 Розбираюся зараз з движком DLE для одного зі своїх нових сайтів, і виникла у мене ідея щодо сторінок категорій - як зробити так щоб вони були більш-менш унікальні і містили певний текст. Щось подібне я вже описував в блозі в пості про додавання опису в категорії wordpress блогу, хочеться отримати такий же ефект і в DLE. Можливо, десь на просторах інтернету це все обговорювалося, але для новачків і щоб самому не забути, вирішив скласти відповідний пост. З DLE я знайомий не дуже добре, тому подекуди можу неправильно висловлюватися, але суть, думаю, все зможуть вловити.
Розбираюся зараз з движком DLE для одного зі своїх нових сайтів, і виникла у мене ідея щодо сторінок категорій - як зробити так щоб вони були більш-менш унікальні і містили певний текст. Щось подібне я вже описував в блозі в пості про додавання опису в категорії wordpress блогу, хочеться отримати такий же ефект і в DLE. Можливо, десь на просторах інтернету це все обговорювалося, але для новачків і щоб самому не забути, вирішив скласти відповідний пост. З DLE я знайомий не дуже добре, тому подекуди можу неправильно висловлюватися, але суть, думаю, все зможуть вловити.
Отже, першою ідеєю, яка прийшла щодо додавання тексту в категорії DLE сайту, звичайно, була правка шаблону. Основна структура теми знаходиться в файлі main.tpl. Потрібний вам файл main.tpl шукайте в директорії використовуваного шаблону templates / імя_шаблона. У ньому є код на подобі цього:
<Div class = "conttext"> {info} {content} </ div>
<Div class = "conttext"> {info} {content} </ div>
Тут {content} виводить інформацію з тієї сторінки, на якій ви перебуваєте - головна, категорії, теги, додавання новини і т.п. Замість цієї змінної підставляється той чи інший контент. У DLE є спеціальні теги, які аналогічні до умовних операторів в wordpress, і можуть виводити інформацію в залежності від місця розташування користувача на сайті. Наприклад код:
[Aviable = "main | date"] текст [/ aviable]
[Aviable = "main | date"] текст [/ aviable]
... буде виводити певний текст на головній сторінці, а також сторінці перегляду новин по певних дат. Як ви вже зрозуміли, ключовим моментом тут є тег aviable, що відкривається і закривається. Умова може бути «одиничним» або поєднувати кілька параметрів, як в прикладі вище. Взагалі для aviable допустимі такі значення (приведу найцікавіші з них):
- main - на головній сторінці;
- cat - при перегляді категорії;
- showfull - повне відображення новини;
- tags - новини з хмари тегів;
- alltags - при перегляді хмари тегів;
- date - при перегляді новин за певні дати;
- search - сторінка результатів пошуку;
- static - при перегляді статичних сторінок;
- userinfo - перегляд профілю
- register - сторінка реєстрації;
- addnews - при додаванні новини
- lastnews - при перегляді останніх новин;
- allnews - перегляд всіх новин сайту або всіх новин користувача;
Разом з aviable варто відзначити ще один цікавий тег - [not-aviable], який робить все з точністю навпаки - тобто буде виводити текст скрізь крім місць, зазначених в тезі. Параметри можна використовувати ті ж.
Також нам знадобиться ще один тег - category:
[Category = X] Текст [/ category]
[Category = X] Текст [/ category]
... де Х - це один ID або перераховані через кому кілька ID категорій, для яких буде виводиться текст. При цьому слід зазначити, що і поодинокі новини з цієї категорії також потрапляють в сферу застосування тега. Тому нам потрібно в файлі main.tpl перед {content} розмістити теги category з aviable наступним чином (є й інший варіант, про нього трохи нижче):
[Not-aviable = showfull] [category = 5] Текст другої категорії [/ category] [category = 4,3] Текст третьої категорії [/ category] [/ not-aviable]
[Not-aviable = showfull] [category = 5] Текст другої категорії [/ category] [category = 4,3] Текст третьої категорії [/ category] [/ not-aviable]
У цьому коді різні описи для категорій DLE сайту будуть відображатися на сторінках категорій, але без тих, де виводяться повні тексти новин. Все працює просто відмінно, але є невелика проблема - дані опису категорій будуть відображатися на всіх сторінках категорії - першої, другої, третьої і т.п. Звичайно, при цьому ні про яку унікальності контенту та ефективної seo оптимізацією і не може йти й мови.
У нових версіях DLE для вирішення цього завдання існує спеціальний тег page-count:
[Page-count = 1,2,3] Текст [/ page-count]
[Page-count = 1,2,3] Текст [/ page-count]
Він визначає на яких сторінках повинен відображатися текст. В наведеному вище прикладі він буде виводитися на перших трьох сторінках. Є аналогічний тег з «негативним» значенням not-page-count, але нам досить першого.
Разом, щоб відобразити опис, наприклад, категорії з ID = 4 причому тільки на сторінці зі списком новин ви може використовувати одну з представлених нижче конструкцій:
[Aviable = cat] [category = 4] [page-count = 1] Текст [/ page-count] [/ category] [/ aviable]
[Aviable = cat] [category = 4] [page-count = 1] Текст [/ page-count] [/ category] [/ aviable]
або
[Not-aviable = showfull] [category = 4] [page-count = 1] Текст [/ page-count] [/ category] [/ aviable]
[Not-aviable = showfull] [category = 4] [page-count = 1] Текст [/ page-count] [/ category] [/ aviable]
В інтернеті знайшов перший варіант, другий придумав сам (перевіряв обидва). Нагадую, що всю цю конструкцію потрібно розташувати перед тегом {content} в файлі main.tpl. Проблема використання page-count полягає лише в тому, що для ранніх версій DLE тег page - count не працює. У таких випадках вирішити задачу можна за допомогою спеціального модуля для DLE - CatFace. Давайте розглянемо і цей варіант.
В принципі, модуль CatFace робить все те ж саме, що і реалізація через спеціальні теги, але у нього є 2 переваги - по-перше, він працює не тільки для самих останніх версій DLE, по-друге, цей варіант більш наочний і простий для редагування.
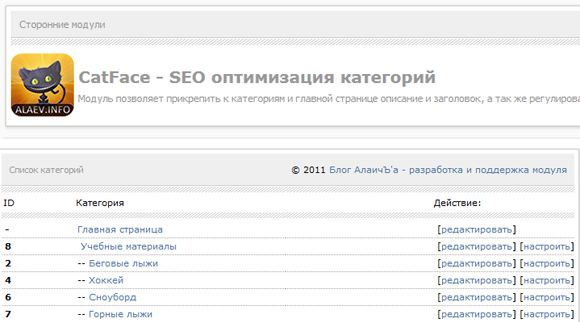
Завантажити модуль CatFace для DLE як і почитати про його особливості можете тут . Плагін безкоштовний, за що розробнику окреме спасибі. Після установки в адмінки на сторінці модуля побачите список категорій свого сайту в такому вигляді.

Для установки модуля CatFace потрібно:
1. Завантажити модуль у вигляді архіву по посиланню вище (там щось на зразок магазину, але плагін має нульову ціну, тому нічого платити не доведеться).
2. Розпаковуємо і копіюємо:
- папку engine + catface_installer.php в кореневу директорію.
- вміст uploads / templates / Default / в директорію того шаблону, який ви використовуєте.
3. Запускаємо інсталяційний файл http://site.ru/catface_installer.php (замість site.ru поставте свій домен). Прямуєте простим інструкціям. Після завершення установки видаляємо файл з ФТП.
4. У файлі шаблону main.tpl потрібно перед вмістом {content} додати код:
[Aviable = cat | main] {include file = "engine / modules / catface.php"} [/ aviable]
[Aviable = cat | main] {include file = "engine / modules / catface.php"} [/ aviable]
На цьому установка завершена. Заходьте в адмінку DLE в модуль CatFace та переходите безпосередньо до наповнення сторінок категорій. Для зручності там є спеціальний текстовий редактор:

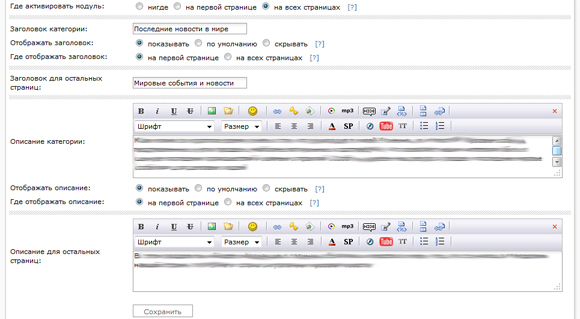
По кожній з категорій ви можете задати заголовок і текст опису не тільки для головної сторінки розділу, але і всіх інших. Тут є наступний настройки (жирним виділив ті, які у мене обрані):
- Можливість вибору на якій сторінці активувати модуль - першої, ніде або на всіх.
- Тема для категорії (основний).
- Відображення заголовка - показати, за замовчуванням, приховувати.
- Де відображати заголовок - на першій сторінці, на всіх.
- Опис категорії (основне).
- Тема для інших сторінок.
- Відображати опис - показувати, за замовчуванням, приховувати.
- Де відображати опис - на першій сторінці, на всіх сторінках.
- Опис для інших сторінок.
В принципі, як бачите, все гранично ясно і просто. Єдине. що при першому редагуванні цих опцій у мене були тільки поля для основного тексту і заголовка, а решта з'явилися лише при збереженні - то чи це глюк, чи то спеціально так задумано - я не розбирався. До речі, ще хотів зазначити, що можливо вам знадобиться очищення кеша після внесення змін до опису. Це можна зробити як через адмінку (в нових версіях), так і просто видаливши з ФТП вміст директорії engine / cache.
В цілому модуль CatFace для категорій в DLE непоганий, зі своїми завданнями справляється. Що краще використовувати його або ручну правку шаблон - вирішувати вам, обидва методи, в принципі, підходять. Просто, наприклад, в моєму випадку DLE старої версії, і там параметр визначення сторінки page-count не працює. Будуть якісь питання - пишіть, до речі, багато хто з них можна знайти на сторінці розробника плагіна.
PS Для молодих мама в мережі повно тематичних сайтів, але тут є щось інше - це інтернет магазин з усіма необхідними товарами для малюка.



