- Перегляд позицій і менеджер модулів
- Створення та налагодження нового модуля в Joomla
- Налаштування зовнішнього вигляду - суфікс класу модуля
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Сьогодні хочу в черговий раз зупинитися на тонкощах створення і налаштування модулів в Joomla.
Ми вже побіжно торкалися того, що вони з себе представляють, в статті про розширення, з якої ви можете ознайомитися тут . Так само ми дізналися в цієї статті, що в них виводять меню на сайт , І навіть випробували цей метод для головного модуля VirtueMart .
Так само питання їх використання ми торкалися при розгляді можливостей компонента JFusion , Який дозволяє інтегрувати в Joomla форум SMF, а при розповіді про те, як можна вставити в Joomla сайт лічильник відвідувань, я наводив приклад використання для цього модуля довільного HTML коду. Загалом, з ними ми вже в певній мірі познайомилися і, напевно, зрозуміли їх суть і призначення.
Перегляд позицій і менеджер модулів
Але, тому що вся ця інформація вийшла розкиданої по декількох статтях досить-таки різноманітної тематики, то я вирішив написати окрему, що розповідає про модулях в Джумла (про виведення їх на сайт, про позиції для них в шаблоні і про багато іншого), а так само докладно розглянути призначення тих з них, які ви зможете використовувати відразу після установки цього движка на хостинг або на Denwer, про який ми говорили тут .
Але про все по порядку. Давайте почнемо з загальних положень - розглянемо їх створення, висновок на сайт і настройку, а вже потім розберемо стандартні модуля, що йдуть з нею в комплекті за замовчуванням і дізнаємося для чого і як їх можна використовувати.
Завдяки цьому виду розширень в Joomla існує можливість розміщувати вміст по краях основної частини сторінки, в якій виводять вміст компоненти (в центральній частині сторінки сайту можуть виводитися статті за допомогою вбудованого com_content або ж, наприклад, фотогалерея, створена з допомогу компонента Phoca Gallery, описаного тут ).
Вони можуть розміщуватися в будь-якому місці сторінки навколо її центральної частини, в якій зазвичай виводять свій вміст компоненти. При цьому модулі можуть не тільки виводити вміст, а й приймати дані - наприклад, реєстрація на сайті або пошук.
Де саме на сторінці сайту він буде розміщений, залежить від використовуваного вами шаблону і того, які позиції в ньому передбачив розробник. За замовчуванням в Джумла вже присутні деякі модулі, які можна назвати стандартними. Їх функціонал не надто високий, але для більшості випадків стандартні стануть прийнятним рішенням.
Перш за все слід розглянути всі місця в використовуваному вами шаблоні, в які вони можуть бути вставлені - так звані позиції ( більш детально про шаблони для Joomla читайте тут ). Для цього треба зайти в адмінку і виберіть з верхнього меню «Розширення» - «Менеджер шаблонів».
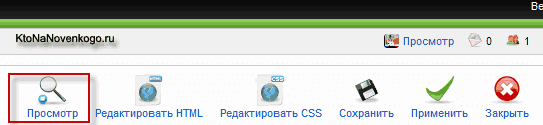
У вікні побачите список всіх шаблонів, встановлених на вашому сайті. У рядку c використовуваним вами в даний момент, в колонці «За замовчуванням», буде стояти зірочка. Клацніть по його назві та на сторінці натисніть на кнопку «Перегляд», розташовану у верхній частині вікна:

В результаті відкриється сторінка вашого сайту з позначенням місця розташування і назви всіх позицій, передбачених в ньому. Побачити все позиції можна так само і за допомогою додавання в адресному рядку браузера до будь-якого УРЛу вашого проекту символів «? Tp = 1», наприклад, так:
http://fdfd.ru/?tp=1
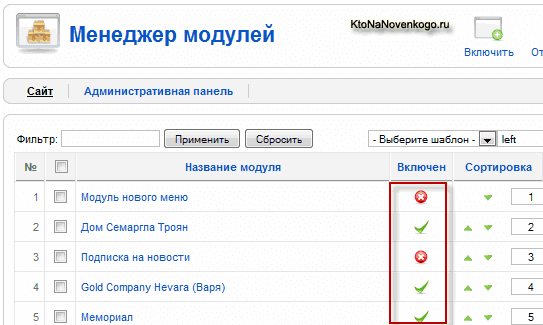
Для того, щоб створити модуль або ж змінити налаштування вже наявного, вам буде потрібно вибрати з верхнього меню адмінки пункти «Розширення» - «Менеджер модулів». У вікні побачите список всіх вже наявних. Деякі з них можуть бути включені і відображатися на будь-яких сторінках вашого проекту, а деякі можуть бути відключені і не відображатися:

Якщо ви пам'ятаєте, ми раніше, при розгляді меню, згадували, що цей тип розширення може створюватися автоматично, але при цьому вони не будуть включені (активовані), тому що вам ще потрібно буде вибрати в їх налаштуваннях ту позицію в шаблоні, де вони будуть виводитися.
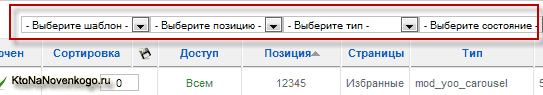
Так само зверніть увагу, що в їх менеджері ви можете застосувати систему фільтрів, що дозволяє відобразити, наприклад, тільки розташовані в певній позиції шаблону, або показати тільки модулі певного типу, а так же відобразити тільки активні або тільки не активні:

Ці фільтри дуже зручно використовувати при великій кількості розширень такого типу, а так само в разі, коли ви, наприклад, хочете задати порядок їх відображення в певній позиції шаблону.
Створення та налагодження нового модуля в Joomla
Для створення нового модуля в Joomla, вам потрібно на сторінці менеджера натиснути на кнопку «Створити», розташовану у верхній частині вікна. В результаті відкриється сторінка з переліком усіх можливих типів, які ви можете створити. Тут будуть присутні всі стандартні, а так само всі ті, що були встановлені вами додатково.
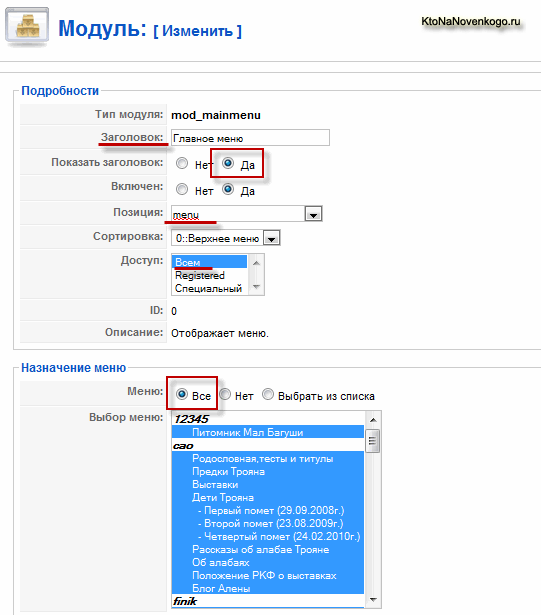
Натиснувши на потрібного типу модуля ви потрапите на сторінку його налаштувань. Ліва частина цієї сторінки буде однакова для всіх типів:

Тут ви зможете задати назву, налаштувати відображення цієї назви на сайті, включити або ж, навпаки, відключити відображення модуля, вибрати для нього позицію в використовуваному вами шаблоні, задати сортування для нього в даній позиції (в разі, якщо їх в ній виявиться більше одного ), вказати кому з відвідувачів вашого ресурсу він буде видно, а так же вибрати ті сторінки, на яких він буде відображатися.
Поле «Тема» заповнювати обов'язково, але показувати заголовок модуля на сайті не обов'язково. В поле «Доступ» ви можете залишити варіант за замовчуванням і тоді він буде видно всім відвідувачам вашого сайту. При виборі варіанту «Registered» він буде доступний тільки зареєстрованим користувачам, а при виборі варіанту «Спеціальний» - тільки адміністраторам проекту (таким чином можна приховати, наприклад, пункти меню для доступу в адмінку).
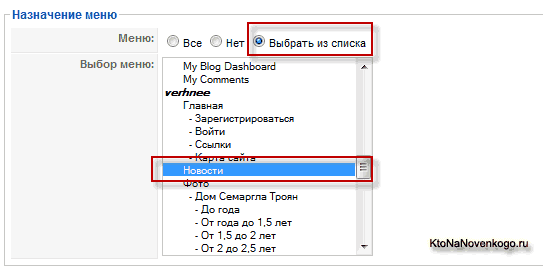
В області «Призначення меню» ви можете задати, на яких сторінках вашого сайту буде відображатися даний модуль. За умовчанням вибраний варіант «Все» - він буде відображати на всіх сторінках. Але ви можете, наприклад, переставити галочку в позицію «Вибрати зі списку» і, утримуючи клавішу Ctrl на клавіатурі, вибрати ті сторінки, на яких він повинен відображатися.
Це дуже важливий і зручний інструмент, за допомогою якого можна дуже тонко налаштовувати відображення модулів на тих чи інших сторінках. Наприклад, якщо ви інтегрували форум SMF в Joomla, як це було описано тут і налаштували відображення форуму в дизайні (шаблон) сайту, то на сторінках, де буде виводитися форум, можна буде взагалі відключити відображення бічних меню для того, щоб форум міг би розтягнутися на всю ширину макету.
Для цього в настройках модулів, які виводять бічні меню, потрібно буде поставити галочку в позицію «Вибрати зі списку» і виділити всі пункти меню, крім того, який відповідає за виведення форуму всередині (у врапере) дизайну. Зверніть увагу, що в списку «Вибір меню» ви вибираєте саме пункти меню, а не сторінки.
Чому зроблено саме так? Адже це трохи заплутує і по початку здається незрозумілим. Але ж ми з вами знаємо, що в Джумла сторінка не може існувати поки для неї не буде створено будь-який пункт меню ( Як формуються сторінки сайту під керуванням Joomla описано тут ).
Ось саме тому ви і вибираєте зі списку саме пункти меню, які фактично і є посиланнями на сторінки вашого проекту.
Причому є така тонкість, що якщо обраний вами пункт меню буде, наприклад, відкривати не окрему статтю, а цілу категорію або розділ (наприклад, читайте про Блог на Джумла ), То модуль буде відображатися як при перегляді сторінки зі списком всіх статей даної категорії або розділу, так і на сторінках перегляду окремих статей.
Наприклад, якщо я створю будь-якої модуль і розміщу його в будь-якої позиції шаблону, вибравши зі списку «Вибір меню» при цьому єдиний пункт меню «Новини» (створений на основі шаблону списку категорії):

то він буде видно не тільки при переході по посиланню Новини, але і при перегляді повних версій статей з тієї категорії, список яких виводить пункт меню «Новини». Знаю, що звучить це дещо заплутано, але тут потрібно все спробувати на конкретному прикладі і тоді все стане ясно і зрозуміло.
Ще раз нагадаю, що вибираючи в поле «Позиція» варіант зі списку, потрібно попередньо подивитися, де саме в шаблоні сайту вона розташована. Цілком припустимо випадок, що під назвою «left» може ховатися позиція в правій частині шаблону. На все воля розробника.
Налаштування зовнішнього вигляду - суфікс класу модуля
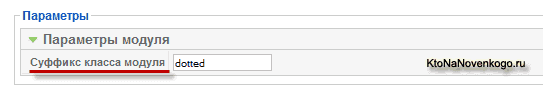
Давайте тепер перейдемо до правої області вікна налаштувань. Як ви можете переконатися, настройки в ній є індивідуальним для кожного типу модуля, але, правда, є одне поле, яке буде присутній в будь-якому випадку - це поле «Суфікс класу»:

Якщо розробник вашого шаблону передбачив можливість зміни зовнішнього вигляду за допомогою суфікса класу, то у вас з'явиться можливість спробувати цю можливість на практиці. Списку суфіксів ви не побачите, а отже вам доведеться дізнаватися їх на сайті розробника вашого шаблону.
За своєю суттю вони просто дозволяють застосувати до модулів інші правила і властивості CSS (таблиці каскадних стилів). Ці правила вже прописані у файлі CSS вашого шаблону, але вони не виконуються, тому що ви не вказали конкретний суфікс. За замовчуванням використовується дефолтний оформлення.
Завдяки використанню суфіксів можна дуже оперативно і просто міняти зовнішній вигляд сайту. Наприклад, за замовчуванням модулі на сайті можуть виглядати так:
а після прописування в налаштуваннях іншого суфікса класу модуля - так:
Це мулька дозволяє в зручній для користувача формі кардинально змінювати зовнішній вигляд модулів. Маючи хороші пізнання в CSS ви самі зможете створити додаткові класи, але все ж буде, напевно, краще скористатися напрацюваннями професіоналів. Адже тут ще потрібно мати задатки дизайнера для того, щоб нове рішення зовнішнього вигляду радувало око.
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Побачити все позиції можна так само і за допомогою додавання в адресному рядку браузера до будь-якого УРЛу вашого проекту символів «?Ru/?
Чому зроблено саме так?



