- Що означає швидкість, коли мова йде про SEO
- Важливість меблів
- Вся правда про засоби перевірки швидкості веб-сторінок
Оптимізація веб-сторінки означає, перш за все, формування її на потреби та дослідження наших користувачів . Це повинно бути індивідуальне плаття. Без плям. Потрібно проаналізувати тему сторінки (і сайту, де вона є), якість контенту і наявність внутрішніх посилань. Ви повинні вийти з себе На сторінці SEO - безпосередня частина SEO - і off-page - довга і трудомістка, але яка дозволяє будувати авторитет і перевершувати на сторінках пошуку Google.
Що означає швидкість, коли мова йде про SEO
Дослідження ключових слів , оптимізація вмісту, вивчення дерева навігації, що полегшує користувальницький досвід, визначення тегів html (<meta>, <title>, <h1,2,3 ...>, < img> і т.д.), файл sitemap.xml, файл robots.txt. І знову ж таки, діяльність у сфері цифрових PR , маркетинг статей, гостьові повідомлення. Кожна з цих дій є частиною SEO.
І разом з усім цим виступає виступ. Також тому, що час завантаження веб-сторінки негативно впливає на позиціонування, якщо вони занадто низькі в очах пошукової системи.
Щоб дізнатися технічні деталі цього аспекту SEO, ми запитали Сальватору Фресту кілька питань SpeedyWordpress. Тому що, якщо швидкість в мережі є аспектом, який часто ігнорується, без нього не можна обійтися, коли йдеться про оптимізацію.
З Salvatore, старшим розробником PHP , ентузіастом веб-маркетингу і співзасновником веб-агентства, яке вже багато років займається веб-продуктивністю , ми говорили про Progressive Web Application, продуктивність мобільних пристроїв і онлайн-інструменти.
Ось що він нам пояснив.

Який ваш контрольний список, коли справа доходить до продуктивності?
«Я завжди починаю з запиту клієнта про те, що основна діяльність веб-сайту. Я твердо переконаний, що ефективність роботи повинна бути оптимізована для цього.
Після прослуховування клієнта я починаю виконувати аудит , щоб виявити перші проблеми, які викликають уповільнення роботи програми.
Серед них я виділяю проблеми, що виникають на стороні сервера, і ті, що стоять на стороні програми, які перевантажують роботу браузера. Останнє є справжньою проблемою сьогоднішнього дня і на якій дуже часто мовчить, оскільки не існує інструменту або плагіна, який може втрутитися в один клік.
Зробивши це, я пропоную клієнтові рішення на основі цілей . Ви знаєте, це може сильно змінюватися, якщо сайт-вітрина, електронна комерція або портал з мільйонами відвідуваних місяців піддаються оптимізації. І чому б і ні, також залежно від виділеного бюджету ».
Важливість меблів
Прогресивна веб-програма: що ви думаєте про це?
«Для тих, хто не знає, з чого коротко вікіпедія : "Термін Progressive Web App (PWA, прогресивні веб-програми) використовується для позначення нової методології розробки програмного забезпечення. На відміну від традиційних додатків, прогресивні веб-програми є гібридними між звичайними веб-сторінками (або веб-сайтами) і додатками Ця нова прикладна модель спрямована на поєднання можливостей, які надають найсучасніші веб-переглядачі, з перевагами використання мобільних пристроїв. Термін "прогресивна" стосується того, що з точки зору користувальницького досвіду ці програми спочатку сприймаються як звичайні веб-сайти, і поступово поводяться все більше і більше як мобільні додатки. Наприклад, після деяких візитів до цих програм браузер пропонує користувачеві зберегти їх на головному екрані мобільного терміналу, щоб сприймати його в усіх відношеннях нативних програм ".
Повертаючись до нас, я вважаю, що це майбутнє з кількох причин:
- вони легко реалізуються незалежно від технології, що використовується веб-сайтом;
- не вимагають постійного обслуговування;
- немає необхідності restilyng будь-який;
- вони прозорі для навігатора, який не повинен нічого встановлювати;
- їх реалізація зовсім не є дорогою;
- якщо все добре, ви можете отримати сайти так швидко, як або близько до рідної програми.
Історія вчить нас, що хороша технологія розповсюдження також повинна бути простою , і це вона. Цифри тоді говорять самі за себе. Завдяки PWA або їхній частині (Service Worker) багато веб-сайтів досягли значного збільшення кількості відвіданих сторінок і зниження рівня відмов, особливо з мобільних пристроїв.
Всі вони відзначили збільшення обороту завдяки неминучому збільшенню кількості переходів користувачів, які через повільність сайту часто відмовлялися від перегляду. У електронній комерції це руйнівно.
Звичайно, і в цьому випадку необхідно вибрати правильну стратегію реалізації ПВО ».
ЧИТАЙТЕ ТАКОЖ: Як продовжувати вдосконалювати SEO навіть у 2018 році
Наскільки важливим є час завантаження мобільних пристроїв?

«Достатньо спостерігати нашу поведінку, щоб її зрозуміти. Куди б ми не пішли, ми пливемо зі смартфонів. Підхід до веб-розробки сьогодні (або, принаймні, повинен) мобільний перший . В результаті, дуже важливо мати швидкі мобільні веб-сайти.
На жаль, ситуація не така. Більшість веб-сайтів сьогодні в середньому є швидкими або настільними лінзами, дуже повільно з мобільного. Це відбувається тому, що програми не оптимізовані з точки зору браузера, що робить багато роботи для перегляду сторінки. Телефон має менш потужний апарат, ніж ПК , тому для сайтів, що відкриваються на ПК за 5-6 секунд на мобільному телефоні, потрібно до 10 секунд.
Про це свідчать багато тестів , особливо тих, що здійснюються Google та SOASTA, які більшість мобільних браузерів закривають після 3 секунд порожнього екрана . Це нормально: як смартфон ми звикли до чуйності додатків, і ми хочемо швидкого реагування, як і від веб-сайтів. Все, що повільніше, ми втомлюємося і закриваємося.
Це є основною причиною того, чому мобільні конверсії значно менші, ніж на робочому столі. Amazon, Aliexpress та інші великі імена зрозуміли це і також отримали подвійні рахунки-фактури, лише за одну секунду більше оптимізації.
У цьому випадку ми маємо два шляхи для покращення навігації:
- дорогою, що передбачає розробку сайту / програми, повністю присвяченого мобільному , з комунікацією і структурою, розробленою спеціально;
- серйозну консультаційну діяльність, спрямовану на оптимізацію робочого навантаження браузера, в оптимізації жаргону критичного шляху візуалізації ».

Вся правда про засоби перевірки швидкості веб-сторінок
Які показники можна оцінити під час використання онлайнових інструментів?
«Гарне питання, їх багато. Але я перерахую найважливіші. Перш за все, потрібно відкалібрувати онлайнові інструменти, щоб ви могли використовувати центри обробки даних, які географічно ближче до загального перегляду веб-сайту. Далі нам необхідно проаналізувати отриманий графік, водоспад .
Для оцінки проблем затримки з точки зору сервера, з іншого боку, необхідно перевірити метрики, що відносяться до мережі (пошук DNS, узгодження протоколу TCP і SSL) і метрику Time To First Byte першого запиту. Але й статичні ресурси, такі як зображення, Javascript і CSS. Якщо статичний ресурс хороший (протягом 100 мс), це хороший знак. Якщо перший запит є високим (більше 300 мс), частина обробки сторінки повинна бути оптимізована.
Потім потрібно проаналізувати показник завантаженого вмісту DOM . Зазвичай значення, що перевищують 1,5 секунди, вказують на проблеми з точки зору перевантаження браузера (занадто багато скриптів блокування CSS і Javascript). Необхідно також перевірити, які сценарії вимагають аномального часу виконання.
Іншою важливою метрикою є RUM First Paint , яка вказує момент, коли користувач починає щось бачити на екрані. До цього користувач нічого не бачить.
Нарешті, з'являється First Contentful Paint , що вказує, коли користувач бачить перший корисний вміст на сторінці. У випадку статті, наприклад, перша змістовна фарба збігається з відображенням заголовка.
Оцінювання цих показників спеціалістом із ефективності в поєднанні з аналізом ресурсів, завантажених до надання сторінки, і профілю використання ЦП, призведе до діагностики та подальшого догляду за нашим веб-сайтом, який є повільним , :)
Мета полягає в тому, щоб мати « відмінний UX ».
ЧИТАЙТЕ ТАКОЖ: Ваш SEO дійсно готовий до революції голосового пошуку?
А що, замість цього, міфи розвінчати?

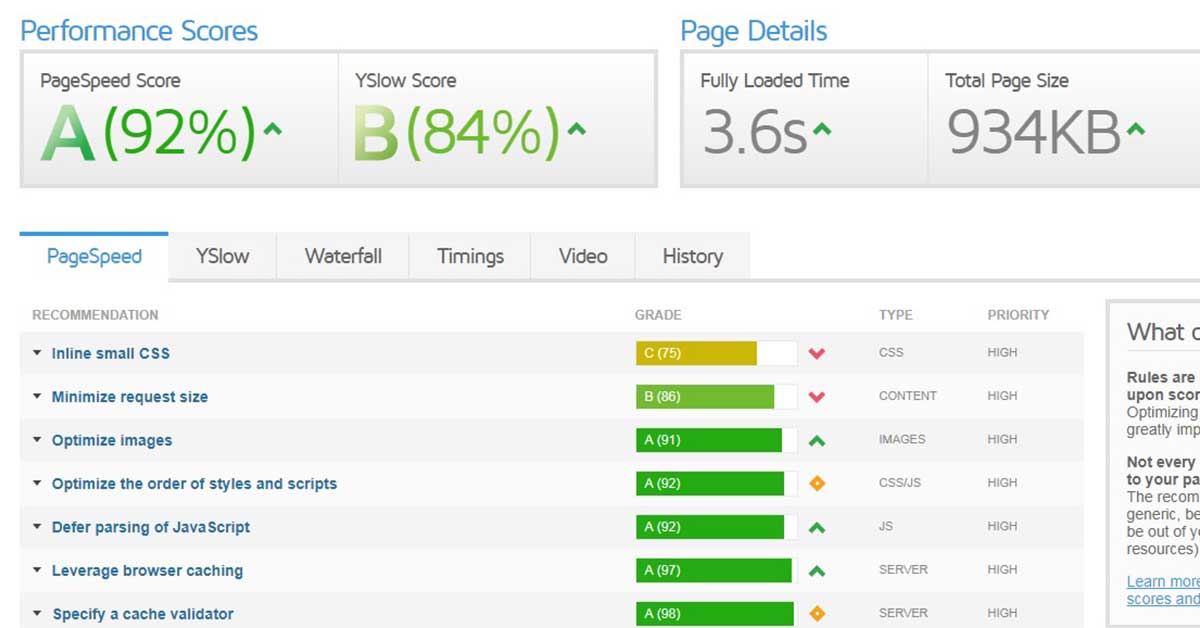
«Безумовно, оцінки компанії GTMetrix & company . Висока оцінка, по суті, не є синонімом швидкого веб-сайту, а скоріше застосувала максимальну кількість пропозицій, відображених програмним забезпеченням.
Оцінка не є метричною, але стала відомою, оскільки її легко інтерпретувати. І перш за все, легко доступні з онлайн-плагінів. Коротше кажучи, ще одна можливість продати маркетту.
Це не означає, що поради не є корисними, але вони в основному є загальними, мета яких полягає в упорядкуванні ваги самої веб-сторінки. Це нормально для сторінки, яка раніше важила 10 МБ і 3 МБ пізніше, щоб завантажуватися швидше, але, тим не менш, сайт залишається повільним для відображення.
Тисячі - це випадки дійсно швидких сайтів, але з низькими оцінками. Спробуйте проаналізувати категорію Amazon.it або повідомлення з веб-сайту Aranzulla з GTMetrix. Ви можете мати найбільшу їх кількість. Однак ваш сайт нескінченно повільніше.
Вистави - це серйозна річ. Існує не інструмент або плагін, здатний розуміти основний бізнес і автоматично виконувати оптимізації, які дійсно покращують людське сприйняття швидкості веб-сайту ".
Поради, які змінять життя читача
«Зосередьтеся на реальному сприйнятті швидкості . Очистіть кеш, закрийте і знову відкрийте браузер, перегляньте веб-сайт і зверніть увагу на емоції. Зробіть те ж саме на своєму смартфоні. Ігноруйте результати і зверніть увагу на секунди.
Якщо прибутки вашого бізнесу зосереджені в Інтернеті, серйозно сприймайте роботу користувача, тому що серфери - люди, як і ви, а також, як ви поспішаєте подорожувати повільною електронною комерцією і закривати сторінку, щоб придбати інша частина, те ж саме буде зроблено іншими з вашим сайтом ».
Який ваш контрольний список, коли справа доходить до продуктивності?А що, замість цього, міфи розвінчати?



