- Почему Схема важна?
- Что дальше для моей схемы?
- Типы схем
- Почему я должен заботиться о схеме?
- Google любит схему (и, вероятно, будет больше и больше)
- Itemscope
- Тип элемента
- Itemprop
- LocalBusiness: основы схемы
- Давайте добавим раздел обзора
- Тип товара отзывов
- Теперь давайте посмотрим на разбивку самих itemprops для этого типа элемента.
- Вариант 1: Получить плагин, который работает
- Вариант 2: путь Google
- Stepbystep с практическими рекомендациями
Последнее обновление
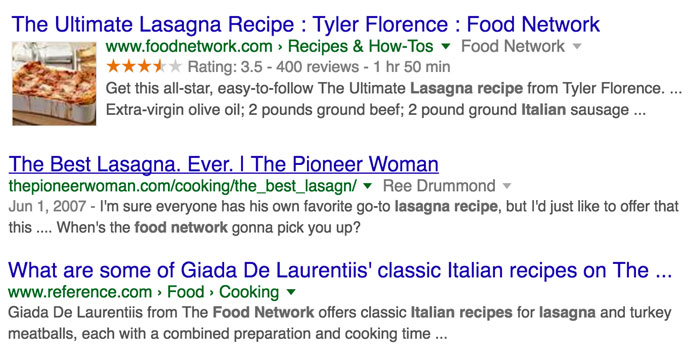
Код разметки схемы - это то, что вы размещаете на своем веб-сайте, чтобы помочь поисковым системам возвращать пользователям более информативные результаты. В зависимости от типа информации на вашем сайте, это может быть очень полезно для вашего пользователя. Вот один пример местной компании, которая имеет разметку на своей странице расписания событий - результат поисковой системы выглядит следующим образом;

Индексирование схемы сообщает поисковой системе, что означает этот контент, чтобы наиболее значимый контент мог быть предоставлен пользователю, который его ищет. Например, если вы хотите идентифицировать автора определенной статьи, тег Schema может указать, что имя автора что-то означает, а не просто набор случайных слов. Это, в свою очередь, помогает заметно укрепить авторитет автора или бренда.
Разметка схемы была придумана и предназначена для пользователей - ваша аудитория ищет релевантную информацию, относящуюся к вашей компании, а не пух. Пользователи, которые ищут обзоры, предлагаемые услуги / продукты, контактную информацию и т. Д., Могут получить ее в сжатой форме, не просматривая информацию по всему сайту или в Интернете.
Почему Схема важна?
Если вы хотите повысить рейтинг своего сайта, разметка схемы важна. Разметка данных существует для всех видов релевантной информации, вот несколько примеров
- статьи
- Местный бизнес
- ресторан
- Эпизоды ТВ и рейтинги
- Отзывы о книге
- Фильмы
- Программные приложения
- События
- Товары
Если у вас есть данные на вашем веб-сайте, скорее всего, у них есть связанный предметный блок и тип товара, чтобы помочь пользователям легче находить вашу информацию. В среднем, веб-сайт со Схемой против одного без будет занимать 4 позиции выше в поисковой выдаче . Конечно, это увеличение необходимо учитывать с учетом всех других факторов ранжирования страниц; скорость страниц, ключевые слова и т. д., чтобы назвать несколько. Проще говоря, если вы не используете разметку схемы, вы упускаете ценные результаты поиска и, возможно, платите потенциальных клиентов.
Не хватает времени, чтобы прочитать весь пост?
Загрузите нашу полную разметку схемы: улучшите SEO, используя руководство по структурированным данным здесь!
Самый простой способ добавить информацию о схеме на ваш сайт - это использовать Помощник по разметке структурированных данных что Google предлагает. Теги схемы работают во всех поисковых системах, а не только в Google, с самой большой долей рынка. Мы рекомендуем сделать это профессионально специалистом по SEO или веб-агентством, таким как мы. Хотя это может быть чем-то, что вам удастся пройти, Google очень строго придерживается своих принципов и того, как ваша информация должна быть структурирована. Кроме того, вы теряете время и деньги, если информация неправильно отформатирована или оптимизирована для SEO.
Google создал онлайн-приложение для проверки и проверки тегов схемы. Чтобы проверить теги схемы на своем веб-сайте, после добавления тегов схемы на веб-сайт выполните следующие действия.
- Скопируйте ссылку на сайт
- Посетите этот URL https://developers.google.com/structured-data/testing-tool/
- Нажмите на ссылку «Получить URL»
- Введите URL в поле и нажмите FETCH & VALIDATE
Инструмент извлечет HTML-код страницы, проверит теги схемы, и, если возникнут какие-либо проблемы, об этом будет сообщено с помощью выделения красным цветом.
Что дальше для моей схемы?
Теги схемы - это мощный способ донести релевантную информацию до вашей аудитории и подключиться к ней на более активном уровне, так что воспользуйтесь этим! Хотя теги Schema являются отличным инструментом для повышения рейтинга в поисковых системах, они являются лишь частью отличного SEO для вашего сайта. Чтобы получить максимальную отдачу от своего веб-сайта и начать получать реальные отзывы, мы рекомендуем вам связаться с нами сегодня для бесплатной консультации. Мы обладаем более чем 15-летним опытом и провели оптимизацию тегов Schema для наших клиентов и для нашего собственного веб-сайта. Если вам нужны реальные результаты и больший доход, давайте поговорим сегодня и приведем ваш сайт в нужное русло и работаем усерднее! Если вы хотите получить пошаговое руководство по интеграции схемы в ваш веб-сайт, пожалуйста, прочитайте раздел «Как реализовать теги схемы на вашем сайте» ниже.
Типы схем
Как мы упоминали ранее, существует несколько различных типов тегов схемы, которые может иметь веб-сайт. Ниже мы перечислили основные типы тегов схемы, которые вы можете добавить на свой веб-сайт, чтобы начать определять соответствующую информацию для каждой страницы и элемента. В каждом теге вы увидите различные элементы "itemprop". Эти элементы itemprop - это то, что вам нужно заполнить важной информацией, связанной с вашим сайтом или бизнесом.
Теги схемы содержат множество различных элементов, которые помогают Google и пользователю получать информацию, которая им нужна, наилучшим образом. Вот список, который поможет вам понять, как каждый из них работает и как он может помочь вашей онлайн-стратегии.
Почему я должен заботиться о схеме?
Хотя схема еще не является фактором ранжирования веб-сайтов в поисковых системах, ее влияние на вашу аудиторию очень велико. Когда вы сможете отображать релевантную информацию для своей аудитории на странице результатов поиска, вы сможете вовлечь своих пользователей еще до того, как они попадут на ваш сайт. Теги схемы иногда называют «расширенными фрагментами», и эти новые порции информации, отображаемой в результатах поиска, называют «расширенными результатами». Проще говоря, если вы можете дать своей аудитории «богатый результат», демонстрируя необходимую информацию или демонстрируя 5-звездочные отзывы, вы в большинстве случаев будете привлекать этого посетителя к веб-сайту, который не дает такого результата.
Google любит схему (и, вероятно, будет больше и больше)
Богатые фрагменты из тегов схемы часто приводят к более высокому показателю кликов, и, хотя схема не пользуется большой популярностью в настоящее время (только около 30% доменов используют интеграцию схемы), популярность этой системы будет расти, поскольку результаты продолжают подтверждаться, а база данных для тегов схемы растет. Сейчас существует несколько «типов» тегов схемы, чтобы помочь Google увидеть все виды релевантных данных; если вы находитесь в нише отрасли, предлагающей ключевые советы, вы можете быстро доминировать в этих результатах поиска, причем не по рейтингу, а по информации! Так как теги схемы должны охватывать многое, давайте начнем с медленной и наращиваемой работы, рассматривая наиболее распространенные типы схем, которые вы, вероятно, будете использовать как владелец или разработчик веб-сайта.
Itemscope
Itemscope - самый простой, но один из самых распространенных тегов схемы, которые вы будете использовать. Чтобы использовать схему такого типа, вы просто помещаете ее в тег div; если вы не знаете, что это такое, вы можете узнать об этом у разработчика вашего сайта. Когда этот тег схемы itemscope будет помещен в тег div, он сообщит Google, что вся информация в этом div. тег связан или примерно на одну тему. Этот тип тега схемы может автоматически связывать элементы внутри тега div, потому что он является «логическим» тегом, что означает, что ему не нужно назначать конкретное значение для его демонстрации. Считайте, что тэг itemscope , является всей областью раздела html.
Тип элемента
Теги Itemtype сообщают поисковой системе, что содержимое в теге HTML относится к элементу определенного типа. В отличие от тега схемы itemscope, этот тег требует присвоения ему значения, поскольку он не является «логическим» тегом. Это означает, что для каждого элемента в разделе HTML должен быть назначен и определен собственный набор значений. Вы можете найти полный список типов товаров на официальном сайте схемы. Вот , Чтобы упростить процесс, мы перечислили некоторые из наиболее распространенных тегов схемы типов элементов ниже, чтобы вы могли легко ссылаться на них;
Itemprop
Последним наиболее распространенным типом тега схемы является тег Itemprop, который при правильном использовании может быть одним из наиболее полезных типов тегов схемы. Определив схему типа элемента, вы обнаружите, что каждый тип элемента имеет несколько свойств, которые можно определить, и схема itemprop позволяет вам идентифицировать эти свойства. Позволь мне привести пример; тип элемента может быть установлен в «Обзоры», а затем itemprop будет идентифицировать «Имя отзыва», «Текст отзыва», «Источник отзыва» и т. д. Google должен быть в состоянии видеть, какой тип информации он просматривает, и знать «свойства», которые четко определены для типа информации. Есть смысл?
Вначале это может показаться очень сложным, но как только вы погрузитесь в него и поймете, как это сделать, действительно легко обнаружить пошаговые шаги и внести необходимые корректировки. Мы добавили наш собственный модифицированный itemprop, чтобы вы могли сравнить его с оригинальным тегом схемы.
<div itemscope itemtype = "https://schema.org/LocalBusiness"> <span itemprop = "name"> HireAWiz </ span> <span itemprop = 'description'> Агентство веб-дизайна, базирующееся в Глендейле, штат Аризона </ span > <link itemprop = "url" href = "www.Hireawiz.com"> <img itemprop = "logo" src = "www.hireawiz.com/logo.jpg" /> </ div>Теперь, когда мы увидели базовый пример того, как выглядит этот тег схемы, давайте практически применим тег схемы «LocalBusiness», скопировав приведенный выше и сделав наш собственный;
LocalBusiness: основы схемы
<div itemscope itemtype = "https://schema.org/LocalBusiness"> <span itemprop = "name"> {Business Name} </ span> <span itemprop = 'description'> {Description} </ span> <ссылка itemprop = "url" href = "{URL сайта}"> <img itemprop = "logo" src = "{URL логотипа компании}" /> <ссылка itemprop = "sameAs" href = "{Профиль Google+}"> <ссылка itemprop = "sameAs" href = "{Профиль FaceBook}"> <link itemprop = "hasMap" href = "{URL-адрес бизнес-карты}">> <a itemprop="telephone" href="tel: enjPhone Number enj"> { Номер телефона} </a> <div itemprop = "address" itemscope itemtype = "https://schema.org/PostalAddress"> <span itemprop = "streetAddress"> {Уличный адрес} </ span & lgt; <span itemprop = "addressLocality"> {Locality} </ span> <span itemprop = "addressRegion"> {State Abbr} </ span> <span itemprop = "postalCode"> {Почтовый код} </ span> </ div > <span itemprop = "geo" itemscope itemtype = "https://schema.org/GeoCoordinates"> <meta itemprop = "latitude" content = "{Latitude}" /> <meta itemprop = "longitude" content = "{ Долгота} "/> </ span> </ div>Вышесказанное помогает поисковой системе в определении типа бизнеса.
Как мы уже говорили ранее, у каждого типа элемента есть определенный itemprop, чтобы помочь определить свойства типа элемента. Давайте разберем каждую итерацию для типа элемента localbusiness, чтобы вы могли полностью понять ее. Когда он сгруппирован в коде, его может быть трудно просеять, но когда тег схемы разбирается на части, мы видим, как каждый тег схемы itemprop показывает Google и пользователю наиболее важную информацию:
- название:
- Название вашего бизнеса.
- описание:
- Краткое описание вашего бизнеса.
- URL:
- логотип:
- Логотип вашей компании.
- такой же как:
- Вы можете создать несколько одинаковых свойств, таких как ссылка на ваш профиль в Google+, ссылка на страницу FB, ссылка на страницу Yelp.
- hasMap:
- URL карты для вашего бизнеса. Чтобы получить URL-адрес своей бизнес-карты, выполните следующие действия.
- телефон:
- адрес улицы:
- Добавьте свой служебный адрес
- addressLocality:
- addressRegion:
- Почтовый индекс:
- широта Долгота:
- Эти два значения можно легко получить на веб-сайте карт Google. Пожалуйста, следуйте инструкциям ниже:
Давайте добавим раздел обзора
Одна вещь, которая действительно ценна для вашего бизнеса, это социальное доказательство, и, добавив социальное доказательство в ваши «обширные фрагменты», пользователь может сразу увидеть ваши отзывы, даже для определенных услуг. Социальное доказательство демонстрирует вашей аудитории и потенциальному клиенту, что вы являетесь экспертом и что у вас есть опыт, который они будут искать. Отзывы - это отличный способ продемонстрировать это, когда кто-то ищет вашу компанию, а теги схемы могут привести отзывы прямо к началу ваших поисков в Google! Помните, как мы говорили о «более богатых результатах»? Это отличный пример этого.
Как и в предыдущем разделе, текст внутри itemprop предоставит вам заголовок раздела, за которым следует «тело» раздела. В этом случае, например, itemprop «reviewBody» - это место, куда пойдет фактическая проверка, которую клиент дал вашей компании. Это означает, что, когда кто-то ищет вашу компанию, ваши отзывы будут проиндексированы Google и сразу же появятся для просмотра и просмотра. Это мощный способ донести вашу информацию до аудитории, прежде чем кто-либо еще (и вам даже не нужно оценивать ее выше, чем они!) Давайте рассмотрим еще один пример itemtype для Reviews, а затем пошаговые инструкции для тег схемы;
Тип товара отзывов
<div itemscope itemtype = "https://schema.org/Review" itemprop = "review"> <div itemprop = "reviewBody"> {Текст отзыва} </ div> <div itemprop = "reviewRating" itemscope itemtype = "https : //schema.org/Rating "> <span itemprop =" ratingValue "> 5 </ span> / <span itemprop =" bestRating "> 5 </ span> </ div> <span itemprop =" author "itemscope itemtype itemtype = "https://schema.org/Person"> <span itemprop = "name"> {Имя персоны / рецензента} </ span> </ span> <div itemprop = "itemReviewed" itemscope itemtype = "https: // schema.org/Thing "> <span itemprop =" name "> {Название компании} </ span> </ div> </ div>Теперь давайте посмотрим на itemprops для типа элемента Отзывы
- reviewBody:
- Просмотрите текст, предоставленный человеком / компанией.
- ratingValue:
- Это должно быть значение, предоставленное для конкретного обзора.
- bestRating:
- Максимальное значение рейтинга.
- автор -> имя:
- Имя человека / компании, которая рецензировала.
- itemReviewed -> name:
- Название вашей компании / бизнеса
Как вы можете, формат почти идентичен тегу схемы LocalBusiness с некоторыми незначительными изменениями в зависимости от потребностей контента. Мы рассмотрим последний пример схемы Breadcrumbs, чтобы убедиться, что вы получили ее на 100%.
Добавление крошки требует немного дополнительных усилий, но помогает поисковой системе найти ваш сайт в отличной форме. Вы заметите, что в приведенном ниже примере есть 3 элемента «LI» или элементы List Item. Может быть больше или меньше в зависимости от иерархии страниц, для которой вы хотите включить схему хлебных крошек. Вот как вы должны их использовать;
- Первый элемент «LI» всегда будет указывать на дом и содержит домашний URL, так что имейте это в виду.
- Последний элемент «LI» никогда не должен содержать ссылку.
Теперь давайте посмотрим на разбивку самих itemprops для этого типа элемента.
- Количество предметов:
- Общее количество элементов в хлебной крошке для текущей страницы.
- itemListOrder
- Это всегда должно быть по возрастанию.
- itemListElement:
- Нам нужно это повторить несколько раз (общий элемент в иерархии).
- позиция:
- Положение элемента в иерархии, начиная с 1 в порядке приращения.
- название:
- Заголовок страницы (если это не последний элемент, то это свойство должно быть перенесено в тег привязки со ссылкой на страницу в разделе href).
- позиция:
- Нам нужно это повторить несколько раз (общий элемент в иерархии).
Это отличный вопрос с довольно простым ответом; кажется страшным и похоже, что это займет время. И то и другое в некоторой степени верно, но вам не нужно быть разработчиком или экспертом по веб-сайту, чтобы начать включать разметку тега схемы, и упускание его использования может стоить вам трафика, если вы еще не заняли первое место в поисковой выдаче. Самый простой способ начать это просто начать делать это! Практика может быть не идеальной, но она делает успехи Итак, учитывая все вышесказанное, какие у вас есть варианты для добавления схемы на ваш сайт?
Вариант 1: Получить плагин, который работает
Если у вас есть веб-сайт на базе WordPress, вы можете начать с добавления плагина тега схемы, который поможет вам в работе с вашей схемой. Чтобы получить качественный продукт, вы, вероятно, в конечном итоге потратите несколько долларов, но вы сразу же увидите, что вернетесь, если сможете конвертировать трафик на свой сайт. Вот список некоторые из плагинов Schema Tag, которые доступны для помощи в создании богатых фрагментов для вашего сайта.
Плагин Rich Snippets для WordPress - всего 12 долларов, и вы можете быстро получить свои богатые фрагменты или структурированные данные (или теги схемы) с помощью простого и удобного интерфейса. Все, что вам нужно сделать, это;
- Установите свой собственный богатый фрагмент кода или просто отредактируйте предустановленные
- Определите HTML-разметку, которая вам нужна для микроданных (обратите внимание, что навыки программирования на PHP не требуются, но PHP можно использовать, если вы хотите сделать что-то особенное)
- Сохраните свои настройки и используйте сгенерированный шорткод в своих сообщениях, страницах или пользовательских типах сообщений.
Бум, ты промочил ноги тегами схемы, не вырывая волосы из-за кодирования. Опять же, у этой опции есть некоторые ограничения, и разные плагины будут предлагать разные уровни гибкости, но по мере того, как вы будете лучше знакомы со схемой и поймете свои потребности, вы сможете внести эти изменения.
Вариант 2: путь Google
Это может быть нашим любимым способом, и имеет смысл, что у Google будет один из лучших бесплатных инструментов для использования, поскольку они являются ведущей поисковой системой в Интернете. Их тег схемы Инструмент разметки прост в использовании и позволит вам идентифицировать типы элементов и пошаговые инструкции для ваших структурированных данных.
Stepbystep с практическими рекомендациями
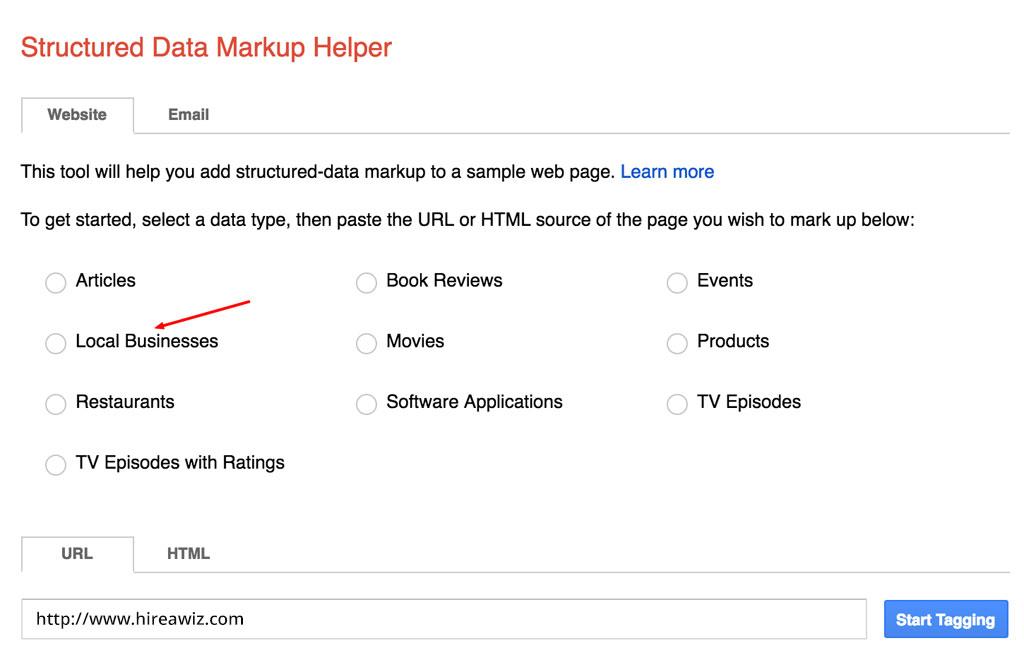
- Посетите генератор данных схемы Google https://www.google.com/webmasters/markup-helper/u/0/
- Выберите предпочтительный тип данных и введите URL-адрес веб-сайта, для которого вы хотите сгенерировать данные схемы. Смотрите рисунок ниже.

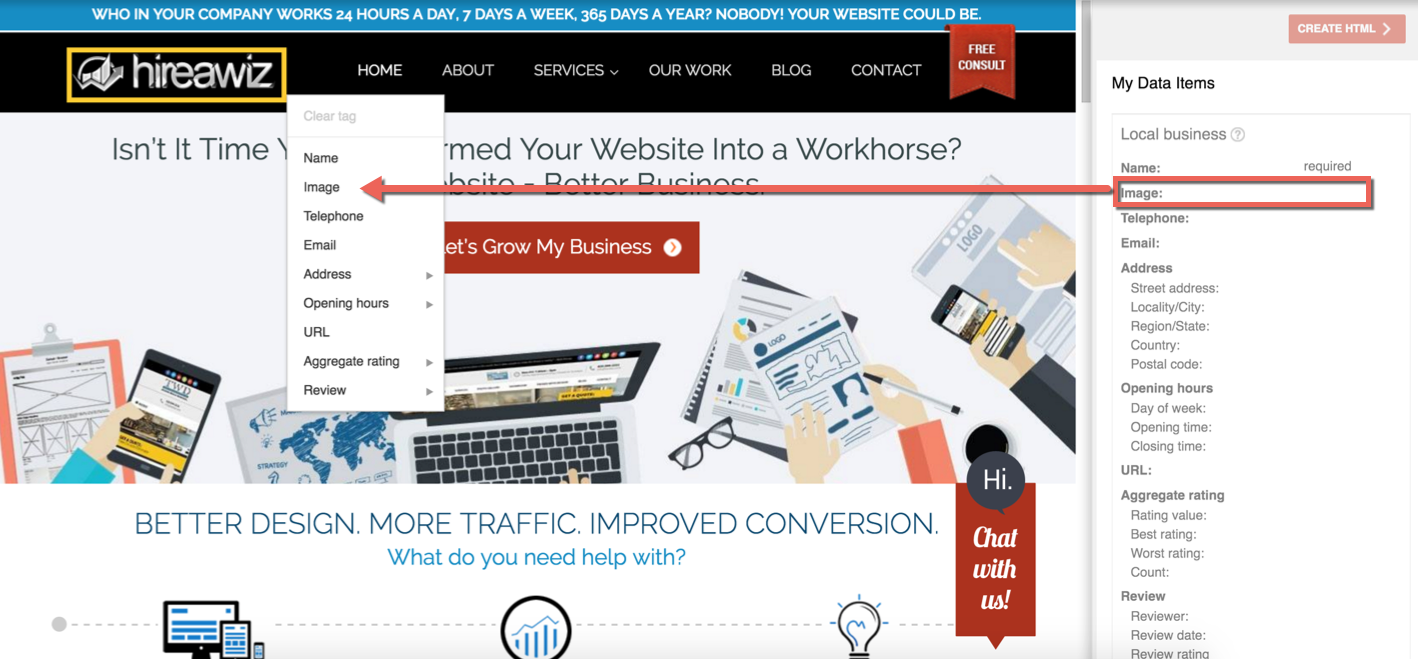
- Веб-сайт будет открыт в новом окне с боковой панелью с правой стороны, имеющей различные свойства схемы. Смотрите рисунок ниже.

- Нажмите или выберите любой элемент / текст на странице, а затем выберите необходимый тег из выпадающего списка. Когда вы помечаете информацию, данные будут автоматически заполняться в боковой панели для соответствующего тега.
- Продолжайте выделять и добавлять столько свойств, сколько вы можете и хотите. Как только вы закончите, перейдите к последнему шагу, нажав красную кнопку «Создать HTML» в правом верхнем углу. Это создаст новый HTML-код для вашей страницы, включая то, что у вас было раньше, плюс новую разметку схемы.
- Последний шаг - реализация созданной схемы на веб-сайте. Создать разметку схемы легко, но добавить ту же схему на сайт немного сложно. Добавление разметки схемы зависит от платформы сайта.
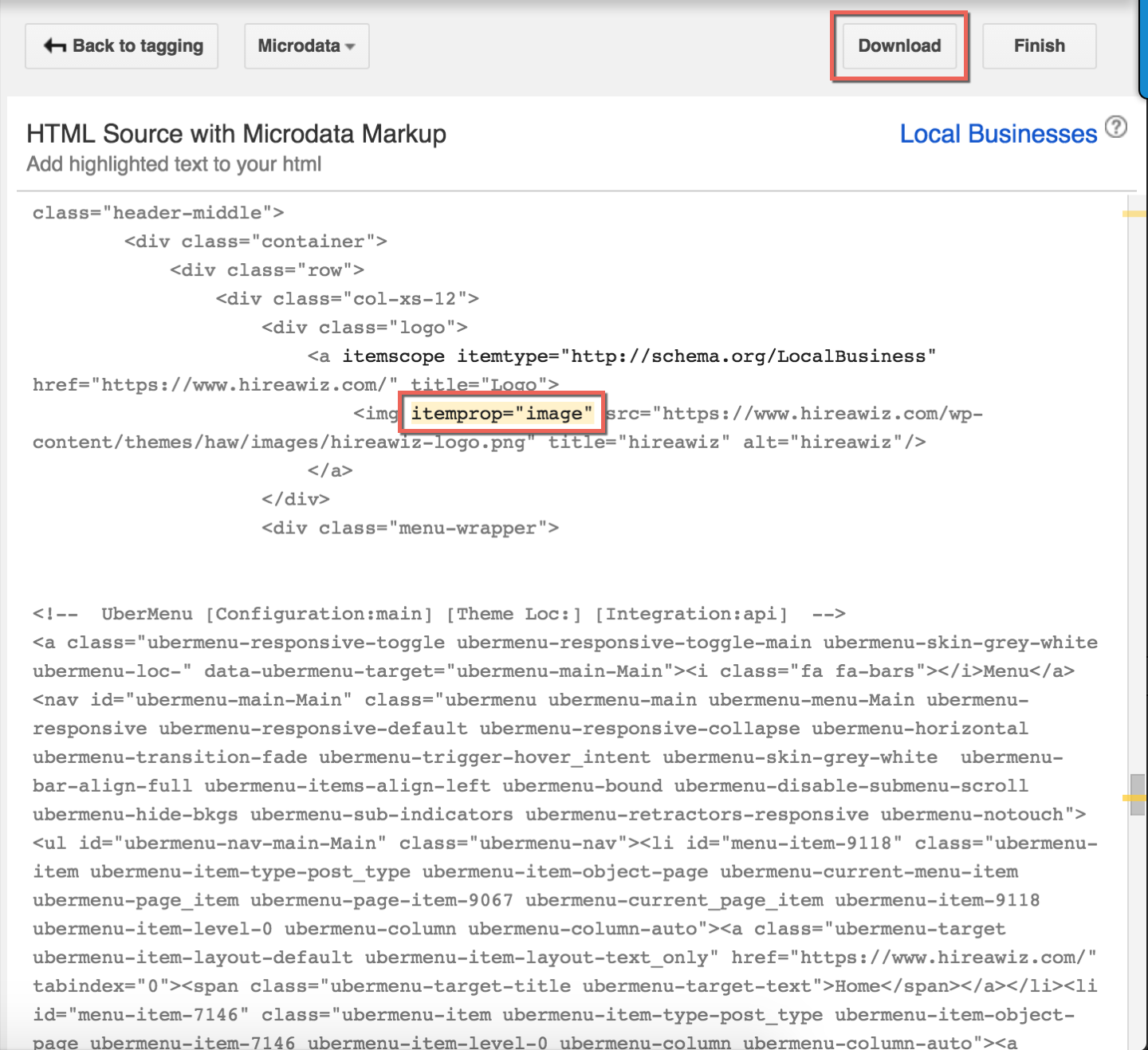
а. Если вы используете CMS, где вы можете напрямую обновить статический HTML, то вы можете просто нажать на кнопку загрузки, как показано на следующем рисунке.
б. Если вы используете CMS, такой как WordPress, в этом случае изменения необходимо внести вручную в HTML. Вы заметите изменения, внесенные инструментом разметки в желтый цвет. Скопируйте эти изменения и вручную добавьте эти изменения на веб-страницу.
- Когда вы закончите добавление разметки схемы на веб-сайте, вы можете проверить схему с помощью инструмента Google под названием Инструмент тестирования структурированных данных ,
Вариант 3: пропустить инструменты
Если вы веб-разработчик / эксперт по веб-сайту, сделайте это сами! Два вышеупомянутых инструмента отлично подходят для начинающих или промежуточных пользователей, но в некоторых отношениях они ограничены. Настройка типов элементов и самостоятельных действий для ваших структурированных данных позволяет вам быть настолько конкретными и точно определенными, насколько вы хотите быть в каждой области вашего сайта.
В нашем блоге мы уже показали вам, как это сделать, проверьте это;
- Местный бизнес
- Отзывы
- Панировочные сухари
Теги схемы не так сложны или страшны, как вы можете подумать, когда вы делаете их правильно и когда они внедрены, могут иметь большое и длительное влияние на присутствие вашего бизнеса в Интернете. Чтобы получить максимальную отдачу от своего веб-сайта и начать получать реальные отзывы, мы рекомендуем вам связаться с нами сегодня для бесплатной консультации. Наша команда веб-разработчиков использует технологии, чтобы помочь малым предприятиям с 2001 года. Узнайте больше о том, что делает нас лучшим выбором для разработки Ваш сайт, позвонив нам сегодня по телефону (623) 521-1418!
Наш список полезных ссылок и инструментов * Добавлен бонус
- ЛУЧШИЕ Инструменты Tag Tag
- Помощник по разметке структурированных данных от Google
Этот инструмент поможет вам создать базовую разметку схемы для нескольких вариантов использования. Ознакомьтесь с нашей подробной информацией о том, как использовать этот инструмент, чтобы начать разметку вашего сайта и данных в кратчайшие сроки. - Mozbar
Дважды проверьте разметку структурированных данных и перенаправления с помощью этой панели инструментов от Moz, лидера в SEO-маркетинге: если Moz находит способы использования схемы, вы можете быть уверены, что отрасль будет следовать. - Инструмент тестирования структурированных данных - Google
Используйте этот инструмент, чтобы проверить, правильно ли настроены ваши расширенные фрагменты. Богатые фрагменты не гарантированно будут отображаться в Google, но если вы настроите их правильно и проверьте правильными инструментами, вы значительно увеличите свои шансы!
- Помощник по разметке структурированных данных от Google
- Некоторые дополнительные ресурсы (это на дом!)
- Руководство Bing по разметке вашего сайта
Информационный ресурсный центр Bing, описывающий, как они поддерживают структурированные данные и что они ищут. Google - это титан в поиске в Интернете, но упускание на платформах, таких как Bing, может стоить вам, поэтому поймите, как удовлетворить их требования. - Schema.org
Официальный сайт. Здесь вы можете найти последние обновления, руководство по реализации схемы и часто задаваемые вопросы. Имейте в виду, что это веб-сайт промышленного стандарта - если изменение произойдет со схемой, вы сначала найдете его здесь. - Rich Snippets: все, что вам нужно знать
Руководство BuiltVisible по созданию богатых фрагментов.
- Руководство Bing по разметке вашего сайта
Похожие
SEOSEO не является разовым проектом. Вы не назначаете это кому-то, даете им крайний срок, и как только проект закончен, это все. SEO - это долгосрочная маркетинговая стратегия, и над ней нужно постоянно работать в рамках постоянной маркетинговой программы, которая продолжает определять основные этапы и результаты. Вехи SEO не должны быть наивысшими по этому ключевому слову или фразе; Google Places SEO
SEO, что это?
«Поисковая оптимизация» была темой, которая заполнила зал второго онлайн-маркетингового семинара в третье воскресенье марта. Вот второй воскресный семинар Семинар. Пока 10 марта нам было ясно сайты, которые приносят прибыль 17-го мы сосредоточились на поисковой Насколько важна SEO оптимизация?
... для успеха онлайн-бизнеса"> Большинство предпринимателей знают, что SEO оптимизация являются обязательными для успеха онлайн-бизнеса. Если вы не совсем уверены и вам нужны дополнительные аргументы, выясните основные причины, читая эту статью. Тысячи пользователей для вашего бизнеса Что вы делаете в первую очередь, когда хотите узнать больше о товаре или услуге? Что SEO специалист: что это?
... итоге, что это такое и какая польза от SEO специалистов? Специализация seo Specialist, безусловно, заключается в том, чтобы быть специалистом в искусстве seo. Но, в конечном счете, «что такое SEO специалист» ? Это вопрос, который задают многие люди, но который структурирован таким образом, чтобы оставить пробелы между одним словом и другим или между словом seo (все заглавными буквами) и словом expert (в нижнем регистре), которые выражают две концепции, Что такое международный SEO?
Международная SEO - это способ оптимизировать ваш сайт, чтобы глобальные поисковые системы могли быстро и без проблем определить, на какие страны и языки ориентирован ваш бизнес. Почему это важно? Статистика говорит сама за себя. Оптимизации для Google на английском просто недостаточно: Компания Что такое семантическое SEO?
С последним Google Hummingbird Обновление стало шагом к более семантическому поиску более четко. Здесь мы выясняем, что означает семантический поиск. Для начала важно понять, что семантика это доктрина лингвистической важности, поэтому речь идет не о технических вещах, которые вы делаете в коде на веб-сайте, а о смысле содержимого веб-сайта. Мастер SEO
Seo Sem Master и веб-аналитика Сделайте с Euroinnova ваши Мастер Сео Сем и Веб-аналитика. Этот мастер в SEO предлагает все необходимые знания в: 2.0, AdWords, блог, поиск, кампании, маркетинг, коммерция и сообщества , предлагая простое обучение в 2.0, AdWords, блог, поиск и кампании. По окончании SEO Значение
... для улучшения онлайн-видимости органического поискового рейтинга сайта. Есть 2 типа SEO: На странице SEO: SEO на странице - это любая практика, которая использует элементы веб-страницы для повышения шансов на более высокий рейтинг в поисковых системах. SEO вне страницы: SEO вне страницы - это любой метод, который может применяться вне вашего собственного сайта с целью повышения позиции вашего сайта в рейтинге поисковых систем. SEO Обучение
... извана привлечь больше трафика и конверсии на ваш сайт. Хотя наши услуги соответствуют правилам, они состоят из долгосрочных результатов. Самый простой способ получить трафик от Google - это доказать Google, что вы являетесь сайтом высокого качества и соответствует его стандартам качества. Google наказывает сайты, которые не соответствуют требованиям качества. Я контролирую ваш сайт с учетом требований поисковых систем, и в будущем я выполняю работу по оптимизации, необходимую SEO ТЕХНИКИ
Чтобы получить доступ к большему количеству пользователей, недостаточно иметь собственный веб-сайт, но необходимо, чтобы он был легко доступен для общественности. Благодаря реализации нескольких методов SEO
Комментарии
Почему мы только что упомянули трафик из поисковой системы Google, который должен быть целевым?Почему мы только что упомянули трафик из поисковой системы Google, который должен быть целевым? Это связано с самым высоким процентом потенциального трафика (80% мировых интернет-пользователей), а также не все источники трафика обеспечат наилучшие преимущества для вашего онлайн-бизнеса, особенно если трафик поступает с веб-сайтов, которые основаны на автоматическом серфинге или предоставляют ботов-посетителей. Система на ваш сайт каждый день. Этот вид трафика абсолютно бесполезен и является «мусором Так что, если SEO - это гарантия того, что ваш сайт оптимизирован для поисковых роботов и занимает высокое место в результатах поиска, что такое мобильное SEO?
Так что, если SEO - это гарантия того, что ваш сайт оптимизирован для поисковых роботов и занимает высокое место в результатах поиска, что такое мобильное SEO? Также известная как мобильная оптимизация, мобильное SEO - это процесс, который гарантирует, что посетители, которые получают доступ к вашему сайту с мобильных устройств, будут оптимизированы для своего устройства. Чтобы лучше понять, подумайте о времени, когда вы открыли ссылку на своем телефоне, и текст был невероятно маленьким, ЧТО БОЛЬШЕ ПОЛЕЗНОГО SEO НА СТРАНИЦЕ ИЛИ SEO НА СТРАНИЦЕ?
ЧТО БОЛЬШЕ ПОЛЕЗНОГО SEO НА СТРАНИЦЕ ИЛИ SEO НА СТРАНИЦЕ? Просто и просто: оба. Без «Инь» не может существовать «Ян», и наоборот, также дополняют друг друга. Каждая стратегия SEO имеет как SEO On Page, так и SEO Off Page, и гармония возникает из непрерывного сбалансированного взаимодействия обоих. И если это сравнение «Дао дэ цзин» не убедило вас, возможно, вы убедитесь, что: Андрей Липацев из Google некоторое время назад удивил нас, обнаружив, что обратные ссылки Думали ли вы, что, возможно, вам следует предоставить такой тип контента, который нацелен именно на то, что ищут потенциальные потенциальные клиенты?
Думали ли вы, что, возможно, вам следует предоставить такой тип контента, который нацелен именно на то, что ищут потенциальные потенциальные клиенты? У них есть дилеммы, курьезы и сомнения, они ищут мнения и объяснения, и здесь вы должны победить. Другой интересный пример связан с ключевыми словами с длинным хвостом. У них часто бывают лучшие позиции. Это потому, что многие не любят делать их важными. Каким бы лаконичным вы ни были, он также учитывает такую стратегию. Если вы хотите узнать больше о важности SEO позиционирования, возможно, вас заинтересует Что такое SEO и для чего оно?
Думали ли вы, что, возможно, вам следует предоставить такой тип контента, который нацелен именно на то, что ищут потенциальные потенциальные клиенты? У них есть дилеммы, курьезы и сомнения, они ищут мнения и объяснения, и здесь вы должны победить. Другой интересный пример связан с ключевыми словами с длинным хвостом. У них часто бывают лучшие позиции. Это потому, что многие не любят делать их важными. Каким бы лаконичным вы ни были, он также учитывает такую стратегию. Вы заинтересованы в том, чтобы получить больше трафика на ваш сайт, больше лидов и больше клиентов для вашего бизнеса?
Вы заинтересованы в том, чтобы получить больше трафика на ваш сайт, больше лидов и больше клиентов для вашего бизнеса? Dani Master - это агентство в Монреале, которое может помочь вам в следующих услугах цифрового маркетинга: Входящий маркетинг - это все, что касается привлечения трафика на ваш сайт и привлечения этих посетителей к потенциальным клиентам и клиентам с помощью оптимизации сайта, форм и загрузок, а также поддержки электронной почты. Поисковая Прежде чем перейти к этому, давайте посмотрим, что такое SEO?
Прежде чем перейти к этому, давайте посмотрим, что такое SEO? Процесс поисковой оптимизации происходит внутри поисковой системы, когда она пытается найти ключевые слова на связанных веб-сайтах. Поэтому, когда пользователь вводит слово, ему будет показан список веб-сайтов, связанных с ключевым словом. Надлежащие услуги SEO помогают организации, обеспечивая лучшую видимость веб-сайта, а также лучшее позиционирование веб-сайта в ведущих поисковых системах, таких как Google, Yahoo и Bing. Причина, Что такое локальная стратегия SEO и почему она важна для вашего бизнеса?
Что такое локальная стратегия SEO и почему она важна для вашего бизнеса? К счастью, ответ на эти вопросы довольно прост, это просто исполнение, которое может быть сложным для совершенствования. Малый и местный бизнес может получить локальная стратегия SEO Это направлено на то, чтобы поставить их бизнес в центр внимания с помощью многочисленных тактик, выходящих за рамки исследования ключевых слов. Вот несколько наших любимых Вы когда-нибудь чувствовали, что SEO, что у вас не получилось, или ваши SEO-сервисы окончательно отказались от SEO на вашем сайте?
Вы когда-нибудь чувствовали, что SEO, что у вас не получилось, или ваши SEO-сервисы окончательно отказались от SEO на вашем сайте? Есть так много причин, почему это может произойти, и с точки зрения методов SEO, которые сделаны до вещей, которые вообще не связаны с SEO. Да, вещи, которые, по вашему мнению, не повлияют на результаты SEO, на самом деле имеют большое влияние. И это стало большим врагом народа опытные SEO услуги Так что обычно Потому что, если вы впервые появитесь в роли «онлайн-преподавателя испанского языка», логичным будет то, что тот, кто ищет именно это в Google, нажимает на ваш результат раньше в другом, верно?
Потому что, если вы впервые появитесь в роли «онлайн-преподавателя испанского языка», логичным будет то, что тот, кто ищет именно это в Google, нажимает на ваш результат раньше в другом, верно? Существует базовая концепция, которая должна быть очень ясной, Учитывая, что мы больше ориентируемся на информацию, чем на поисковую оптимизацию (SEO), как мы можем адекватно решать вопросы SEO с помощью справочных материалов?
Учитывая, что мы больше ориентируемся на информацию, чем на поисковую оптимизацию (SEO), как мы можем адекватно решать вопросы SEO с помощью справочных материалов? Выяснение того, как поисковая система
Почему Схема важна?
Что дальше для моей схемы?
Почему Схема важна?
Не хватает времени, чтобы прочитать весь пост?
Что дальше для моей схемы?
Почему я должен заботиться о схеме?
Есть смысл?
Помните, как мы говорили о «более богатых результатах»?
Тысячи пользователей для вашего бизнеса Что вы делаете в первую очередь, когда хотите узнать больше о товаре или услуге?
Итоге, что это такое и какая польза от SEO специалистов?



