- Що це таке "внутрішня технічна оптимізація інтернет-магазину"?
- Навіщо це потрібно
- Що ми робимо в розрізі робіт по внутрішній оптимізації і чому це важливо
- 2. Карта сайту (Sitemap.xml)
- 3. Robots.txt
- 4. Основний домен, 301 редирект, формат URL-сторінок
- 5. Хлібні крихти
- 6. Канонічні URL, дублі сторінок
- 7. мікророзмітки
- 8. Мета-теги, сторінки пагінацію
- 9. Дублі на сторінках пагінацію
- 10. Структура URL, людино-зрозумілий вид URL, 301 редирект
- 11. Атрибут alt
- 12. Мета-тег noindex для сторінок, використання атрибутів rel = "next" і rel = "prev".
- 13. 404 статус HTTP
- 14. Соціальні кнопки
- Що після цього
Ваш Інтернет-магазин висить на 50 сторінці видачі і не просувається вище. Ви вже витратили чимало на просування "Своїми зусиллями", але все безрезультатно. Нарешті терпець увірвався і ви звертаєтеся до професіоналів. Вас просять від 100 до 500 $ за аудит, а пізніше і на виправлення помилок в роботі сайту з точки зору пошукових систем ще від 300 до 1000 $. Ви зі страшним скрипом платите, а що робити, інакше "сеошники" відмовляються просувати сайт ...
Причина - відсутність внутрішньої технічної оптимізації
Виявляється, вся справа в тому, що первинний розробник сайту не виконав роботи по внутрішньої технічної оптимізації Інтернет-магазину. Але чому він їх не зробив? - відповідь проста, - він банально не вважає ці роботи своєї областю відповідальності, у нього просто відсутні знання в цій галузі ...

Ви втратили час і прибуток, а нарікати потрібно тільки на самого себе, тому що саме ви погано вибрали виконавця або відповідального за пошуки виконавця на розробку правильного Інтернет-магазину , Що відповідає всім вимогам пошукових систем Google і Яндекс.
У цій статті ми розповімо про те, навіщо інтернет-магазину потрібна внутрішня оптимізація, які роботи потрібно виконувати обов'язково, ще перед тим як викотити сайт на першу індексацію на прикладі нашої студії.
Що це таке "внутрішня технічна оптимізація інтернет-магазину"?
Оптимізація - це проведення певних робіт, які в результаті підвищують позиції сайту у видачі пошукових систем. Буває зовнішня і внутрішня оптимізація. Зовнішня збільшує репутацію вашого сайту, збільшуючи його цитованість (використовуються біржі посилань, тематичні каталоги, відгуки та статті), а внутрішня оптимізація працює по-іншому. Це певні роботи, які покращують сайт зсередини і роблять його більш привабливим в очах пошукових систем. Це не тільки оптимізація тексту - ми оптимізуємо ще й код, мета-теги, структуру, мікродані, але про все по-черзі.

Навіщо це потрібно
Якщо коротко, без внутрішньої технічної оптимізації до вас не прийдуть покупці.
Це як побудувати крутий магазин в глухому лісі і забути про рекламу - який сенс, якщо про це ніхто не дізнається?
Успіх будь-якого сайту залежить від його місця у видачі - місце у видачі визначає пошуковик, якому сайт повинен сподобається. Якщо він погано оптимізований, тобто на сайті не проведені роботи, які самі пошуковики просять робити - готуйтеся до простою - безкоштовною, органічної видачі вам не бачити, як своїх вух.
Від внутрішньої оптимізації залежить, як пошукові системи будуть бачити ваш магазин. Якщо все зроблено як треба, сайт правильно проиндексируется при запуску, його буде легше вивести в топ, він буде залучати трафік і конвертувати цей трафік в покупців.

Зайнятися зовнішньої оптимізацією можна після запуску сайту - нічого поганого не трапиться. Внутрішню технічну оптимізацію потрібно проводити задовго до цього, ще на стадії розробки. Якщо поспішіть або забудете про це, Гугл і Яндекс проїндексируют ваш неоптимізований сайт, зрозуміють, що веб-майстер даного сайту їхніми рекомендаціями і вимогами знехтував (забив) і відповідно ви отримаєте свідомо відомий результат - штрафні санкції від пошукових систем, втрачений час і гроші.
Що ми робимо в розрізі робіт по внутрішній оптимізації і чому це важливо
1. Мета-теги.
Прописуємо теги і мета-теги (title, description, keywords, h1-h6) для кожної сторінки магазину. Пишемо теги на трьох мовах (англійська, українська, російська).
Теги важливі, тому що з їх допомогою пошуковики розуміють, що знаходиться на сторінці і на сайті. Нагадаємо, що при виконанні кожного пункту робіт ми дотримуємося рекомендацій Гугла і Яндекса
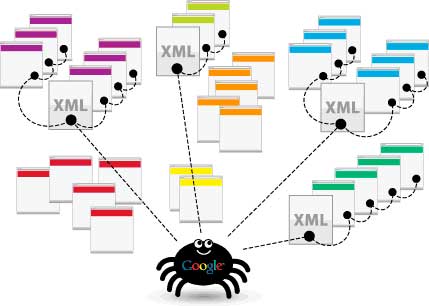
2. Карта сайту (Sitemap.xml)
Складаємо правильний файл Sitemap.xml (Карту сайту). Цей файл показує пошуковим системам, які сторінки є на сайті і те, яка в нього структура.

Це важливо, тому що Sitemap допомагає пошуковим системам проіндексувати сайт. Корисно в усіх випадках, особливо якщо у вас новий сайт або якщо його розмір дуже великий. Ось що говорить про карту сайту Гугл і Яндекс .
3. Robots.txt
робимо файл robots.txt , Який забороняє пошуковикам індексувати певні сторінки.
Robots.txt дозволяє приховати сторінки, які необхідно приховувати від пошукових систем. Адмінпанель сайту, сторінки з дубльованим контентом - все це повинно бути приховано. А ще ми розуміємо, що вам не потрібні скандали через те, що сторінка з номерами карт ваших покупців раптово з'явилася у видачі. Ось що говорить про це документі Гугл і Яндекс

4. Основний домен, 301 редирект, формат URL-сторінок
Для початку вказуємо основний домен. Справа в тому, що пошукові системи вважають домен з www на початку і без www двома різними сайтами. Ми повідомляємо пошуковикам ім'я основного домену, яке вони будуть використовувати при скануванні сторінок. Якщо цього не зробити, пошукова система проиндексирует обидві версії вашого сайту і вважатиме їх дублями.
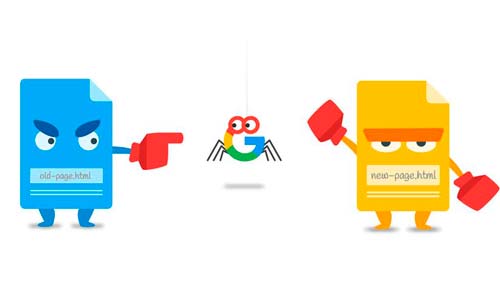
Налаштовуємо переадресацію 301 . Якщо ви виберете, наприклад, домен з www як основний, ми налаштуємо переадресацію на нього і переспрямуємо відвідувачів на актуальну сторінку. Якщо створюємо нову структуру сайту або змінюємо старі адреси, робимо 301 переадресацію на нові.

Наводимо посилання на всі сторінки до одного виду, без / і .html. Пошуковики можуть порахувати дублями сторінки "прімер.ру" і "прімер.ру / index.html", так само як і "прімер.ру / page-1" і "прімер.ру / page-1 /". Це може привести до штрафних санкцій і втрати місця у видачі, тому ми уникаємо дублювання.
Довідка Гугла (основний домен , 301 редирект ) і Яндекса .
5. Хлібні крихти
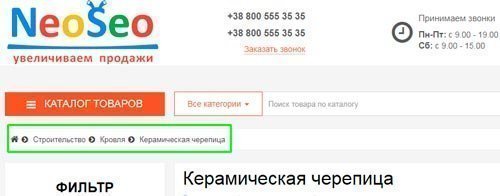
Налаштовуємо навігаційну ланцюжок для кожної сторінки. Цей ланцюжок дозволяє користувачеві зрозуміти, на якому рівні ієрархії він знаходиться. Якщо у вас магазин книг і користувач шукає фантастику, ланцюжок буде виглядати так: магазінкніг.ру / художественная_література / фантастика
Якщо все зроблено правильно, у верхній частині сторінки будуть знаходиться всі ці елементи навігації, щоб користувач міг перейти на головну або на один з попередніх рівнів вкладеності (тобто на сторінку "художественная_література", наприклад).
Це важливо для зручності користувача, для поліпшення поведінкових факторів і для того щоб у клієнта залишилося хороше враження про вашому сайті. Правильна навігаційна ланцюжок зменшує час на пошук інформації і дуже добре виглядає в сниппета - користувач швидше клацне по сніпетів, в якому є "хлібні крихти".
Можна почитати думку Гугла і Яндекса з цього приводу, а виглядає це так:

6. Канонічні URL, дублі сторінок
Прописуємо в коді канонічні URL для сторінок з повторюваним або схожим контентом. Якщо у вас, наприклад, є дві різні версії сторінки для мобільних і для комп'ютерів, потрібно вибрати одну з них і зробити її канонічною. Це потрібно, щоб:
- консолідувати переходи
- вибрати URL, який потрібно показувати у видачі
- спростити ведення статистики
- допомогти роботам пошукових систем відсканувати сторінки і поліпшити індексацію.

Прибираємо дублі сторінок. Пошуковики не люблять дублі сторінок - накладають фільтри і штрафні санкції, знижують сайт у видачі. Ми коригуємо ієрархію URL, щоб не виникало повних дублів, прибираємо дублі головної сторінки, вирішуємо проблеми з дзеркалом сайту, налаштовуємо сторінку з 404 помилкою, прибираємо сторінки з utm-мітками з видачі.
Часткові дублі - теж проблема. Ми стежимо за тим, щоб сторінки пагінацію і фільтрів, сторінки коментарів і версії сторінок для друку / скачування не погіршували ранжування вашого сайту.
Почитати про повторювані і канонічні URL можна тут (Гугл) або тут (Яндекс).
7. мікророзмітки
Робимо мікророзмітки за форматом Schema.org. Інтернет-магазинам необхідна розмітка, але це досить важка праця, тому не всі його роблять.
Мікророзмітки, або семантична розмітка - це набір тегів і атрибутів в тегах. За допомогою цього інструменту ваш інтернет-магазин показує пошуковим системам, яка інформація є на сторінці.
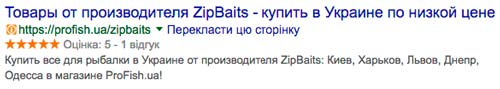
Фішка мікророзмітки в тому, що через неї сниппет сайту виглядає набагато краще. Без неї користувач побачить у видачі назва сайту, опис і посилання. З нею - все, що ви захочете додати. Ми зазвичай додаємо картку товару, тобто у видачі юзер побачить не тільки назва і опис, а й рейтинг товару, його ціну і зображення.
Результат - сниппет виглядає крутіше інших результатів у видачі та користувач натискає на ваше посилання, навіть якщо вона не перша в списку.
Це виглядає ось так:

8. Мета-теги, сторінки пагінацію
Виключаємо дублювання значень мета-тегів. Дубльовані мета-теги title / description не подобається пошуковим системам - у кожної сторінки повинні бути свої, унікальні мета-теги. Ми прибираємо дубльовані теги для того, щоб нічого не завадило оптимізації.
Виводимо нумерацію сторінок в мета-тегах на сторінках пагінацію. Пагінація - це коли інформація не з'являється на одній сторінці, а розбивається на кілька сторінок. Це посторінковий вивід інформації, який часто застосовується для розділів і для головної сторінки. Виглядає ось так:
9. Дублі на сторінках пагінацію
Видаляємо дублювання тексту на сторінках з пагінацією.
Проблема сторінок з пагінацією в тому, що на багатьох таких сторінках може бути схожий контент. Це те саме дублювання, про який ми вже говорили.
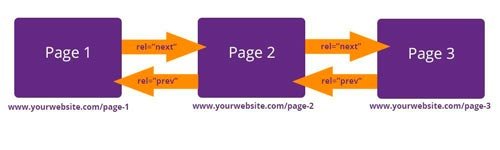
Ми використовуємо спосіб rel = "prev" / "next", тобто створюємо ланцюжок між усіма сторінками з пагінацією. Цей спосіб дозволяє вирішити проблему без використання сторінки "Дивитися все", а ще з ним не потрібно сильно змінювати html-код.

10. Структура URL, людино-зрозумілий вид URL, 301 редирект
Робимо правильну і зрозумілу структуру URL. Посилання має бути зрозумілою для людини, тому що релевантність URL-адреси повинна бути зрозуміла користувачеві з першого сайту. Це важливо ще й для пошукових роботів - занадто довгі або складні посилання вимагають занадто багато ресурсів від них. Цих ресурсів може не вистачити на те, щоб просканувати і проіндексувати інший важливий контент.
Ми знаємо про цей фактор, тому робимо короткі і зрозумілі посилання, блокуємо пошуковим роботам доступ до непотрібних URL. Ми створюємо URL, які зрозумілі людям і не віднімають зайві ресурси у роботів. Виглядає це так:

11. Атрибут alt
Налаштовуємо автоматичне заповнення атрибута ALT. Цей атрибут допомагає пошуковим системам репрезентуватиме релевантні картинки для видачі - так що правильно заповнені атрибути ALT (максимум 250 символів, без переспама) можуть дуже серйозно допомогти оптимізації.

Взагалі, цей атрибут - це текст, який описує зображення і показується замість нього, якщо картинка не завантажилася. Ми автоматично заповнюємо цей атрибут для сотень зображень на сайті, щоб заощадити час.
В результаті кожна картинка отримує підпис, пошуковик отримує чіткий опис зображень на сайті, а ви отримуєте трохи додаткового цільового трафіку.
12. Мета-тег noindex для сторінок, використання атрибутів rel = "next" і rel = "prev".
Оптимізуємо сторінки пагінацію при сортуванні на сторінках категорій за допомогою тега noindex.
Коли в певних лістингах дуже багато товарів, такі сторінки з пагінацією можуть вважатися сторінками з частково дубльованим контентом, тому для них ми прописуємо атрибути rel = "next" і rel = "prev", щоб вказати зв'язок між декількома URL. Завдяки цій розмітці Google може визначити, що зміст даних сторінок пов'язано в логічній послідовності, і направити користувача на початкову сторінку.

довідка
13. 404 статус HTTP
Налаштовуємо сторінку з помилкою 404. Ви бачите цю помилку, коли сторінка видалена або ви неправильно ввели її адресу.
Стандартна помилка 404 неінформативна - це просто напис "не знайдено", яка ніяк не допомагає користувачеві і не вирішує його проблему. Більш того, стандартна сторінка з 404 помилкою створює проблеми вам, тому що користувач, швидше за все, просто закриє її і піде з вашого сайту.
Ми робимо так, щоб люди не закривали сторінку з 404 помилкою а залишалися на сайті. Принципи та рекомендації однакові (ввічливість, менше технічних деталей, єдиний стиль з іншим сайтом, рядок пошуку, посилання на можливі збіги).

14. Соціальні кнопки
Налаштовуємо соціальні кнопки для всіх рівнів сайту. Вони потрібні користувачеві, тому що він може поставити лайк і поділитися контентом (або репостнуть крутий товар, який він купив). Вони також потрібні вам, тому що ви зможете отримати детальний звіт по соціальній активності і побачити, що саме подобається вашим клієнтам. Більше того, вони потрібні вашим майбутнім оптимізаторів, оскільки давно відомо, що "соціальні сигнали" є одним з факторів ранжирування.

Що після цього
Після того як ми проведемо внутрішню технічну оптимізацію магазину, сайт буде повністю готовий до просування. Ми прибираємо всі проблеми і помилки ще на стадії розробки. Починаючи свій шлях пошукового просування з такою базою, вам не доведеться витрачати гроші на SЕО-аудити і виправлення помилок внутрішньої оптимізації, а саме просування займе менше часу і буде коштувати дешевше.
Замовляйте розробку Інтернет-магазину у думаючих фахівців і так прибуде до вас прибуток!
Вас також зацікавлять наступні статті:
Що це таке "внутрішня технічна оптимізація інтернет-магазину"?Але чому він їх не зробив?
Що це таке "внутрішня технічна оптимізація інтернет-магазину"?
Це як побудувати крутий магазин в глухому лісі і забути про рекламу - який сенс, якщо про це ніхто не дізнається?



