- Как предотвратить дублирование контента и пометить язык для вашего контента
- Что произойдет, если я добавлю содержимое в разметку атрибута ссылки hreflang?
- Инструменты: Валидатор разметки Link-Attribut и генератор hreflang
- Проверка маркировки hreflang
- hreflang Markup-Generator
- Сигналы геотаргетинга Google
- нДВУ
- Настройка консоли поиска (ранее Инструменты для веб-мастеров)
- Серверное место
- Атрибут ссылки помечен hreflang
- Язык контента
- обратные ссылки
- Когда я должен использовать знак hreflang?
- когда содержимое веб-страницы идентично или почти идентично
- когда был переведен только шаблон сайта
- когда веб-страница полностью переведена
- когда есть домашняя страница для всех посетителей, за исключением посетителей с определенным языком...
- Как правильно использовать метку hreflang?
- пример:
- Имеет ли значение запись в верхнем регистре ISO-кодов?
- Как настроить элемент ссылки rel = »alternate» hreflang = »x»?
- объяснение:
- пример:
- Имеют ли значение максимумы ISO-кодов?
- Как я могу использовать метку hreflang на моем сайте?
- Возможности для реализации маркировки hreflang
- 1. Разметка hreflang как элемент HTML-ссылки в заголовке <head> веб-страницы
- 2. Маркировка hreflang в карте сайта XML
- 3. Разметка hreflang, реализованная в заголовке HTTP
- Какую комбинацию ccTLD, субдомена или каталога я должен использовать?
- Использование элемента HTML-ссылки в заголовке HTML-документа для каждой структуры веб-страницы
- Домены перенесены из-за проблем с контентом
- Является ли один и тот же контент, опубликованный в разных TLD, проблемой?
- Каково значение x-default атрибута ссылки hreflang?
- Когда мне следует использовать значение x-default атрибута ссылки hreflang?
- пример
- Как определить «страницу по умолчанию» со значением x-default атрибута ссылки hreflang?
- пример
В этом руководстве мы покажем вам, как правильно обрабатывать веб-страницы на нескольких языках, когда речь заходит о Google. Избегайте дублирования контента и узнайте, как использовать атрибут ссылки hreflang.
Как предотвратить дублирование контента и пометить язык для вашего контента
Используя атрибут ссылки rel = »alternate» hreflang = »x» - который также известен как маркер языка hreflang - вы можете быть уверены, что Google правильно поймет географический фокус вашей веб-страницы и покажет пользователю правильный язык или региональный URL для вашего контента.
Например, в интернет-магазине, если магазин предлагает свою продукцию многочисленным странам, регионам и / или языкам, ему придется ответить на несколько вопросов, касающихся того, каким образом можно найти контент. То, о чем местные конкуренты не должны беспокоиться.
Дублированный контент является одной из наиболее распространенных проблем, связанных с этим, так как может быть достаточно контента, который почти идентичен и не сильно различается между языками. Чтобы решить эту проблему, вы должны использовать разметку, поддерживаемую Google - известный атрибут ссылки rel = «alternate» hreflang = »x».
Что произойдет, если я добавлю содержимое в разметку атрибута ссылки hreflang?
Проще говоря, используя знак hreflang, вы сообщаете Google, что содержимое страницы также доступно на других языках и что URL [Y] предназначен для пользователей с языком / регионом [X]. Google будет использовать эту информацию для отображения соответствующего URL-адреса [Y] для пользователей с языком [X] в результатах поиска.
По сути, вы сообщаете Google, что на вашем веб-сайте есть ссылка между определенным контентом (URL), где каждый URL соответствует различным целям аудитории (язык / регион). Это упрощает понимание компанией Google архитектуры веб-сайтов международных сайтов.
Многие веб-страницы предоставляют контент пользователям по всему миру, и такой контент может быть переведен или предназначен для пользователей в определенном регионе. Google использует атрибуты rel = »alternate» hreflang = »x» для отображения правильного URL языка или региона в результатах поиска. Справка консоли поиска Google
Инструменты: Валидатор разметки Link-Attribut и генератор hreflang

Проверка маркировки hreflang
Проверьте атрибут ссылки hreflang для контента на нескольких языках на вашей веб-странице.

hreflang Markup-Generator
Быстро и легко Вы можете создать атрибут ссылки hreflang для вашего многоязычного сайта.
Сигналы геотаргетинга Google
Использование обозначения rel = »alternate» hreflang = »x» является неотъемлемой частью любой стратегии географического таргетинга, а не панацеей. Помимо правильной маркировки на веб-сайте, Google также учитывает следующие факторы, когда речь идет о понимании языковых и страновых спецификаций контента:
- нДВУ
- Настройка консоли поиска (ранее Инструменты для веб-мастеров)
- Серверное место
- Карты сайта, элемент hreflang и строгие сборы
- Язык контента
- Валюта и формат адреса на веб-странице
- обратные ссылки
нДВУ
Доменные имена верхнего уровня с кодами стран (ccTLD) в алгоритме Google учитываются как сильные сигналы географической сегментации. При использовании нДВУ (домен верхнего уровня с кодом страны, например .de, .ch, .es и т. Д.) Google сообщают, что эта веб-страница адресована определенной стране и может быть специально адресована общественности ,
Использование стратегии ccTLD также помогает иметь краткую, сжатую и упорядоченную структуру URL. На странице результатов поиска пользователи, как правило, нажимают на результаты с окончаниями локального домена, потому что они, как правило, более актуальны для них. Такое поведение может привести к высокой частоте кликов (CTR, проценту кликов) и, следовательно, к улучшению позиций в результатах поиска.
Настройка консоли поиска (ранее Инструменты для веб-мастеров)
Если на вашей собственной веб-странице есть субдомены с конкретными странами (например, de.domain.com ) или каталогами ( www.domain.com/de/ ), вам необходимо настроить соответствующую географическую сегментацию в консоли поиска Google (ранее Инструменты для веб-мастеров).
В случае интернет-магазина это было бы целесообразно, если продукты в каталоге www.domain.com/de/ можно было приобрести только в Германии или если весь контент в каталоге существует только в Германии или если он адресован только клиентам кто говорит по-немецки
Если этот интернет-магазин также принимает заказы от клиентов из других немецкоязычных стран, таких как Швейцария или Австрия, без домашней страницы для этих стран, то конфигурация поисковой консоли ограничит каталог / de / на швейцарских поисковых рынках. и австрийцы.
Если на вашей веб-странице существует структура ccTLD, то конфигурация географической сегментации в консоли поиска не потребуется, поскольку географическое местоположение уже существует благодаря терминалу TLD.
Серверное место
Точное местоположение сервера или, скорее, размещение веб-страницы в конкретной стране, к которой относится веб-страница, также является сигналом GEO для Google, а также позволяет быстрее загружать веб-страницы (PageSpeed). Расположение сервера не является фактором классификации, в то время как скорость загрузки веб-страницы. Работая над оптимизацией PageSpeed, вы можете значительно сократить время загрузки.
Когда это возможно, вы должны рассмотреть возможность размещения вашего сайта в конкретной стране. Если вы это сделаете, пожалуйста , не работайте со структурой каталогов.
Атрибут ссылки помечен hreflang
Многие веб-страницы предназначены для пользователей по всему миру. По этой причине контент будет переведен или адаптирован для конкретных регионов. Google использует разметку rel = "alternate» hreflang = "x" для предоставления правильного языка или URL-адреса пользователям.
Язык контента
Элемент атрибута meta- «language» больше не учитывается поисковыми системами. У Google есть собственный алгоритм определения языка, используемого на веб-странице, и его соответствия целевой аудитории.
Из-за этого фактора у вас не должно быть разных языков (или, по крайней мере, немного) на текстовой или веб-странице, так как это может запутать Google и привести к плохим языковым ассоциациям для URL.
Местная валюта, адреса и номера телефонов являются хорошими показателями того, когда Google определяет релевантность GEO веб-сайта страны. Если возможно, рекомендуется разместить в сети физический адрес компании для конкретной страны. Google считает, что это сильные сигналы.
По возможности вам следует создать уникальный список Google Places для каждого физического местоположения компании и связать его с веб-страницей соответствующей страны. Это не только усиливает размещение веб-страницы, но и улучшает видимость результатов поиска (региональных) в Google.
обратные ссылки
Когда дело доходит до оценки релевантности веб-страницы для ГЕО, Google также просматривает внешние ссылки на веб-страницу. Соответствующие ссылки каждой целевой страны имеют решающее значение для этого. Профиль локальной ссылки должен основываться на качестве, а не на количестве.
Для клиента у нас есть около десятка веб-страниц для разных стран и языков с разными TLD под одним IP-номером. Будет ли это хорошо для Google, или вы предпочитаете номер IP для каждой страны на уровне домена?
SPAN>
Когда я должен использовать знак hreflang?
Google рекомендует использовать знак hreflang в следующих ситуациях:
когда содержимое веб-страницы идентично или почти идентично
Это общая проблема для международных веб-страниц, где контент предоставляется в нескольких регионах на одном языке (например, в США, Великобритании и англоязычных в Канаде).
Когда пользователи веб-страницы географически находятся в разных местах, но говорят на одном языке, большую часть контента можно классифицировать как дублированный контент , поскольку содержание идентично или почти идентично. Это происходит из-за того, что существуют только незначительные различия в региональном правописании, местной валюте или, например, в изменениях в контактной информации, которые могут быть только всей разницей.
когда был переведен только шаблон сайта
Для веб-страниц, которые используют динамический или сгенерированный контент, обычно переводят только шаблон, а точнее панель навигации и нижний колонтитул. Таким образом, основной контент предоставляется только на одном языке. Это состояние не является оптимальным, и вам следует избегать использования нескольких языков по одному URL-адресу любой ценой.
когда веб-страница полностью переведена
Содержание страницы полностью переведено. Каждая страница, в частности, существует на разных языках, например, на испанском и английском.
когда есть домашняя страница для всех посетителей, за исключением посетителей с определенным языком и / или страновой принадлежностью
Веб-сайт переведен частично и / или только для предоставления определенного контента определенным пользователям на определенных языках и / или в регионах. Другие пользователи будут перенаправлены на домашнюю страницу (страницу по умолчанию).
Как правильно использовать метку hreflang?
При использовании знака hreflang важно, чтобы вы не забывали двунаправленную ссылку на контент. Это означает, что весь контент должен быть одинаковым и связанным друг с другом. Это единственный способ, которым Google должен понимать архитектуру сети на веб-странице. Если метка hreflang настроена только в одном направлении, структура разрушается и будет недействительной с точки зрения Google.
пример:
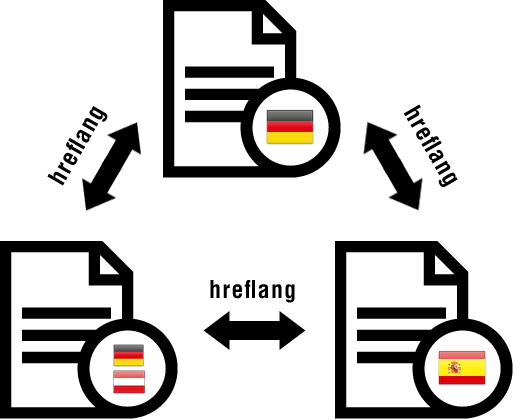
Если веб-сайт предоставляет контент, предназначенный исключительно для пользователей, говорящих по-немецки, независимо от их региона (региона), другой контент предназначен исключительно для австрийских пользователей, говорящих по-немецки (de-AT), и другой контент. Это исключительно для пользователей, которые говорят по-испански. Они должны быть связаны вместе, как показано ниже:

Схема разметки hreflang для содержания of-of-AT
Весь контент должен ссылаться на соответствующий контент на других страницах (двунаправленные ссылки).
Синтаксис разметки hreflang в элементе ссылки в заголовке <head> документа HTML должен выглядеть следующим образом:
<link rel = "alternate" href = "http://www.domain.com/" hreflang = "de" /> <link rel = "alternate" href = "http://www.domain.com/de- AT / "hreflang =" de-AT "/> <link rel =" alternate "href =" http://www.domain.com/en/ "hreflang =" en "/>Соответствующий язык должен быть указан в формате ISO 639-1 для этого Необязательный код страны должен быть в формате ISO 3166-1 Alpha 2 ,
Имеет ли значение запись в верхнем регистре ISO-кодов?
Нет, это не важно. Google также принимает строчные версии дополнительных кодов регионов. Атрибут hreflang link в этом случае все еще действителен.
Тем не менее, хорошо придерживаться общепринятого подхода и писать язык ISO-кода строчными буквами, а необязательный код региона ISO-кода прописными буквами.
наш Генератор маркировки hreflang помочь с созданием действительного атрибута ссылки hreflang для веб-страниц на нескольких языках.
Не включайте только код страны. Google не определяет язык автоматически по коду страны. [...] Вы также можете добавить код страны после языка, чтобы ограничить страницу определенным регионом. - Справка консоли поиска Google
Как настроить элемент ссылки rel = »alternate» hreflang = »x»?
Синтаксис разметки hreflang в элементе ссылки в заголовке <head> документа HTML должен выглядеть следующим образом:
<link rel = "alternate" hreflang = "xx-XX" href = "URL" />объяснение:
- <ссылка
← открытие элемента ссылки
- rel = "alternate"
← этот атрибут указывает на альтернативную версию существующего документа
- hreflang = "xx-XX"
← Этот атрибут определяет язык (xx) и, необязательно , регион (XX) документа
- href = "URL"
← этот атрибут содержит полный URL документа на другом языке
- />
← закрытие элемента ссылки
пример:
Язык документа - немецкий (де) и предназначен для региона Австрии (АТ). Поэтому контент www.domain.com/at/ предназначен для австрийских пользователей, которые говорят по-немецки.
<link rel = "alternate" hreflang = "de-AT" href = "http://www.domain.com/at/" / & gtСоответствующий язык должен быть указан в формате ISO 639-1 для этого Необязательный код страны должен быть в формате ISO 3166-1 Alpha 2 ,
Имеют ли значение максимумы ISO-кодов?
Нет, это не важно. Google также принимает строчные версии дополнительных кодов регионов. Атрибут hreflang link в этом случае все еще действителен.
Тем не менее, хорошо придерживаться общепринятых норм и писать ISO-код языка строчных букв и необязательный код региона ISO-кода в верхнем регистре.
наш Генератор маркировки hreflang помочь с созданием действительного атрибута ссылки hreflang для веб-страниц на нескольких языках.
Как я могу использовать метку hreflang на моем сайте?
Существует три возможных способа реализации разметки hreflang. Самый простой способ - использовать элемент HTML-ссылки в заголовке <head> веб-страницы. Для этого вы можете использовать Маркерный генератор hreflang ,
Возможности для реализации маркировки hreflang
- в качестве элемента HTML-ссылки в заголовке <head> веб-страницы
- в XML-карте сайта
- в заголовке HTTP
пример:
Эти три реализации основаны на следующей концепции: три эквивалентных веб-страницы, одна из которых адресована англоязычным пользователям, независимо от их региона (в), вторая веб-страница для англоязычных пользователей в Великобритании ( en-GB) и треть для пользователей, говорящих по-испански независимо от региона (-ов).
При использовании знака hreflang важно, чтобы вы не забывали двунаправленную ссылку на контент. Это означает, что весь контент должен быть одинаковым и связанным друг с другом. Это единственный способ, которым Google должен понимать архитектуру сети на веб-странице. Если метка hreflang установлена только в одном направлении, структура разрушается и будет недействительной с точки зрения Google.
1. Разметка hreflang как элемент HTML-ссылки в заголовке <head> веб-страницы
- Веб-сайт для пользователей, которые говорят по-английски независимо от своего региона <link rel = "alternate" hreflang = "en" href = "http://www.domain.es/" /> <link rel = "alternate" hreflang = "en -GB "href =" http://www.domain.co.uk/ "/> <link rel =" alternate "hreflang =" en "href =" http://www.domain.com/ "/>
- Сайт для: англоязычных пользователей в Великобритании <link rel = "alternate" hreflang = "en" href = "http://www.domain.com/" /> <link rel = "alternate" hreflang = "en "href =" http://www.domain.es/ "/> <link rel =" alternate "hreflang =" en-GB "href =" http://www.domain.co.uk/ "/>
- Веб-сайт для пользователей, которые говорят по-испански независимо от своего региона <link rel = "alternate" hreflang = "en-GB" href = "http://www.domain.co.uk/" /> <link rel = "alternate" hreflang = "en" href = "http://www.domain.com/" /> <link rel = "alternate" hreflang = "en" href = "http://www.domain.es/" />
Первоначальный порядок элементов ссылки не важен, однако разметка hreflang должна осуществляться на уровне URL.
2. Маркировка hreflang в карте сайта XML
Реализация метки hreflang с использованием XML-карты сайта особенно интересна для веб-страниц, которые предоставляют сотни или даже миллионы страниц эквивалентного контента в нескольких доменах и языках в больших масштабах.
Реализация метки hreflang как элемента HTML-ссылки в <head> на уровне URL для всех этих страниц, в этом случае, была бы огромной задачей.
К счастью, вы можете немного упростить реализацию разметки hreflang для крупных международных веб-сайтов, используя специальную разметку в XML-карте сайта.
В XML-карту сайта вам необходимо добавить элемент xhtml: link, который ссылается на эквивалентное содержимое на указанных языках, внутри каждого элемента в URL, в дополнение к тегу <loc>.
<? xml version = "1.0" encoding = "UTF-8"?> <urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9" xmlns: xhtml = "http: //www.w3 .org / 1999 / xhtml "> <url> <loc> http://www.example.com/english/ </ loc> <xhtml: link rel =" alternate "hreflang =" de "href =" http: / /www.example.com/german/ "/> <xhtml: link rel =" alternate "hreflang =" de-ch "href =" http://www.example.com/swiss-german/ "/> <xhtml : link rel = "alternate" hreflang = "en" href = "http://www.example.com/english/" /> </ url> <url> <loc> http://www.example.com/ немецкий / </ loc> <xhtml: link rel = "alternate" hreflang = "de-ch" href = "http://www.example.com/swiss-german/" /> <xhtml: link rel = "alternate "hreflang =" in "href =" http://www.example.com/english/ "/> <xhtml: link rel =" alternate "hreflang =" de "href =" http://www.example.com / german / "/> </ url> <loc> http://www.example.com/swiss-german/ </ loc> <xhtml: link rel =" alternate "hreflang =" en "href =" http: //www.example.com/english/ "/> <xhtml: link rel =" alternate "hreflang =" de "href =" http://www.example.com/german/ "/> <xhtml: link r el = "alternate" hreflang = "de-ch" href = "http://www.example.com/swiss-german/" /> </ url> </ urlset>Вам нужно будет создать элемент URL для каждого URL. В каждом элементе URL должен быть тег loc (locating), который указывает URL страницы, а также подэлемент xhtml: ссылка rel = »alternate» hreflang = »xx» для каждой альтернативной версии сайт, включая собственный элемент URL .
После этого необходимо проверить карту сайта XML на наличие ошибок, прежде чем отправлять ее через консоль поиска Google (ранее Инструменты для веб-мастеров).
3. Разметка hreflang, реализованная в заголовке HTTP
Вы можете добавить метку hreflang в заголовок HTTP для содержимого, которое не является HTML-документом.
Например, если у вас есть файл PDF на разных языках и с разными URL-адресами, веб-сервер можно настроить так, чтобы метка hreflang доставлялась через заголовок HTTP:
Ссылка: <http://www.example.com/downloads/whitepaper/english.pdf/>; rel = "alternate"; hreflang = "en" Ссылка: <http://www.example.de/downloads/whitepaper/deutsch.pdf/>; rel = "alternate"; hreflang = "de" Ссылка: <http://www.example.es/downloads/whitepaper/espanol.pdf/>; rel = "alternate"; hreflang = "есть"Какую комбинацию ccTLD, субдомена или каталога я должен использовать?
Метка hreflang может использоваться для следующих структур веб-страниц:
нДВУ , субдомены , каталоги или комбинированная версия
Использование элемента HTML-ссылки в заголовке HTML-документа для каждой структуры веб-страницы
- ccTLD <link rel = "alternate" hreflang = "en" href = "www.domain.es" /> <link rel = "alternate" hreflang = "en-UK" href = "www.domain.co.uk" / > <link rel = "alternate" hreflang = "de-DE" href = "www.domain.de" /> <link rel = "alternate" hreflang = "en" href = "www.domain.com" />
- Субдомены <link rel = "alternate" hreflang = "en" href = "en.domain.de" /> <link rel = "alternate" hreflang = "en-UK" href = "uk.domain.de" /> < link rel = "alternate" hreflang = "de-DE" href = "www.domain.de" /> <link rel = "alternate" hreflang = "en" href = "en.domain.de" />
- Каталоги <link rel = "alternate" hreflang = "en" href = "www.domain.de/en/" /> <link rel = "alternate" hreflang = "en-UK" href = "www.domain.de/ en-uk / "/> <link rel =" alternate "hreflang =" de-DE "href =" www.domain.de / "/> <link rel =" alternate "hreflang =" en "href =" www. domain.de/en/ "/>
- Комбинированная версия <link rel = "en-uk" hreflang = "en" href = "www.domain.de/en/" /> <link rel = "alternate" hreflang = "en-UK" href = "www.domain.com .uk "/> <link rel =" alternate "hreflang =" de-DE "href =" www.domain.de "/> <link rel =" alternate "hreflang =" en "href =" en.domain.de «/>
Даже если для интернационализации веб-сайта была выбрана стратегия ccTLD, вам все равно следует использовать знак hreflang в дополнение к языковым настройкам в консоли поиска Google (ранее Инструменты для веб-мастеров).
Если существует несколько языковых версий веб-страницы или URL-адреса, каждый язык должен быть указан на каждой из этих страниц, а также текущая версия языка. Например, если веб-страница содержит контент на английском, немецком и испанском языках, версия на испанском языке должна содержать саму ссылку rel = »alternate» hreflang = »x», а также ссылки на английскую версию и немецкий. Английская и немецкая версии также должны указывать английскую, немецкую и испанскую версии. Это единственный способ, которым Google может определить и отобразить соответствующий язык в результатах поиска.
Домены перенесены из-за проблем с контентом
дублированный контент является одной из самых распространенных проблем с неправильной или несуществующей реализацией географической сегментации (ГЕО) на международных веб-страницах. В худшем случае это повлияет на положение веб-страницы.

Домен перемещен из-за проблем с дублированным контентом на немецком рынке поиска
В случае службы проката автомобилей Hertz веб-страницы, относящиеся к конкретной стране, например, hertz.de и hertz.ch, конкурируют друг с другом на немецком поисковом рынке (google.de) и имеют проблему с дублированным контентом для Google. , Понятно, что Google изо всех сил пытается разместить два домена в своих соответствующих странах в течение указанного выше периода времени, и поэтому она будет чередоваться между содержимым hertz.de и hertz.ch в позиционировании результатов поиска в Германии (Google .de).
- Пожалуйста, посмотрите также следующие статьи в Ask SISTRIX: Могу ли я распознать дублирующееся содержимое в индексе видимости?
Является ли один и тот же контент, опубликованный в разных TLD, проблемой?
Можно ли рассматривать один и тот же контент, опубликованный в разных ДВУ, как дублирующий контент? Мы являемся международной компанией с похожим веб-сайтом в нескольких странах на английском языке.
Каково значение x-default атрибута ссылки hreflang?
Если вы используете значение «x-default» атрибута ссылки hreflang вместо указания ISO-кода для языка / региона, вы будете перенаправлены в Google, что эта страница должна отображаться любому пользователю, у которого нет определенной языковой разметки ,
Или другими словами:
Значение "x-default" атрибута ссылки hreflang сообщает Google, что страница не связана с каким-либо конкретным языком и / или регионом. Затем Google покажет эту страницу как страницу по умолчанию. Любой пользователь, который не объявил языковую версию контента, будет перенаправлен на эту страницу по умолчанию.
Новый сигнал значения x-default атрибута link hreflang сообщает нашим алгоритмам, что эта страница не предназначена для какого-либо конкретного языка или региональной конфигурации и является страницей по умолчанию, когда нет другой подходящей страницы. - Блог для веб-мастеров Google
Когда мне следует использовать значение x-default атрибута ссылки hreflang?
Для международных страниц с несколькими языками использование значения x-default атрибута ссылки hreflang имеет то преимущество, что вы можете определить страницу по умолчанию для всех стран и языков, которые не были прямо указаны в значке hreflang.
пример
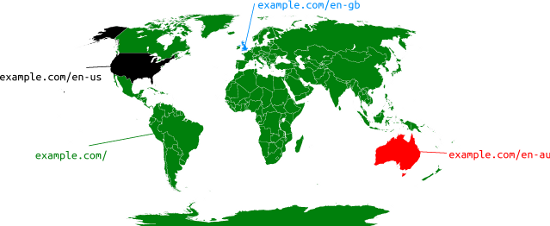
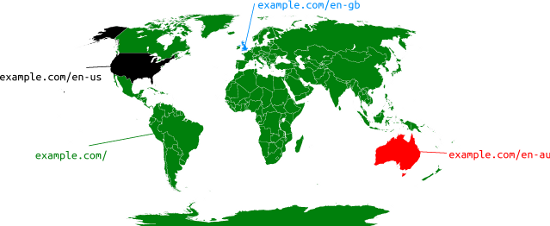
Адресация контента для каждой языковой версии. Для всех других языков и регионов, которые прямо не упомянуты, была создана страница по умолчанию:
- example.com/en-gb : для пользователей, которые говорят по-английски в Великобритании
- example.com/en-us : для пользователей, говорящих по-английски в США
- example.com/en-au : для пользователей, говорящих по-английски в Австралии
- example.com/ : На домашней странице может отображаться список стран, например, на выбор, который будет определен как страница по умолчанию для пользователей по всему миру.

Источник изображения: webmasters.googleblog.com
Синтаксис разметки hreflang в качестве элемента ссылки в заголовке <head> документа HTML, включая значение x-default, будет следующим:
<link rel = "alternate" href = "http://example.com/en-gb" hreflang = "en-GB" /> <link rel = "alternate" href = "http://example.com/en -us "hreflang =" en-US "/> <link rel =" en-AU "/> <link rel =" alternate "" link "" alternate "href =" http://example.com/en-au "hreflang =" en-AU "/> href = "http://example.com/" hreflang = "x-default" />- Пожалуйста, также прочитайте нашу статью Ask to SISTRIX для получения дополнительной информации: Как я могу правильно использовать новое значение x-default атрибута ссылки hreflang для страниц с международным управлением?
Как определить «страницу по умолчанию» со значением x-default атрибута ссылки hreflang?
Также можно добавить значение x-default атрибута ссылки hreflang как часть элемента ссылки HTML в заголовке <head> веб-страницы.
Чтобы определить страницу по умолчанию, просто используйте значение «x-default» вместо ISO-кода для языка и / или региона разметки hreflang.
пример
Конкретная ориентация содержимого для каждой языковой версии. Для всех остальных, для которых язык явно не указан по регионам, была создана страница по умолчанию:
- example.com/en-gb : для пользователей, которые говорят по-английски в Великобритании
- example.com/en-us : для пользователей, говорящих по-английски в США
- example.com/en-au : для пользователей, говорящих по-английски в Австралии
- example.com/ : На домашней странице может отображаться список стран, например, на выбор, который будет определен как страница по умолчанию для пользователей по всему миру.

Источник изображения: webmasters.googleblog.com
Синтаксис для пометки hreflang в качестве элемента ссылки в заголовке <head> документа HTML, включая значение x-default, будет выполнен следующим образом:
<link rel = "alternate" href = "http://example.com/en-gb" hreflang = "en-GB" /> <link rel = "alternate" href = "http://example.com/en -us "hreflang =" en-US "/> <link rel =" en-AU "/> <link rel =" alternate "" link "" alternate "href =" http://example.com/en-au "hreflang =" en-AU "/> href = "http://example.com/" hreflang = "x-default" />Та же самая аннотация будет применяться к домашним страницам, которые динамически чередуют свое содержимое на основе предполагаемой геолокации пользователя или заголовков Accept-Language. Значение x-default для hreflang говорит нашим алгоритмам, что эта страница не ориентирована на какой-либо конкретный язык или региональную конфигурацию. - Блог для веб-мастеров Google
Используя наш Генератор маркировки hreflang Вы можете быстро и легко создать атрибут ссылки hreflang для своей веб-страницы на нескольких языках и определить страницу по умолчанию.
Google предоставляет рекомендации по расширению вашего сайта до новых языков или вариантов языков в разных странах. Мы обсудим случаи использования международных сайтов, реализацию rel = »alternate» hreflang и даже больше.
Похожие
КакDer Roman Ungeduld des Herzens, der veröffentlicht wurde, ist der einzige adette Roman des österreichischen Авторы Стефан Цвейг. Постановка Саймона Макберни романа Стефана Цвейга фокусируется на том, что такое Унгедулд де Герценс (буквально «нетерпение сердца»). Это новое совместное совместное производство SEO
... как только проект закончен, это все. SEO - это долгосрочная маркетинговая стратегия, и над ней нужно постоянно работать в рамках постоянной маркетинговой программы, которая продолжает определять основные этапы и результаты. Вехи SEO не должны быть наивысшими по этому ключевому слову или фразе; это для того, чтобы ваша долгосрочная маркетинговая стратегия SEO приносила жизнеспособные продажи и ведет к вашему бизнесу. Как работает SEO? Использование консоли поиска Google для SEO руководства
Несмотря на название, «Инструменты Google для веб-мастеров» весьма полезны для SEO и владельцев бизнеса, потому что они Как сделать SEO для вашего сайта со структурой сайта
... в одном из своих постов в блоге Kissmectrics Я сказал, и я цитирую, каждый веб-сайт имеет более высокие шансы на высокий рейтинг в поисковой системе, при условии, что веб-сайт структурно разработан с функциями, которые поддерживают SEO. Каждый веб-сайт, который мы видим в наши дни, имеет ту или иную структуру в зависимости от предпочтений владельца и того, чем занимается сайт. Сайты имеют различный структурный дизайн, некоторые строгие, а другие Geek-Code - SEO - Что такое SEO? SEO или расшифровывается как ...
SEO - Что такое SEO? SEO или расшифровка (поисковая оптимизация) - это способ или метод, позволяющий сделать ваш сайт или блог на странице / позиции в поисковых системах (поисковых системах), таких как Google, Bing и Yahoo. Понимание SEO также очень широкое, но все они включают в себя одно и то же: оптимизацию страницы вашего сайта / блога, чтобы она находилась на странице / позиции в поисковых системах с целевыми ключевыми словами. Пример SEO У меня есть Лучшие инструменты SEO 2015
Последняя проверка 6 мая 2019 года в 16:02 Здесь, в SEO Hacker, мы используем различные инструменты для достижения наших целей для нашей компании и наших клиентов. Мы хотим, чтобы вы могли делать то же самое. Итак, я расскажу вам об инструментах, которые мы используем внутри компании для повышения эффективности и эффективности нашей команды, а также об инструментах, которые мы используем для анализа и оптимизации для наших клиентов. Qeryz - это инструмент для микрообследования, Как использовать просроченные домены для SEO
... как выиграть аукцион GoDaddy , Допустим, вы только что выиграли свой первый аукцион GoDaddy (эй, хорошая работа), а теперь давайте поговорим о том, что вы действительно можете сделать с этим доменом. Вы можете использовать домены с истекшим сроком для SEO, чтобы передавать свой сок ссылок, и иногда любой трафик, которым еще пользуется домен с истекшим сроком действия (как только вы, конечно, вернете его на ноги). Давайте поговорим о ваших возможностях после того, как вы Google Places SEO
SEO, что это?
... вая оптимизация» была темой, которая заполнила зал второго онлайн-маркетингового семинара в третье воскресенье марта. Вот второй воскресный семинар Семинар. Пока 10 марта нам было ясно сайты, которые приносят прибыль 17-го мы сосредоточились на поисковой оптимизации SEO Значение
Что значит SEO? SEO расшифровывается как поисковая оптимизация ( Search Engine Optimization) . Следующие рекомендации SEO помогут Google и другим поисковым системам лучше находить и оценивать ваш сайт. Поисковая оптимизация (SEO) - это набор методов и методологий, предназначенных для улучшения онлайн-видимости органического поискового рейтинга сайта. Есть 2 типа SEO: Является ли мобильный SEO устаревшим?
Когда я впервые начал писать для Search Engine Land Президент Барак Обама только
Комментарии
Означает ли это, что если вам удастся занять желаемое место в результатах поиска Google, вы сразу же обеспечите себе место среди результатов голосового поиска?Означает ли это, что если вам удастся занять желаемое место в результатах поиска Google, вы сразу же обеспечите себе место среди результатов голосового поиска? Не обязательно, но у вас больше шансов, если вы это сделаете. Если вы хотите появиться в избранном фрагменте, вам нужно сосредоточиться на предоставлении подробных ответов, которые просты и удобны в использовании. Это означает, что ваши предложения должны быть четко структурированы и не слишком длинны. Как насчет разделов <head> и <body> в HTML-документе вашего сайта?
Как насчет разделов <head> и <body> в HTML-документе вашего сайта? Влияет ли ваш контент на производительность вашего сайта в глазах поисковых систем? Давайте соберем все имеющиеся у нас доказательства и представим значение тегов HTML с точки зрения SEO в 2018 году. Однако сначала мы рассмотрим некоторые определения, чтобы мы могли согласиться с тем, что мы имеем в виду то же самое, когда думаем о тегах HTML. HTML-теги ... Это правда, что есть местные или малые предприятия, которые производят продажи, не имея Интернета или блога, но вы заметили, что почти у всех есть профили в социальной сети?
Это правда, что есть местные или малые предприятия, которые производят продажи, не имея Интернета или блога, но вы заметили, что почти у всех есть профили в социальной сети? У кого нет фан-страницы на Facebook, он показывает свои статьи на Instagram, виртуальную витрину по преимуществу. В этом посте я хочу сделать шаг вперед и обратиться к тем, кто уже погрузился в социальную 2.0. Действительно, давайте поговорим о SEO . Те, кто уже имеет хорошо собранный сайт Так что, если SEO - это гарантия того, что ваш сайт оптимизирован для поисковых роботов и занимает высокое место в результатах поиска, что такое мобильное SEO?
Так что, если SEO - это гарантия того, что ваш сайт оптимизирован для поисковых роботов и занимает высокое место в результатах поиска, что такое мобильное SEO? Также известная как мобильная оптимизация, мобильное SEO - это процесс, который гарантирует, что посетители, которые получают доступ к вашему сайту с мобильных устройств, будут оптимизированы для своего устройства. Чтобы лучше понять, подумайте о времени, когда вы открыли ссылку на своем телефоне, и текст был невероятно маленьким, Но если ваш продукт недоступен, и пользователи не публикуют советы, то действительно ли имеет значение, если помощь вашего продукта есть в Google?
Но если ваш продукт недоступен, и пользователи не публикуют советы, то действительно ли имеет значение, если помощь вашего продукта есть в Google? Пользователи, которые приходят с пустыми руками в Google, обратятся к более специализированным источникам информации. Конечно, всегда лучше быть в Google, по целому ряду маркетинговых причин. Люди, которые ищут в Google и не находят ответов, могут предположить, что ответы даже не существуют в других источниках (потому что Google, в конце Подумайте не только о тексте, но и о другие формы контента такие как инфографика или видео , Ваш контент настолько интересен, что другие сайты ссылаются на вашу страницу в своих текстах?
Но если ваш продукт недоступен, и пользователи не публикуют советы, то действительно ли имеет значение, если помощь вашего продукта есть в Google? Пользователи, которые приходят с пустыми руками в Google, обратятся к более специализированным источникам информации. Конечно, всегда лучше быть в Google, по целому ряду маркетинговых причин. Люди, которые ищут в Google и не находят ответов, могут предположить, что ответы даже не существуют в других источниках (потому что Google, в конце Знаете ли вы, что это то же самое, если вы хотите, чтобы Google поддался очарованию вашего сайта?
Знаете ли вы, что это то же самое, если вы хотите, чтобы Google поддался очарованию вашего сайта? В этой статье мы определим 4 основных критерия, которые понравятся Google: Технический критерий Поведенческий критерий Критерий дурной славы Критерий содержания Если вы примените эти 4 критерия к своему собственному веб-сайту, Google может только безумно влюбиться и расположить его в верхней части результатов поиска. Технический Есть ли у сайта продуманный и структурированный порядок со всех сторон, если нет, то как вы его создаете?
Есть ли у сайта продуманный и структурированный порядок со всех сторон, если нет, то как вы его создаете? Следующим шагом является тщательное изучение внутренних ссылок. Здесь важно быть ясно, не спам. Часто бывает так, что чем яснее вы, например, с якорным текстом, тем лучше результат. Не переусердствуйте, например, с большими текстовыми блоками в нижнем колонтитуле, заполненными ссылками. После этого большая задача состоит в том, чтобы пролистать страницы на сайте. 2. Почему Google Webmaster Central сообщает о большом количестве ошибок 404 на моем сайте, когда все ссылки на моем сайте работают нормально?
2. Почему Google Webmaster Central сообщает о большом количестве ошибок 404 на моем сайте, когда все ссылки на моем сайте работают нормально? Когда вы входите в Google Webmaster Central, нажмите «Диагностика> Ошибки сканирования». В отчете отображается ошибка 404, найденная Google. Даже если ваш веб-сайт безупречно чист с 100% -ной честностью ссылок, вы можете найти другие веб-сайты, ссылающиеся на ваши страницы, которые больше не существуют. Точно так же эти внешние ссылки могут Если люди не имеют надлежащих этических принципов или полностью осознают риск, будет ли это худшим, что может случиться с человечеством?
Если люди не имеют надлежащих этических принципов или полностью осознают риск, будет ли это худшим, что может случиться с человечеством? Время покажет. Но одно точно; Это инновационная, прибыльная и прогрессивная технология с огромными возможностями, и все больше и больше компаний из различных отраслей инвестируют в исследования и разработки (НИОКР), чтобы разрушить и сформировать будущее. Как ИИ меняет будущее SEO? Как только ИИ и поиск изменили мир маркетинга Задумывались ли вы, сколько посетителей вы привлечете, если вам удастся поднять свой сайт на несколько позиций в Google по определенным ключевым словам - и как это повлияет на ваш рейтинг кликов?
Задумывались ли вы, сколько посетителей вы привлечете, если вам удастся поднять свой сайт на несколько позиций в Google по определенным ключевым словам - и как это повлияет на ваш рейтинг кликов? Теперь, когда Google Webmaster инструменты предлагает более точные данные, вы можете получить этот ответ и посмотреть, будет ли увеличение стоить той работы, которую вам необходимо выполнить. Новый
Как правильно использовать метку hreflang?
Как настроить элемент ссылки rel = »alternate» hreflang = »x»?
Как я могу использовать метку hreflang на моем сайте?
Каково значение x-default атрибута ссылки hreflang?
Когда мне следует использовать значение x-default атрибута ссылки hreflang?
Что произойдет, если я добавлю содержимое в разметку атрибута ссылки hreflang?
Будет ли это хорошо для Google, или вы предпочитаете номер IP для каждой страны на уровне домена?
Как правильно использовать метку hreflang?
Как я могу использовать метку hreflang на моем сайте?
Lt;?



