- Могут ли поисковые системы сканировать JavaScript?
- JavaScript увеличит время загрузки сайта?
- Как Google видит JavaScript?
- Почему поисковым системам сложно сканировать JavaScript?
- 5 правил для JavaScript и SEO
- Важные события из JavaScript, которые влияют на SEO
- Ошибки, которых следует избегать с помощью JavaScript
- Проверьте сайты JavaScript: что делать в аудите
- Практические инструменты
- Заключение
JavaScript и SEO не всегда хорошо сочетаются. Боты поисковых систем, в том числе робот Google, не могли сканировать Javascript, поэтому не могли видеть контент, встроенный в JavaScript. Теперь Google и другие поисковые системы могут сканировать и отображать JavaScript. В этой статье мы покажем вам, как реализовать JavaScript, чтобы гарантировать, что ваш SEO не затронут.
Могут ли поисковые системы сканировать JavaScript?
Может ли поисковая система сканировать JavaScript или нет - не простой ответ. Использование JavaScript Ведь дизайн и функциональность всегда связаны с определенным риском. Этот риск заключается в том, что сканеры неправильно интерпретируют контент и генерируют результаты, которые вы не ожидали.
Одним из поисковых систем, который может работать с JavaScript, является Google. Bing также теперь может сканировать и отображать JavaScript , В Соединенных Штатах Google и Bing вместе имеют долю рынка более 90% , но есть еще много ботов, которые могут сканировать ваш сайт, таких как Facebook или SEO сканеры. Многие из этих ботов не могут обрабатывать JavaScript. Инструменты обратных ссылок могут не распознавать ссылки на вашей веб-странице, или сканеры могут не создавать карту сайта XML. Google опередил многих других поставщиков в области сканирования JS.
BING ограничивает возможности рендеринга своих ботов в отношении самого JavaScript: «Однако bingbot не обязательно поддерживает все те же фреймворки JavaScript, которые поддерживаются в последней версии вашего любимого современного браузера». Поэтому BING рекомендует использовать динамический рендеринг. Google также советует веб-мастерам быстро менять контент JavaScript для использования динамического рендеринга. ,
Хотя есть серия испытаний доказательство того, что Google может очень хорошо читать JavaScript, это лишь немного говорит о повседневной практике миллионов веб-сайтов, использующих JS. Это не должно отпугивать вас от JavaScript, но с точки зрения SEO, его следует использовать с осторожностью.

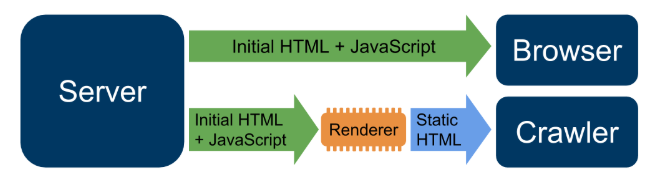
Рисунок 1: Как работает динамический рендеринг ( Источник )
JavaScript увеличит время загрузки сайта?
Веб-сайты JavaScript должны сначала отображаться клиентом или ботом, чтобы их можно было отображать. Этот рендеринг требует времени. Поэтому сайты JS имеют более высокое время загрузки, чем сайты с чистым HTML, но с помощью определенных инструментов (см. Следующий раздел) время загрузки можно оптимизировать даже с помощью JavaScript. В этой статье Энди Фавелл из поисковика показывает в этой статье Как JavaScript увеличивает время загрузки мобильных сайтов.
Если JavaScript используется в виде кода отслеживания или другого кода третьих сторон, вы должны разрешить асинхронную загрузку кода в конце, чтобы не влиять на скорость страницы.
Как Google видит JavaScript?
Google объявил в центральном блоге для веб-мастеров в октябре 2015 года, что поисковая система умеет отображать и понимать сайты и современные браузеры , включая JavaScript и CSS. в обновленные рекомендации для веб-мастеров Рекомендуется, чтобы никакие важные компоненты сайта, включая компоненты JavaScript или CSS, не были исключены из сканирования через robots.txt , В том же сообщении в блоге Google указывает, что он предпочитает принцип прогрессивное улучшение подход, предусматривающий последовательное улучшение веб-сайтов HTML. Однако JavaScript все равно будет сканироваться и отображаться.
По сути, Google является лучшей поисковой системой, когда дело касается JavaScript. Тем не менее, вы не должны разрабатывать свои сайты исключительно на основе JavaScript, а использовать элементы JS.
В октябре 2018 года в ответ на Reddit Джон Мюллер отметил, что JavaScript будет становиться все более важным в ближайшие годы. Он даже дает SEO советы, чтобы больше сосредоточиться на JavaScript и связанных с ним мерах SEO: «Если вы увлечены техническим SEO, то после HTML вам нужно будет все больше и больше понимать JS».
Сам Google продвигал такие проекты, как Google AMP а также Прогрессивные веб-приложения (PWA), которые меньше ориентированы на JavaScript, и гораздо больше на HTML и HTML5. AMP допускает только асинхронный JavaScript.
На конференции разработчиков Google в мае 2018 года Том Гринуэй из Google объявил что у робота Google есть собственный рендерер, который может обрабатывать JavaScript, как только бот обнаружит JS на веб-сайте. Однако, поскольку для рендеринга JavaScript требуется много ресурсов, Гринуэй говорит, что Google прекратил рендеринг ресурсов JS, пока робот Googlebot не будет оснащен необходимыми ресурсами. Поэтому вполне возможно, что Google индексирует веб-сайт до завершения рендеринга. Только после окончательного процесса рендеринга робот Google начнет новую попытку рендеринга контента на стороне клиента.
Согласно сообщению SEM, Джон Мюллер позже добавил на той же конференции разработчиков, что новый контент, встроенный в JavaScript, занимает больше времени для индексации.
Почему поисковым системам сложно сканировать JavaScript?
Поисковым системам сложно сканировать JavaScript из-за вычислительной мощности. HTML, который работает с PHP, CSS и другими технологиями, может быть непосредственно прочитан сканером - в этом случае исходный код отображается сразу после вызова URL.
С JavaScript этот прямой доступ невозможен. Во-первых, сканер должен проанализировать DOM (объектную модель документа). Код DOM загружается и отображается в списке, и только когда это будет сделано, веб-сайт может быть отображен. Каждый браузер делает это автоматически при просмотре веб-страниц. Если вы хотите протестировать JavaScript, вы можете использовать так называемый « безголовые браузеры . »Это браузер без графического интерфейса пользователя, управляемый из командной строки.
5 правил для JavaScript и SEO
- Чтобы содержимое JavaScript имело смысл для поисковых систем, оно должно быть индексируемым в событии load.
- Содержимое, зависящее от пользовательских событий, не индексируется.
- Для сайтов JS требуется индексируемый URL с поддержкой на стороне сервера.
- Те же самые лучшие методы SEO, используемые для HTML-сайтов, применяются к рендерингу JS-сайтов
- Не должно быть никакого противоречия между HTML и JavaScript версиями сайта.
Основы разработки JavaScript-сайтов.
JavaScript часто более сложен, чем HTML. Чтобы понять, что является наиболее важным для SEO, вы должны сначала попытаться понять, как работает JavaScript:
1. Первоначальный запрос: браузер и бот поисковой системы запускают запрос GET для HTML-кода веб-сайта и его дочерних активов.
2. Рендеринг DOM. Сайт JS-скрипта доставляет DOM (объектную модель документа) в браузер или бот. Документ показывает, как будет формироваться контент на веб-сайте и каковы связи между отдельными элементами на сайте. Браузер отображает эту информацию и делает ее видимой и полезной для пользователя.
3. Загрузка IDOM: во время обработки целевого сайта браузер инициирует события, которые принадлежат DOMContentLoaded. Исходный HTML-документ затем загружается и сохраняется. Браузер или бот теперь готовы к реализации элементов JavaScript.
4. Реализация JavaScript: элементы JavaScript теперь могут изменять содержимое или функции веб-сайта без необходимости изменения, удаления или расширения исходного кода HTML.
5. Событие загрузки. Как только ресурсы и зависящие от них ресурсы JS загружаются, браузер начинает загрузку и сайт завершается.
6. События после загрузки: После загрузки сайта JS дальнейшее содержимое или функциональные элементы могут быть изменены или адаптированы пользователем.
Поисковые системы, такие как Google, используют так называемые безголовые браузеры для имитации доступа к традиционному браузеру. В отличие от «обычного» браузера, безголовый браузер вызывает код через DOM, чтобы отобразить с него веб-сайт. Таким образом, робот Google может, например, проверять, какие элементы JavaScript вставляет для изменения HTML-сайта. После рендеринга робот Google может анализировать и индексировать визуализированные элементы, как источник HTML.
В JavaScript есть две версии для сканеров: HTML-код перед DOM и отображаемый HTML-код после DOM.
Важные события из JavaScript, которые влияют на SEO
Загрузка событий и пользовательских событий может явно влиять на ваш SEO. Вот почему:
- Событие загрузки: событие загрузки «запускается» браузером, когда сайт полностью загружен. Роботы поисковых систем имитируют обычные браузеры при рендеринге JavaScript. Поэтому для них важно событие загрузки - оно позволяет им сделать снимок визуализированного содержимого. События, загруженные после запуска события load, не будут учитываться при сканировании JavaScript и, следовательно, не будут проиндексированы, поскольку JavaScript может быстро изменить содержимое сайта. Это особенно актуально для новостных сайтов или социальных сетей, таких как Twitter и Facebook.
Временной интервал DOMContentLoaded можно измерить с помощью инструмента разработки Google:
- Пользовательские события: после события загрузки дальнейшие события могут запускаться через JavaScript. Среди них, например, так называемые «onClick-Events». Это инициируемые пользователем события, такие как ограничение содержимого сайта или интерактивная навигация. Однако этот контент, который создается или изменяется пользовательскими событиями, обычно не индексируется поисковыми системами, потому что это происходит после события загрузки.
Ошибки, которых следует избегать с помощью JavaScript
Если вы используете JavaScript на своем веб-сайте, Google теперь может довольно хорошо отображать элементы после события загрузки и, наконец, может читать и индексировать снимок, как традиционный HTML-сайт.
Большинство проблем с JavaScript и SEO возникают из-за неправильной реализации. Поэтому многие распространенные лучшие практики SEO также могут быть использованы для SEO SEO. Вот некоторые из наиболее распространенных ошибок:
1. Индексируемые URL-адреса. Каждый веб-сайт требует уникальных и уникальных URL-адресов, чтобы сайты могли быть проиндексированы вообще. Однако pushState, созданный в JavaScript, не генерирует URL. Поэтому вашему сайту JavaScript также необходим собственный веб-документ, который может дать код состояния 200 OK в качестве ответа сервера на запрос клиента или бота. Поэтому каждый продукт, представленный в JS (или каждая категория вашего веб-сайта, реализованная в JS), должен быть снабжен URL-адресом на стороне сервера, чтобы ваш сайт мог быть проиндексирован.
2. Ошибки pushState: с помощью метода pushState можно изменить URL-адреса JavaScript. Следовательно, вы должны быть абсолютно уверены, что исходный URL-адрес передается с поддержкой на стороне сервера. В противном случае вы рискуете дублировать контент.
3. Отсутствие метаданных: при использовании JavaScript многие веб-мастера или SEO забывают об основах и не передают метаданные боту. Однако для контента JavaScript действуют те же стандарты SEO, что и для сайтов HTML. Итак, подумайте о заголовке и мета-описании ALT-тегов для изображений.
4. href и img src . Роботу Google требуются ссылки, по которым он может перейти, чтобы найти другие сайты. Поэтому вы также должны предоставить ссылки с атрибутами href или src в ваши документы JS.
5. Создайте унифицированные версии: посредством рендеринга JavaScript возникают версии preDOM и postDOM. Убедитесь, что, если это возможно, нет никаких противоречий и, например, канонические теги или нумерация страниц могут быть правильно интерпретированы. Таким образом, вы избежите маскировка ,
6. Создайте доступ для всех ботов: не все боты могут работать с JavaScript, как робот Google. Поэтому рекомендуется размещать заголовок, метаинформацию и социальные теги в HTML-коде.
7. Не отключайте JS через robots.txt: убедитесь, что ваш робот Google также может сканировать ваш JavaScript. Для этого не следует исключать каталоги в файле robots.txt.
8. Используйте текущую карту сайта: чтобы показать Google любые возможные изменения в содержимом JS, вы всегда должны сохранять атрибут «lastmod» текущим в вашей карте сайта XML.
Проверьте сайты JavaScript: что делать в аудите
Аудит сайта JS - это, прежде всего, ручная проверка отдельных элементов.
Чтобы проверить свой JavaScript, вы можете использовать Инструменты разработчика Google от Google Chrome так же хорошо как Расширение веб-разработчика для Chrome ,
1. Визуальный осмотр
Чтобы понять, как посетитель увидит веб-сайт, вы должны разделить его содержимое на:
- Видимое содержимое на сайте
- Контент, который требует взаимодействия
- Скрытый контент
- Контент от сторонних организаций, например рейтинги
- Контент, содержащий рекомендации по продукту
Таким образом, вы можете сузить выбор до элементов, которые могут быть реализованы с помощью JavaScript. Вы должны проверять элементы JavaScript с целью обеспечения возможности их сканирования.
2. Проверьте код HTML
С помощью инструментов веб-разработчика вы можете отключить CSS, JavaScript и куки. Вы можете увидеть, чего не хватает на сайте, в оставшемся коде. Эти элементы контролируются JavaScript.
Затем вы можете управлять метаэлементами, такими как заголовок и описание сайта. Чтобы боты могли индексировать эти элементы, они должны быть доступны через событие загрузки. В целом, однако, только Google в настоящее время может читать эти элементы. Поэтому рекомендуется писать заголовок и метатеги в коде HTMl даже на сайтах JS.
3. Проверьте визуализированный HTML
Загрузите сайт с деактивированным JavaScript и CSS заново. Наконец, щелкните правой кнопкой мыши по сайту и выберите «Изучить элемент» в меню Chrome. На правой стороне появится другое окно. Нажмите на тег HTML. Если щелкнуть правой кнопкой мыши, появится меню параметров. Выберите «Копировать внешний HTML» здесь. Наконец, вставьте код в редактор. Этот код может быть проиндексирован поисковыми системами, такими как Google.
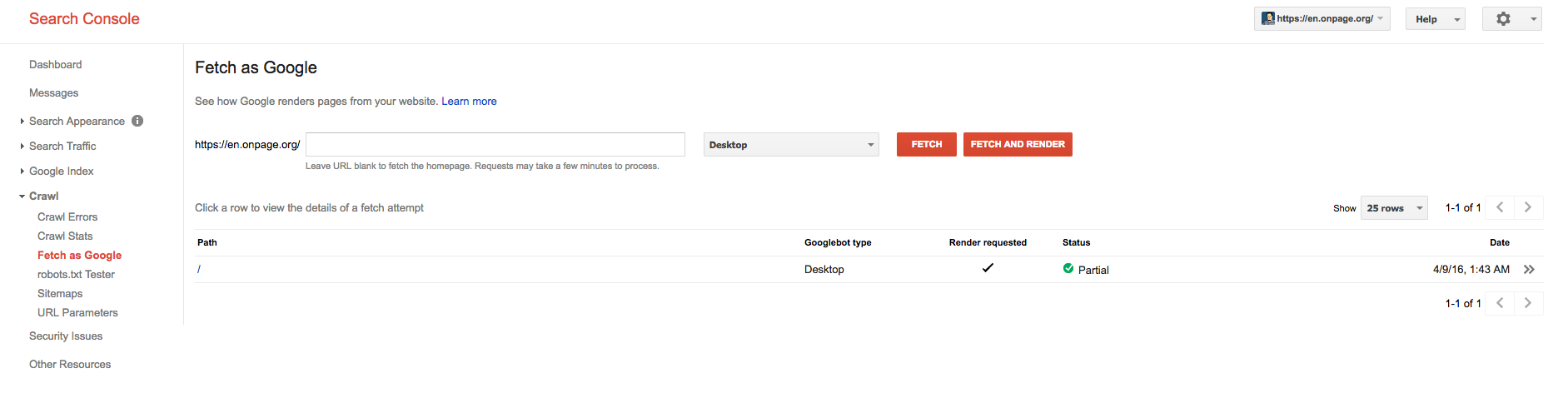
Старая версия Google Search Console предлагает дополнительную возможность для тестирования ваших сайтов JS. Новый интерфейс пока не предлагает аналогичной функции (по состоянию на февраль 2019 года). Обязательным условием для проверки вашего веб-сайта является сохранение и подтверждение вашего домена в консоли поиска. В консоли поиска сначала нажмите «Сканирование», а затем «Получить как Google». Наконец, вставьте каталог, который необходимо отредактировать, и нажмите «Выбрать и отобразить».
Затем Google показывает возможные проблемы с отображением вашего сайта и уведомляет об отсутствующих элементах JavaScript или элементах, заблокированных сканированием.

Рисунок 2. Тестирование сайтов JS в консоли поиска Google.
Дальнейшие вещи, чтобы рассмотреть
- Индексируемые URL: для того, чтобы веб-сайт был проиндексирован и ранжирован вообще, требуется индексируемый URL. Если на вашем веб-сайте используются версии JavaScript, которые не могут быть вызваны через собственный URL-адрес, поисковые системы не смогут проиндексировать этот сайт. Если URL существует, но не может быть связан в коде JS, сайт также не может ранжироваться.
- pushState: если pushState создает неправильный URL-адрес, может возникнуть дублированный контент. Поэтому не забудьте проверить внутренние ссылки, созданные с помощью JavaScript.
- Атрибуты данных: На сайтах JS дополнительные атрибуты , такие как изображения, могут храниться в атрибутах данных. Однако, как правило, эти ресурсы не могут быть загружены, обработаны и проиндексированы ботами. Поэтому рекомендуется включать ресурсы, такие как изображения, традиционно через HTML.
Практические инструменты
Существуют различные инструменты, которые вы можете использовать при редактировании, создании или проверке содержимого JavaScript.
1. prerender.io
prerender.io - это программное обеспечение с открытым исходным кодом, которое оптимизирует рендеринг сайта JS. Таким образом, сайт кешируется после рендеринга и может быть быстрее загружен при доступе бота.
2. Brombone
Эта программа загружает ваш веб-сайт и отображает его в веб-браузере. Это означает, что вы можете легко проверить, правильно ли работают запросы AJAX и JavaScript. Изменения DOM могут быть проверены таким же образом. Если рендеринг работает, эти сайты хранятся в формате HTML. Если сканер получает доступ к вашему сайту, вы можете разрешить выдачу визуализированных сайтов JS через прокси-сервер Brombone. Для правильной реализации инструмента вам также потребуется карта сайта XML.
3. УГЛОВЫЙ JS
С Angular JS можно создавать снимки HTML, чтобы робот Google мог быстрее захватывать и индексировать сайты JS.
4. SEO.JS
С помощью этой программы код JS также отображается как HTML и доступен для сканирования Google. Код программы тем самым передается на ваш сервер. Наличие собственной панели мониторинга поможет вам управлять теми элементами и сайтами JS, которые необходимо отобразить. Кроме того, инструмент создает карту сайта XML с вашими сайтами JS.
5. Google Search Console
В старой версии Консоли поиска Google помогает проверять элементы JS, отображая отдельные сайты. Инструмент также показывает потенциальные проблемы сканирования.
6. Изоморф JavaScript
С помощью изоморфного JavaScript приложения могут выполняться со стороны сервера или клиента. Back-end и front-end, таким образом, используют один и тот же код. Благодаря реализации отсутствующего рендеринга JavaScript менее подвержен ошибкам в отношении SEO.
7. Ryte
Многие инструменты SEO теперь могут сканировать JavaScript, чтобы дать пользователям более полный анализ их сайтов. По состоянию на февраль 2019 года сканер Ryte также может отображать и сканировать JavaScript и CSS с помощью оптимизированного браузера Chrome. Он выполняет JavaScript на каждой странице в течение 30 секунд, поэтому все элементы, которые запускаются при первой загрузке страницы, обрабатываются и сканируются. Вы можете узнать больше в этой статье ,
Заключение
JavaScript может значительно расширить функциональность вашего сайта. Тем не менее, есть много вещей, которые вы должны принять во внимание, чтобы JavaScript вписался в вашу стратегию SEO. Иногда имеет смысл использовать прогрессивное улучшение, а не создавать сайт исключительно с помощью JavaScript, особенно когда речь идет о AMP или прогрессивных веб-приложениях. Вам также следует использовать доступные инструменты, чтобы помочь создавать, редактировать или проверять элементы JavaScript на вашем сайте.
Практика делает идеальным!
Анализируйте свои файлы JavaScript с Ryte БЕСПЛАТНО
Начинай сейчас!
Эта статья была впервые опубликована в мае 2017 года и обновлена в феврале 2019 года
Похожие
SEOSEO не является разовым проектом. Вы не назначаете это кому-то, даете им крайний срок, и как только проект закончен, это все. SEO - это долгосрочная маркетинговая стратегия, и над ней нужно постоянно работать в рамках постоянной маркетинговой программы, которая продолжает определять основные этапы и результаты. Вехи SEO не должны быть наивысшими по этому ключевому слову или фразе; Как
Der Roman Ungeduld des Herzens, der veröffentlicht wurde, ist der einzige adette Roman des österreichischen Авторы Стефан Цвейг. Постановка Саймона Макберни романа Стефана Цвейга фокусируется на том, что такое Унгедулд де Герценс (буквально «нетерпение сердца»). Это новое совместное совместное производство Google Places SEO
Лучшие инструменты SEO 2015
... используем различные инструменты для достижения наших целей для нашей компании и наших клиентов. Мы хотим, чтобы вы могли делать то же самое. Итак, я расскажу вам об инструментах, которые мы используем внутри компании для повышения эффективности и эффективности нашей команды, а также об инструментах, которые мы используем для анализа и оптимизации для наших клиентов. Qeryz - это инструмент для микрообследования, который помогает узнать, что думают ваши посетители. Это SEO, что это?
... seo-cto-eto-1.jpg" alt="Вот второй воскресный семинар Семинар"> Вот второй воскресный семинар Семинар. Пока 10 марта нам было ясно сайты, которые приносят прибыль 17-го мы сосредоточились на поисковой оптимизации . Несмотря на холодный ветер Варны и низкие температуры, люди, которые хотели посетить мероприятие, были больше, чем комната могла собрать и разложить по швам. Я лично Английская версия Google SEO Guide
Google SEO гид-en.pdf 601 127 байт, 1 507 загрузок Скачать google-seo-guide-ru.pdf Вы собираетесь загрузить документ в формате PDF. Чтобы использовать его, мы рекомендуем вам использовать Foxit Reader который свободен и легок. В противном случае вы Geek-Code - SEO - Что такое SEO? SEO или расшифровывается как ...
Что такое SEO и как оно работает?
Поисковая оптимизация по ее инициалам на английском языке переводится на испанский по-разному, в том числе: поисковая оптимизация, поисковая оптимизация и веб-оптимизация. SEO - это процесс, посредством которого изменяются аспекты внутри веб-страницы, связанные с ее структурой и содержанием, с целью улучшения ее видимости в результатах поисковых систем. В последние годы SEO был одним из наиболее ценных методов веб-маркетинга Что такое Seo Expert? Что делает Seo Expert?
... ий деньги, а это значит, поисковая оптимизация является очень активным и используется в рекламных целях во всем мире в пути, хотя еще не полностью создана в Турции и практика используется эффективным образом. Смысл в том, чтобы сделать поисковые веб-страницы более доступными для поисковых систем. Это техническое соглашение также кратко называется SEO. Это аббревиатура английской концепции поисковой оптимизации. Кроме того, поисковые системы используют алгоритмическое программное обеспечение Как сделать SEO оптимизацию
... SEO - это сокращение от поисковой оптимизации, которое на румынском языке переводится как поисковая оптимизация. Чтобы узнать больше об этой очень обширной теме, я попросил г-на Дана Браду , генерального директора DanBradu.com , и человека с обширным опытом в этой области, чтобы направлять наши шаги. И вот идет! Поэтому поисковая оптимизация - это процесс, который направлен на повышение видимости сайтов на страницах результатов поиска, таких как Что такое международный SEO?
Международная SEO - это способ оптимизировать ваш сайт, чтобы глобальные поисковые системы могли быстро и без проблем определить, на какие страны и языки ориентирован ваш бизнес. Почему это важно? Статистика говорит сама за себя. Оптимизации для Google на английском просто недостаточно: Компания
Комментарии
До сих пор в своем блоге я описал множество советов по SEO, как вы должны делать поисковая оптимизация , Я подумал, почему бы не поделиться тем, что не следует делать?... и веб-аналитика Сделайте с Euroinnova ваши Мастер Сео Сем и Веб-аналитика. Этот мастер в SEO предлагает все необходимые знания в: 2.0, AdWords, блог, поиск, кампании, маркетинг, коммерция и сообщества , предлагая простое обучение в 2.0, AdWords, блог, поиск и кампании. По окончании курса студент сможет выполнять задачи по созданию, Конечно, вы должны посмотреть на поисковые системы - как они работают, как я могу лучше всего пометить мой сайт, чтобы поисковые системы любили мой сайт?
Конечно, вы должны посмотреть на поисковые системы - как они работают, как я могу лучше всего пометить мой сайт, чтобы поисковые системы любили мой сайт? Вот и пришло время заняться поисковиками и так думать. Первые подсказки, безусловно, обеспечивают текущие рекомендации для веб-мастеров Google , Вот несколько полезных рекомендаций для веб-мастеров по определению качества сайта: Качество Вопрос: Что вас больше всего беспокоит в связи с тем, что поисковые системы могут быть заблокированы вашим сайтом - что вы, возможно, неосознанно делаете неправильно или ваш сайт взломан?
Вопрос: Что вас больше всего беспокоит в связи с тем, что поисковые системы могут быть заблокированы вашим сайтом - что вы, возможно, неосознанно делаете неправильно или ваш сайт взломан? [ Источник изображения ] Учитывая, что мы больше ориентируемся на информацию, чем на поисковую оптимизацию (SEO), как мы можем адекватно решать вопросы SEO с помощью справочных материалов?
Учитывая, что мы больше ориентируемся на информацию, чем на поисковую оптимизацию (SEO), как мы можем адекватно решать вопросы SEO с помощью справочных материалов? Выяснение того, как поисковая система Итак, вместо того, чтобы думать о том, на что вам следует потратить время, сконцентрируйтесь на том, как вы должны проводить время на обоих?
Итак, вместо того, чтобы думать о том, на что вам следует потратить время, сконцентрируйтесь на том, как вы должны проводить время на обоих? Достичь технического совершенства SEO Все, что вы делаете, должно быть технически правильным. Технический SEO - это ваш путь к успеху, поэтому постройте дорогу. Убийца контент-маркетинговой стратегии Наступает момент, когда вы не можете многое сделать с техническим SEO. Итак, Так что, если SEO - это гарантия того, что ваш сайт оптимизирован для поисковых роботов и занимает высокое место в результатах поиска, что такое мобильное SEO?
Так что, если SEO - это гарантия того, что ваш сайт оптимизирован для поисковых роботов и занимает высокое место в результатах поиска, что такое мобильное SEO? Также известная как мобильная оптимизация, мобильное SEO - это процесс, который гарантирует, что посетители, которые получают доступ к вашему сайту с мобильных устройств, будут оптимизированы для своего устройства. Чтобы лучше понять, подумайте о времени, когда вы открыли ссылку на своем телефоне, и текст был невероятно маленьким, Вам интересно узнать о возможностях и возможностях, которые вы можете использовать, как ваш оборот увеличивается с помощью SEO или как вы получаете лучший результат?
Вам интересно узнать о возможностях и возможностях, которые вы можете использовать, как ваш оборот увеличивается с помощью SEO или как вы получаете лучший результат? Мы рады помочь вам на вашем пути. Не стесняйтесь, пишите или звоните (038-7601601) нам. Могут ли поисковые системы найти сайт моего отеля без SEO?
Могут ли поисковые системы найти сайт моего отеля без SEO? Каждый год Google меняет свой алгоритм поиска где-то от 500 до 600 раз! И это только те обновления, о которых знают SEO-люди! Большинство из этих изменений очень незначительны, но каждые несколько месяцев Google выдает «существенное» изменение алгоритма, которое сильно влияет на результаты поиска (возможно, вы слышали о «обновлении Panda» или «обновлении пингвина»). Основные поисковые системы всегда работают над улучшением своего С вашей точки зрения, как SEO и веб-аналитик Какие 3 основные ошибки, которые сделаны на веб-страницах с точки зрения конверсии?
С вашей точки зрения, как SEO и веб-аналитик Какие 3 основные ошибки, которые сделаны на веб-страницах с точки зрения конверсии? Неправильное позиционирование товара в зависимости от зрелости рынка. Не думайте об информационных потребностях пользователей в соответствии с источником / устройством ввода и не согласовывайте их с циклом покупки. Подумайте, что мы знаем, чего хотят пользователи, и вносим изменения без тестирования. Но знаете ли вы, что тщательно сделанная внутренняя ссылка может дать поисковым системам лучшую картину вашего сайта?
Но знаете ли вы, что тщательно сделанная внутренняя ссылка может дать поисковым системам лучшую картину вашего сайта? Правильно, внутренние ссылки помогают поисковым системам, таким как Google, знать, что означает ваш сайт и о чем он. Например, предположим, что у вас есть суперинформативное руководство, которое вы опубликовали, на которое вы пытаетесь сослаться из других своих небольших постов в блоге. Google понимает, что эта ваша страница важна из-за множества внутренних ссылок, Почему поисковые системы не могут определить мой сайт без SEO?
Почему поисковые системы не могут определить мой сайт без SEO? Поисковые системы невероятно умны, но им все еще нужна помощь. Основные поисковые системы, такие как Google, постоянно работают над совершенствованием своей технологии, чтобы глубже сканировать Интернет и возвращать пользователям лучшие результаты. Тем не менее, существует ограничение на работу поисковых систем. Принимая во внимание, что правильный SEO может принести вам тысячи посетителей и повышенное внимание;
Могут ли поисковые системы сканировать JavaScript?
JavaScript увеличит время загрузки сайта?
Как Google видит JavaScript?
Почему поисковым системам сложно сканировать JavaScript?
Могут ли поисковые системы сканировать JavaScript?
Как Google видит JavaScript?
Почему поисковым системам сложно сканировать JavaScript?
Что такое SEO и как оно работает?
Что делает Seo Expert?
Почему это важно?



