - Це мій плагін для стиснення файлів зображень, і я дуже рекомендую його. Будь-які зображення, які ви завантажуєте в медіа-бібліотеку, будуть автоматично оптимізовані, і ви можете скористатися їхнім інструментом для оптимізації, щоб стиснути всі файли, завантажені перед установкою та активацією плагіна.
Можна вибирати між різними ступенями стиснення без втрат і втрат, і навіть без стиснення. Я не знаю, чому у них немає опції стиснення, але я не використовую його і, звичайно, не претендую на знання всього. Деякі речі є загадкою.
Стиснення і оптимізація зображення Smush - WP Smush доступний як у безкоштовних, так і в преміум версії. Він також автоматично стискає всі зображення, завантажені в медіа-бібліотеку, і має опцію об'ємної оптимізації, що дозволяє оптимізувати 50 файлів одночасно з безкоштовною версією.
У безкоштовній версії WP Smush використовується стиснення без втрат, але якщо ви купуєте про-версію, ви можете використовувати стиснення з втратами (називається Super-Smush), що додатково зменшує розміри файлів з мінімальною втратою якості зображення.
Kraken.io - За допомогою API Kraken можна оптимізувати файли .png, .jpg і .gif. Щоб налаштувати плагін, потрібно спочатку зареєструватися для безкоштовного облікового запису на kraken.io. Після реєстрації ви отримаєте API та секретний ключ, який можна використовувати на декількох веб-сайтах WordPress.
Налаштування за замовчуванням Kraken забезпечують стискання зображень за допомогою інтелектуальної методики стиснення з втратами, яка була створена для різкого зменшення розміру файлу без різкого зниження якості зображення. Вручну можна ввімкнути стиснення без втрат у налаштуваннях.
Стиснення зображень JPEG і PNG - На відміну від інших вже згаданих плагінів, цей ТІЛО пропонує тільки стиснення з втратами. Він не пропонує занадто багато параметрів конфігурації в налаштуваннях, але дозволяє вибирати максимальну роздільну здатність для зображень, які ви завантажуєте, і вибираєте, які саме розміри зображень потрібно стиснути (наприклад, мініатюри, великі і т.д.).
Крім того, він дає вам можливість зберегти деякі метадані, пов'язані з зображеннями, включаючи авторські права, дату створення та розташування GPS. Це не рекомендується, оскільки ця інформація додає до розміру файлу, і вся ідея стиснення зображень - зробити їх меншими, не більшими (дух).
Чому я повинен стискати зображення веб-сайту?
- Сторінки веб-сайтів завантажуються швидше, що робить відвідувачів захопленими. Швидка швидкість веб-сайту також може призвести до збільшення доходу, особливо якщо ви використовуєте магазин електронної комерції.
- Резервне копіювання сайту займе менше часу через менші розміри файлів.
- Ви будете заощаджувати 100 кілобайт на зображення, і тому використовуватимете меншу пропускну здатність.
Зверніть увагу: способи стиснення зображень з втратами допоможуть вам створити менші розміри файлів, але вам доведеться стиснути декілька зображень, щоб перевірити якість зображення, перш ніж оптимізувати всю медіатеку. Переконайтеся, що якість зображення достатньо для ваших потреб, і що у стислих файлах немає помітних вад.
На додаток до додатків, про які я згадував вище, існує безліч інструментів для стиснення зображень, які можна використовувати, включаючи:
Висновок
Як ви дізналися на цій посаді, оптимізація зображень для SEO включає в себе ряд кроків і речей, які потрібно розглянути. Знайдіть час, щоб правильно підготувати зображення на своєму веб-сайті та полегшити індексацію пошуковими системами.
Щоб нагадувати, потрібно мати на увазі наступне:
- Виберіть правильний тип зображення для свого вмісту.
- Виберіть потрібний формат файлів (JPEG, PNG або GIF).
- Використовуйте унікальну суміш зображень (фотографії, ілюстрації, діаграми, інфографіку тощо).
- Використовуйте описові імена файлів з ключовими словами та тире між кожним словом.
- Вставити підписи до зображення, але лише якщо вони додають значення для читача. Ви не повинні використовувати їх весь час.
- Не забудьте ввести альтернативні (або alt) тексти до зображень. Пояснити зображення за допомогою ключових слів природним чином. Ніколи не вміщуйте ключові слова в будь-якому місці!
- Зважайте на розміщення зображень. У короткому повідомленні покладіть зображення у верхню частину. Якщо ваша публікація довша, спробуйте розмістити зображення біля кожного підзаголовку.
- Розмістіть зображення для ширини вмісту ваших публікацій / сторінок. Не завантажуйте гігантські файли лише для того, щоб відображати їх невеликим розміром.
- Використовуйте плагін або інтерактивний інструмент для стиснення файлів зображень і зробіть їх ще меншими.
Я сподіваюся, що ця публікація надасть вам корисну інформацію, яку можна використовувати для легкої оптимізації всіх зображень на вашому веб-сайті.
Не зупиняйтеся на цьому, переконайтеся, що ви оптимізуєте всі повідомлення та сторінки вашого веб-сайту для SEO. Дотримуйтесь цього Контрольний список SEO WordPress для початку.
Якщо у Вас виникли питання або коментарі, будь ласка, залиште їх нижче. Я зроблю все, щоб допомогти вам.
Вам потрібна допомога у створенні веб-сайту WordPress? Зареєструйтеся БЕЗКОШТОВНА установка WordPress сьогодні.
Якщо ви знайшли цю статтю корисною, надішліть її та поширюйте слово!
Хочете більше подібного? Підпишіться на мій інформаційний бюлетень отримувати корисні підручники з WordPress, поради та хитрощі.
Давайте почнемо, чи не так?И дійсно люди використовують що-небудь, окрім Google?
Чому я повинен стискати зображення веб-сайту?
Вам потрібна допомога у створенні веб-сайту WordPress?
Хочете більше подібного?



